昨今急速に増えているのが、Web上に公開されているフォントを読み込み表示をするサイトです。 私自身は元プログラマですので自分でかっこいいフォントを作ることはできません。ですのでWebフォントを読み込むだけでお洒落で美しいフォント利用できる、この機能に以前より興味を持っていました。今回はこのWebフォントについて以下の内容の記事を書きたいと思います。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Webフォントが注目される理由
なぜ急速にWebフォントが広がっているのでしょうか。 これまではユーザーの端末にインストールされているフォントを呼び出し文字の表示を行っていたので、WindowsであればMSゴシックやMS明朝、MacOSであれば、ヒラギノなどを使うのが一般的でした。ですので特徴的な文字を使ってサイトを表現しようとすると画像を使って表示をしなくてはなりませんでした。 Webフォントはユーザーの端末にフォントがインストールされていなくてもWeb上のフォントを読み込んで表示を行うことができます。よって画像を用意しなくても、サイトにあった特徴ある文字が利用できます。 現在では有料無料に問わずおしゃれで美しい欧文、和文、アイコンなどがWebフォントとして公開されていることからWebフォントが広がったきっかけになったのではないでしょうか。
Webフォント採用事例
では実際にどのようなサイトで活用されているか、Webフォントが採用されているサイトを見てみましょう。
ホスティング事業者:WordPressCPI特設サイト
フォント:Shin Go
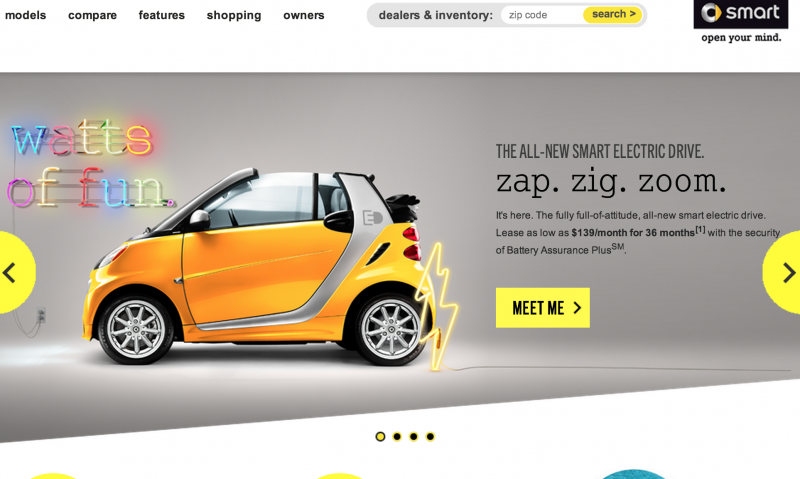
自動車販売メーカー:Mini Smart
フォント:Smart Courier
Web制作会社:伝助
フォント:筑紫明朝
TOPのメインビジュアルに大きく使われています。
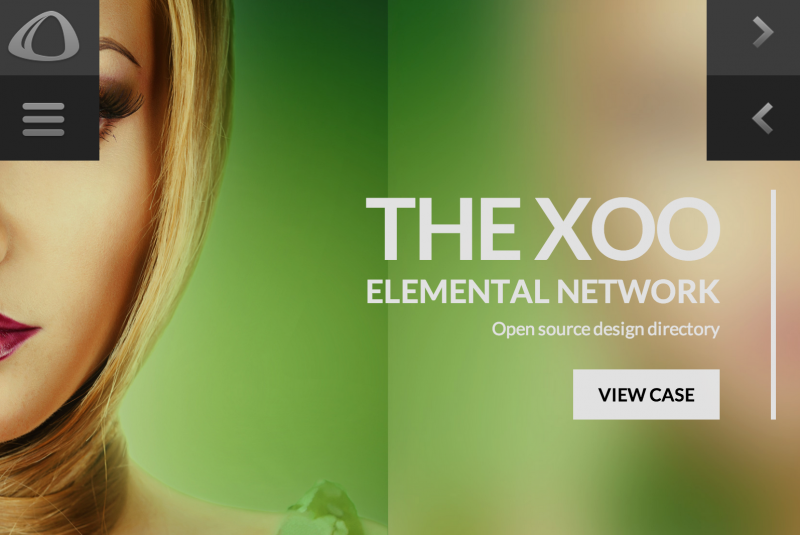
デザイン会社:tekroc
フォント:Lato
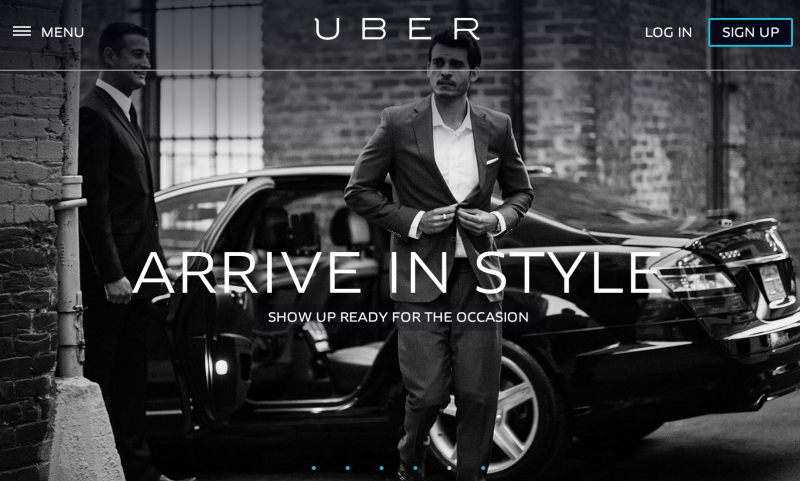
タクシー配車サービス:Uber
フォント:ff-clan
どのサイトも美しい文字が特徴的に感じられます。
Webフォントの使い方
ではこのWebフォントはどうしたら利用できるのでしょうか。やっぱり難しいんでしょう??と思われる方もいるかと思いますが、すごく簡単に利用することができます。今回は2つの利用方法を紹介いたします。 クラウド上に公開されているフォントを読み込む 1つ目はWeb上に公開されているフォントを読み込んで表示する方法です。 この方法は下記で紹介するGoogle Web Fontや、Adobe Edge Web Fontsや、アイコンフォントが該当します。
- まず指定のcssファイルを読み込みます
<link href="http://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" type="text/css" />
- 次にフォントを指定します
<p style="font-family: Font-name;">AAAAAA</p>
サーバーにフォントファイルを設置して利用する 2つ目は公開されているフォントファイルをダウンロードし、サーバーに設置し読み込む方法です。 今回下記で紹介する和文フォントがこちらに該当します。
- まず公開されているフォントをダウンロードしWebサーバーに設置します。
次に@font-faceを使ってフォントを読み込みます。@font-face { /* フォント名 */ font-family: FontName; /* IE */ src: url('/font/fontname.eot'); /* Firefox Chrome Opera Safari */ src: url('/font/fontname.ttf'); format("opentype"); }@font-faceのブラウザ対応状況に関して、IEはeot形式の場合IE4から対応しています。TrueTypeやOpenTypeの場合はIE9からの対応となります。 その他ブラウザはfirefox3.5 Chrome6.0 Opera11.10 Safari5.1以上が対応とりなります。
- あとは指定したい箇所にフォントを指定するだけです。
<p style="font-family: Font-name;">AAAAAA</p>
それでは最後に無料で使えるWebフォントやアイコンを紹介し終わりにさせていただきます。
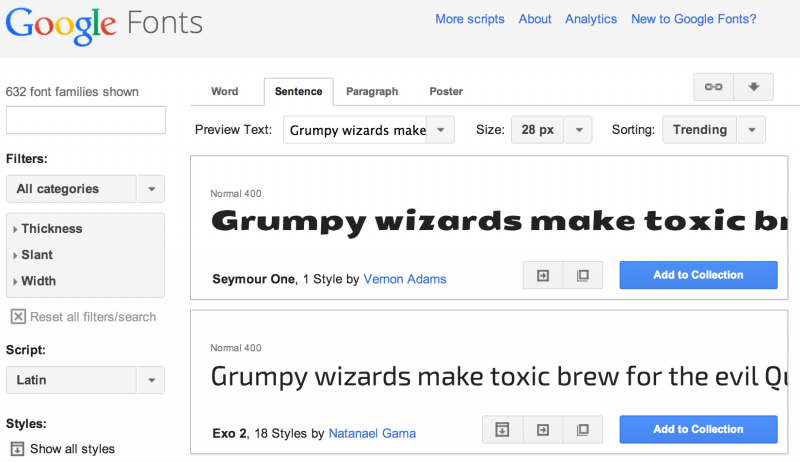
Google Web Font
Tangerine
CPI Staff Blog
Montserrat Alternates
CPI Staff Blog
Google Web Fontでは様々なフォントが取り揃えられています。
http://www.google.com/fonts
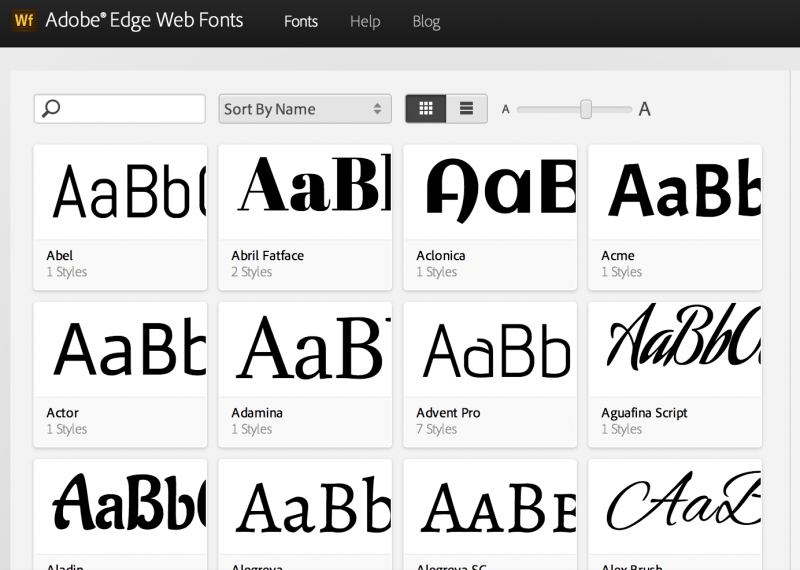
Adobe Edge Web Fonts
Aladin
CPI Staff Blog
Vidaloka
CPI Staff Blog
その他様々なフォントがそろっています。
https://edgewebfonts.adobe.com/fonts
WE LOVE ICON FONTS
Brandico
zocial
Font Awsome
Entypo
国鉄風フォント
JRに変わる前の国鉄時代に使われていた書体
昭和 上大岡
CPI STAFF BLOG
http://homepage1.nifty.com/tabi-mo/font.htm
実際の国鉄フォントはこちらに公開されていますが、フォントサイズが大きいため、Webフォントとして利用するのは難しそうです。
http://makufont.dip.jp/memo/?page_id=1178
優しさフォント
漢字も表示できる
CPIスタッフブログ
http://www.fontna.com/blog/736/
GL-アンチック
ひらがなカタカナひょうじ
CPIスタッフブログ
http://gutenberg.sourceforge.jp/font/ja.html
Pecita
ライセンス:OFL (SIL Open Font License)
CPI スタッフブログ
http://openfontlibrary.org/en/font/pecita
Webフォントの利用について今後ますます増えてきそうですよね。それではまた次回