
前回の記事では Laravel で利用するデータベースの設定についてご紹介しました。
今回は、Laravel の Artisan コマンドでできることを紹介しながら、実際に Artisan コマンドを使って画面に「 Hello World 」を表示させます。
最初は覚えることも多いので少し時間がかかるかもしれませんが、一連のコマンド操作に慣れると、スピードと便利さを実感できると思います。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
PHP フレームワーク『 Laravel 』の Aritsan とは?
Artisan とは、PHP フレームワーク『 Laravel 』に搭載されているコマンドラインインターフェースのことです。読み方は「アーティザン」で「職人」を意味する言葉でもあります。
Artisan には、ファイルの作成や設定ファイルのキャッシュ、データベースの操作など様々な機能が含まれています。
Artisan make コマンドの使い方と種類
今回はArisan の中でも、 Laravel の実装に欠かせないコントローラーやモデル、マイグレーションファイルなどを、雛形(あらかじめ用意されているテンプレート)をもとに作成する Artisan make コマンドについて説明いたします。
Artisan make コマンドには次のような種類があります。
# コントローラーの作成
php-7.1 artisan make:controller <コントローラー名>
# モデルの作成
php-7.1 artisan make:model <モデル名>
# マイグレーションファイル(テーブルの操作定義)の作成
php-7.1 artisan make:migration <マイグレーションファイル名> --create=<モデル名>
コマンドの詳しい解説については各章で行います。
Artisan make コマンドを使いこなせば、コーディングにかかる時間が減り、バグの混入率も下がります。
また、チームで開発する場合は、担当者によってバラバラになりがちな関数名の付け方やファイルの置き場所などを統一することも可能です。
それでは Artisan make コマンドを使って、#1でインストールした Laravel プロジェクトに新しいページを追加してみましょう。
#1の内容を振り返りたい方は、こちらの記事をご参照ください。
▶︎PHP フレームワーク『 Laravel 』入門 #1 CPI レンタルサーバーにインストールする方法
コントローラーの作成
まずは、コントローラーの作成について見ていきます。
コントローラーの役割
コントローラーとは、検索や入力フォームの送信といった画面からのリクエストをサーバーで受け取って、結果を画面に応答する部品のことです。
Laravel では、原則としてビュー(画面)とコントローラーを分けて機能を実装します。
HTML タグや検索結果などのサーバーから返ってきた情報を画面に描画するのがビューの役割で、データベースにアクセスしたり複雑な計算処理をしたりするのがコントローラーの役割です。
ビューとコントローラーを分けることで、画面はそのままで内部の処理を変更したり、逆にコントローラーの処理はそのままで画面のレイアウトだけを変えたりすることが容易になります。
また、チームで開発する場合は、ビューとコントローラーでそれぞれ分担し、効率的にコーディングすることも可能です。
コマンド紹介
Laravel プロジェクト (PROJECT_NAME) に移動して、以下のコマンドを実行します。
cd ~/html/laravel/PROJECT_NAME
# Helloコントローラーの作成
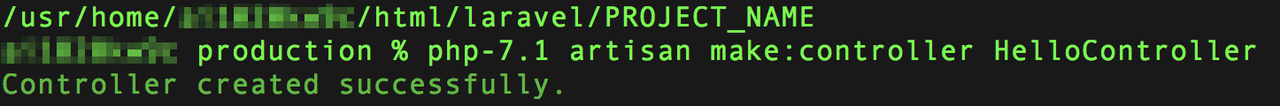
php-7.1 artisan make:controller HelloController
成功すると下記のメッセージが表示され、指定したコントローラー名(今回の場合は HelloController )の PHP ファイルが app/Http/Controllers の配下に作成されます。

# Helloコントローラーの作成(メソッドあり)
php-7.1 artisan make:controller HelloController --resource
コマンドに引数 「 –resource 」を与えると、Web アプリケーションで典型的な操作を行うためのメソッド(初期表示、登録、変更、削除など)があらかじめコントローラーに追加された状態で作成されます。
今回は初期表示だけなので「 --resource 」は不要ですが、とても便利ですのでぜひ使ってみてください。
コントローラーの実装
Artisan make コマンドで作成されたコントローラーに、初期表示用の処理を追加します。
今回は、2つの変数 “Hello” と “World” を画面(ビュー)に渡すだけの簡単な処理を実装します。
app/Http/Controllers/HelloController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HelloController extends Controller
{
//ここから追加する実装
public function index()
{
$str_1 = 'Hello';
$str_2 = 'World';
return view('hello', compact('str_1', 'str_2') );
}
//ここまで追加する実装
}
コントローラーには操作(初期表示、検索、登録、削除など)ごとにメソッドを作成します。
今回は初期表示だけなので、index というメソッドを1つ追加しました。
index 以外のメソッド名で作成することもできますが、その場合は4.で説明するルーティングの設定が複雑になるので、特別な事情がない限りは index にすることをおすすめします。
return view('hello', compact('str_1', 'str_2') );
view 関数の第一引数 ‘hello’ の部分には、このコントローラーがどのビューに値を渡すのかを指定しています。
今回は ‘hello’ というビューを次の章で作成しますので、それを指定します。
view 関数の第二引数には、画面に渡す値を指定します。
ビューの作成
次に、ビューの作成について見ていきましょう。
ビューの役割
ビューは一般的な Web サイトにおける HTML ファイルと同じ役割で、利用者がブラウザを通して見たり、操作したりできる画面のレイアウトを実装したものです。
Laravel の特徴として、ビューには blade テンプレートが標準搭載されています。
blade テンプレート独自の記法を使いこなすと、普通の PHP より簡素かつスピーディーにビューのコーディングが可能になります。
今回は詳しい説明を省略しますが、コントローラーから送られてきた変数を画面に出力する部分は blade テンプレートの機能を利用します。
ビューの実装
ビューは Artisan make コマンドでは作ることができませんので、自分でファイルを作る必要があります。
作成したファイルは resources/views に格納してください。
今回は最初からある welcome.blade.php をコピーして利用します。
コピーする際に、新しく作るファイルの名前を hello.blade.php に変更してください。
また、先頭が小文字であることに注意しましょう。
welcome.blade.php をコピーし、resources/views/hello.blade.php ファイルを作成し、下記の通り編集してください。
resources/views/hello.blade.php
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
<div class="content">
//ここから変更する実装
<div class="title m-b-md">{{$str_1}} {{$str_2}}</div>
//ここまで変更する実装
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
「 Laravel 」と書かれていた部分を、コントローラーから渡された変数 $str_1 と $str_2 に変更しています。
{{}} で囲んだ変数は echo と同じように画面に表示されます。
ルーティングの追加
コントローラーとビューの実装が終わりましたが、これだけではまだ Hello World の画面を表示することはできません。
どのURLにアクセスした時に、どのコントローラーを実行するのかという情報がないので、URL とコントローラーの紐付け(ルーティング)を明示する必要があります。
Laravel では、ルーターと呼ばれるクラスでルーティングを一箇所にまとめて管理しています。ファイルの場所は、routes/web.php です。
以下のように、ルーターに HelloController のルーティングを web.php に追加してください。
routes/web.php
Route::get('/', function () {
return view('welcome');
});
//ここから追加する実装
Route::resource('hello', 'HelloController');
//ここまで追加する実装
<LaravelプロジェクトのURL>/public/hello
(https://URL/laravel/PROJECT_NAME/public/hello)
にアクセスした時に、HelloController を実行するという定義です。
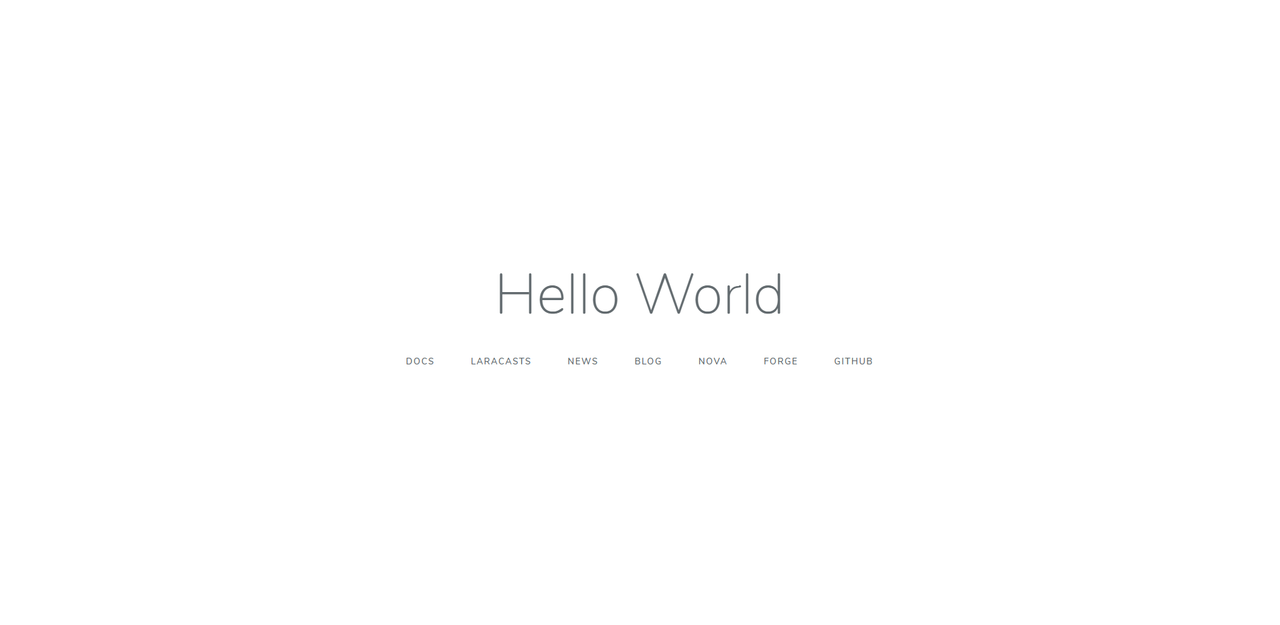
実際に Web ブラウザでアクセスして、上記のような画面「 Hello World 」が表示されれば成功です。

モデルの作成
さらに、モデルの作成についても見ていきます。
モデルの役割
まず、Laravel のモデルクラスについて説明します。
モデルはデータベースにアクセスする際に、テーブルを意識せずに新規登録、参照、変更、削除などの操作を可能にするためのクラスです。
Laravel のデータベース操作には Eloquent という非常に便利な OR マッパーが標準搭載されています。
その Eloquent を使いこなすために、モデルの作成は欠かせないものです。
Eloquent の使い方については、次回以降の記事でご紹介します。
コマンド紹介
Laravel プロジェクトに移動して、以下のコマンドを実行します。
# Helloモデルの作成
php-7.1 artisan make:model Hello
Artisan make:model コマンドを実行すると、指定したモデル名の PHP ファイル(今回の場合は Hello.php )が app/ の直下に作成されます。
モデルの実装
今のところ、変更は必要ありませんので、ファイルが作成されていることをご確認ください。
app/Hello.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Hello extends Model
{
//
}
テーブルの作成
続いて、テーブルの作成について見ていきましょう。
Laravel のテーブル操作
Laravel の Artisan コマンドは PHP ファイルの雛形を作るだけでなく、データベースにテーブルを作ったりカラムの内容を変更したり、削除したりすることができます。
今回はテーブルを作成するための設計書となるマイグレーションファイルの作成を行います。
マイグレーションファイルはコントローラーやモデルと同じく、Artisan make コマンドで雛形が作成できますので、そちらを利用します。
コマンドの紹介
Laravel プロジェクトに移動して、以下のコマンドを実行します。
# マイグレーションファイル(Helloテーブル)の作成
php-7.1 artisan make:migration create_hello_table --create=hello
create_hello_table は マイグレーションファイルの名前で、任意の文字列で OK です。
-create=hello の hello の部分は作成するテーブル名で、5.で作成したモデル名と合わせます。
ただし、モデル名は先頭が大文字で、テーブル名は先頭が小文字になるところにご注意ください。
Artisan make:migration コマンドを実行すると、マイグレーションファイルが database/migrations/ の直下に作成されます。
マイグレーションファイルの実行
作成されたファイルには、テーブルを作るための up メソッドとテーブルを破棄するためのdown メソッドがはじめから用意されています。
ただ、このままだとカラムが ID とタイムスタンプ(登録、更新日時)しかない状態なので、必要に応じてカラムの情報を追加していきます。
今回は ”Hello” という文字列を格納するカラム ”str_1” と、”World”という文字列を格納するカラム ”str_2” を追加します。
database/migrations/<年月日時分秒>_create_hello_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateHelloTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('hello', function (Blueprint $table) {
$table->bigIncrements('id');
$table->timestamps();
//ここから追加する実装
$table->string('str_1');
$table->string('str_2');
//ここまで追加する実装
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('hello');
}
}
マイグレーションの実行
6.3で作成するテーブルの情報をマイグレーションファイルに記述しましたので、さっそくマイグレーションを実行してみましょう。
マイグレーションの実行も Artisan コマンドで行うことができます。
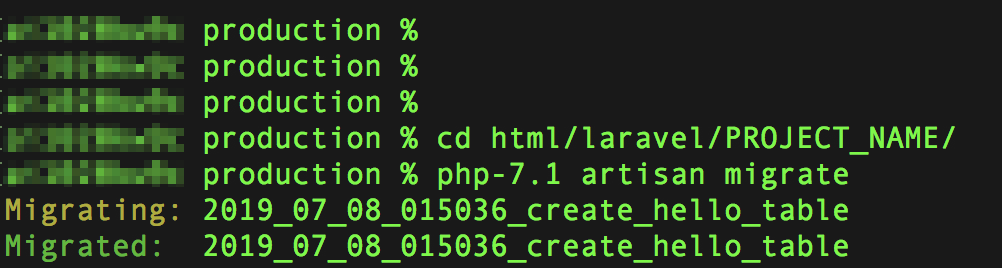
php-7.1 artisan migrate
マイグレーションが成功すると、以下のようなメッセージが表示されます。

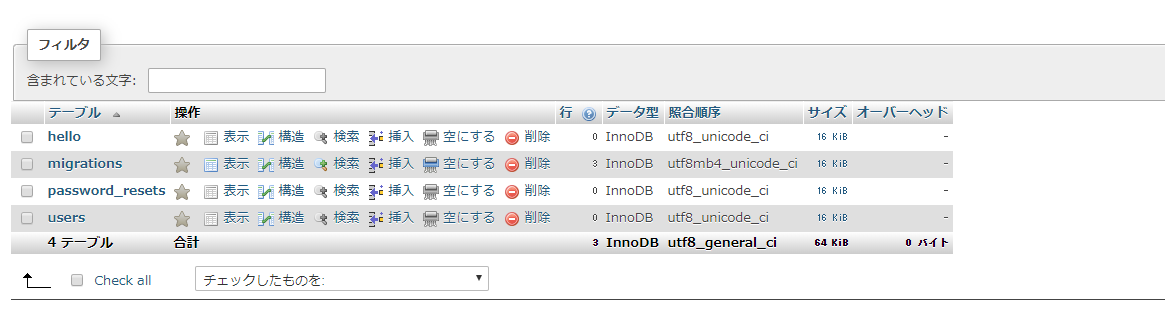
データベースを見ると、Hello テーブルが作成されているのが確認できます。

最後に
今回は Artisan make コマンドと、Laravel の新規ページ追加方法について説明しました。
Laravel で画面を増やしていくときは、2~4までの手順の繰り返しになりますので、ぜひ覚えてください。
次回は6. で紹介したマイグレーション機能を使って、思い通りのテーブルを作るための方法を詳しく説明します。また、Eloquent の使い方についてもご紹介します。




