みなさんこんにちは、JavaScriptを使い動的なWebサイトを構築していますでしょうか。
本日はJavaScriptの開発時に役立つ、Console API メソッドを紹介します。
こちらの記事はMdNデザインと共同で進めている記事です。
MdNデザインのサイトも合わせまして、よろしくお願いいたします。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Console API デモページ
Console API とは
JavaScriptを開発したことがある方は、一度は「console.log( );」メソッドを見たことがあるのではないでしょうか。
<script>
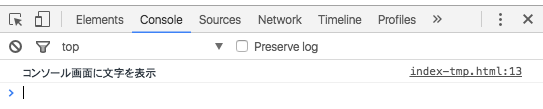
console.log('コンソール画面に文字を表示');
</script>
結果:
console.log()は、コンソール画面にメッセージを表示するためのメソッドです。
コンソール画面の出し方
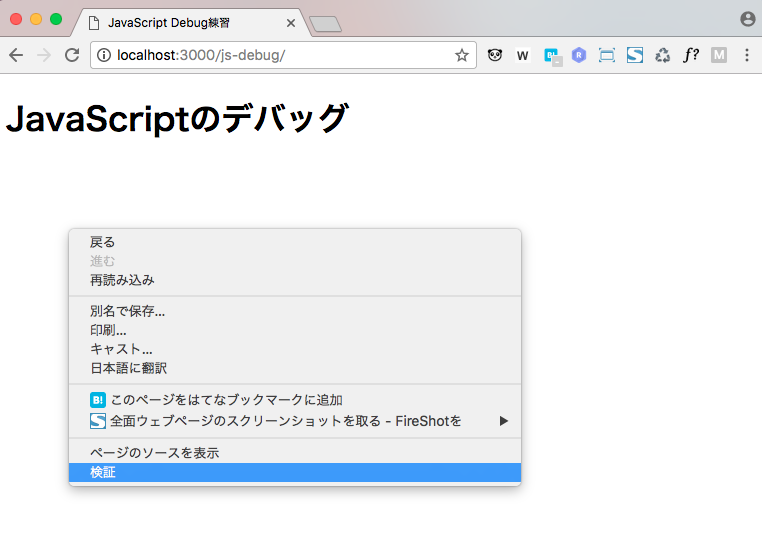
Chromeブラウザで、画面上を右クリックし「検証」をクリックします。
デベロッパーツール画面が表示されるので「Console」をクリックします。

コンソール画面には、Console APIから出力しているメッセージもあれば、JavaScriptからのエラーも表示されます。
このコンソール画面に表示させているメソッド「console.XXX()」がConsole API です。
JavaScrirptの開発時には欠かせないAPIで、よく使われているconsole.log() の他にも様々な種類のConsole APIが存在します。
Console API メソッド
Console APIは、「console.log()」の他にFirefoxのみで使えるものなど合わせて20種類あります。
今回はConsole Standardに掲載されている情報を参考に17種類を紹介します。
ロギング メソッド
- assert(condition, ...data)
- clear()
- count(label)
- debug(...data)
- error(...data)
- info(...data)
- log(...data)
- table(tabularData, properties)
- trace(...data)
- warn(...data)
- dir(item, options)
- dirxml(...data)
グルーピングメソッド
タイムメソッド
コンソール画面へのロギング(オススメ)
<script>
console.error('エラー表示');
console.warn('警告表示');
console.log('ログ表示');
console.debug('デバッグ表示'); //非推奨。Chromeでは表示されない
console.info('Info表示');
</script>
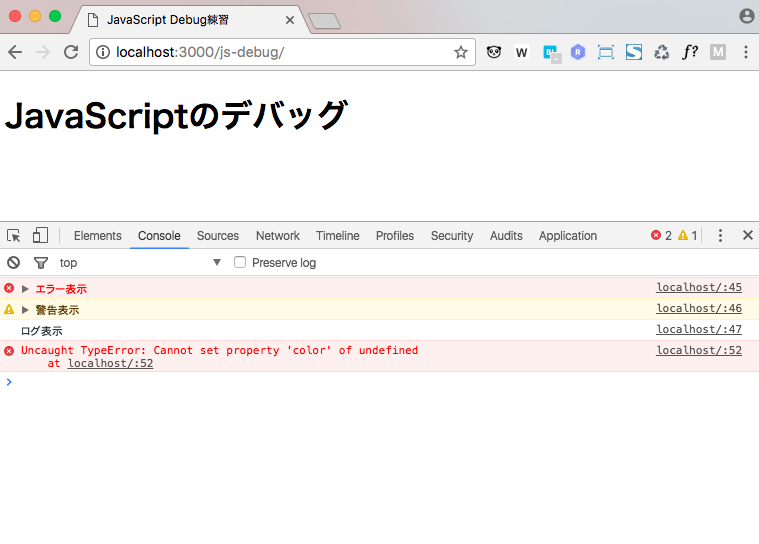
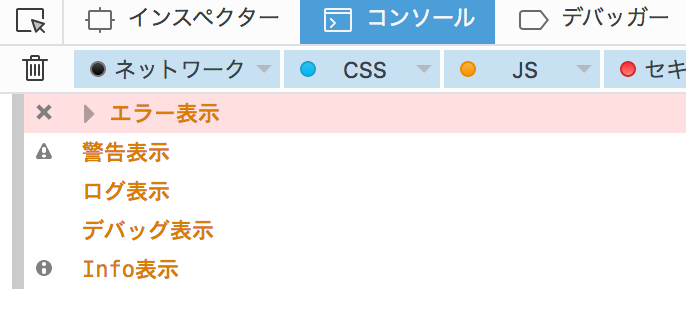
Chrome結果:
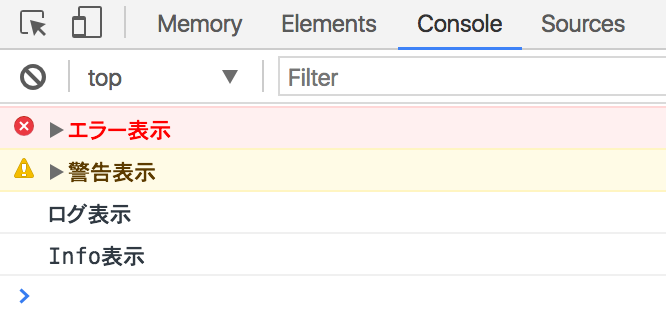
Firefox結果:
Chrome、Firefoxで多少見え方が違います。console.debug()は、Chromeで表示されません。
Console Assert
変数には様々な値を代入することができ、その1つにブール値(Boolean)を入れることもできます。
Console Assertは、ブール値(Boolean)を確認し、falseの場合、コンソール画面に出力します。
<script> var boolean = false; var boolean1 = true; console.assert(boolean, "falseなので出力"); console.assert(boolean1, "出力されません"); </script>
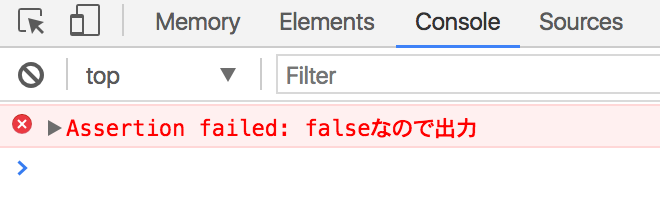
結果:
また、下記のように整数で判定することもできます。
<script> var boolean = 0; var boolean1 = 1; console.assert(boolean, "falseなので出力"); console.assert(boolean1, "出力されません"); </script>
Console Clear
「console.clear();」は、コンソール画面をクリアします。
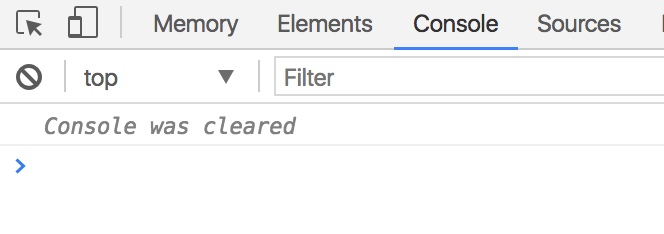
結果:
Console Count(オススメ)
ループや関数内で、指定されているラベルが何回呼び出されかカウントします。
<script>
// 配列を指定
Things = new Array('りんご','ごりら','らっぱ');
// 配列の個数分ループ
for (var i = Things.length - 1; i >= 0; i--) {
console.count('ラベル1');
}
console.count('ラベル2');
console.count(); //ラベルなし
</script>
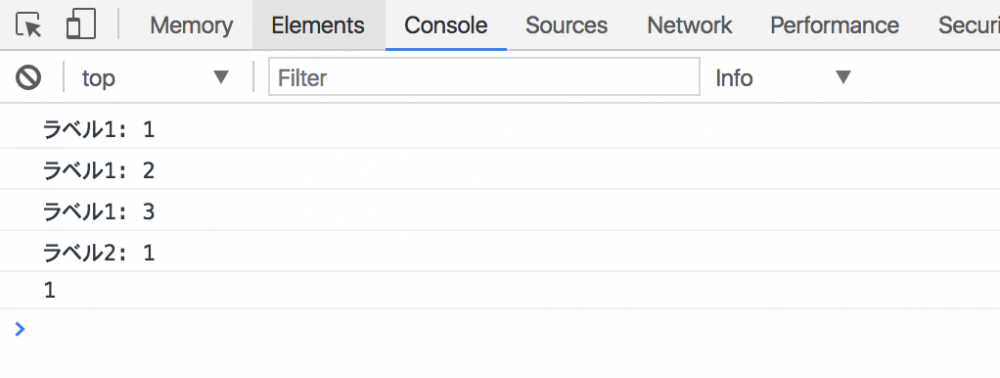
結果:
Console Table
配列や、オブジェクトを表形式に出力。
var member = new Object();
member[0] = ({
'Name':'Masayuki Abe',
'age':39,
});
member[1] = ({
'Name':'Nagano Eiji',
'age':37,
});
member[2] = ({
'Name':'Maekawa Masayuki',
'age':43,
});
console.table(member);
結果:
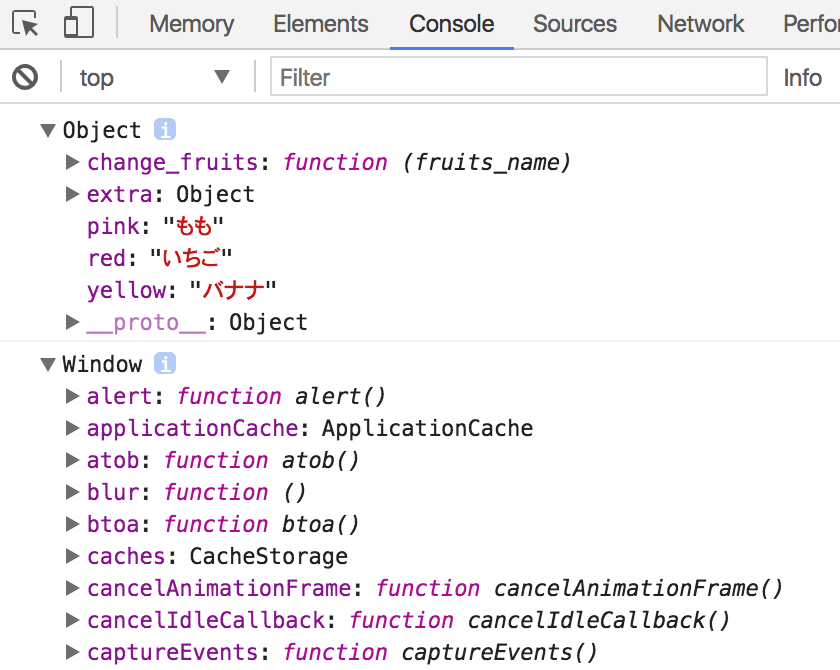
Console Dir(オススメ)
オブジェクトのプロパティやメソッド、配列などを階層表示で確認できます。
<script>
// オブジェクトの定義
var fruits_color = new Object();
fruits_color = {
red:"いちご",
yellow:"バナナ",
pink:"もも",
extra:'',
change_fruits:function(fruits_name){
this.red = fruits_name;
}
}
fruits_color.extra = {
purple:"ぶどう"
}
console.dir(fruits_color);
// その他にもブラウザそのものである、
// windowオブジェクトを表示することもできる
console.dir(window);
</script>
結果:
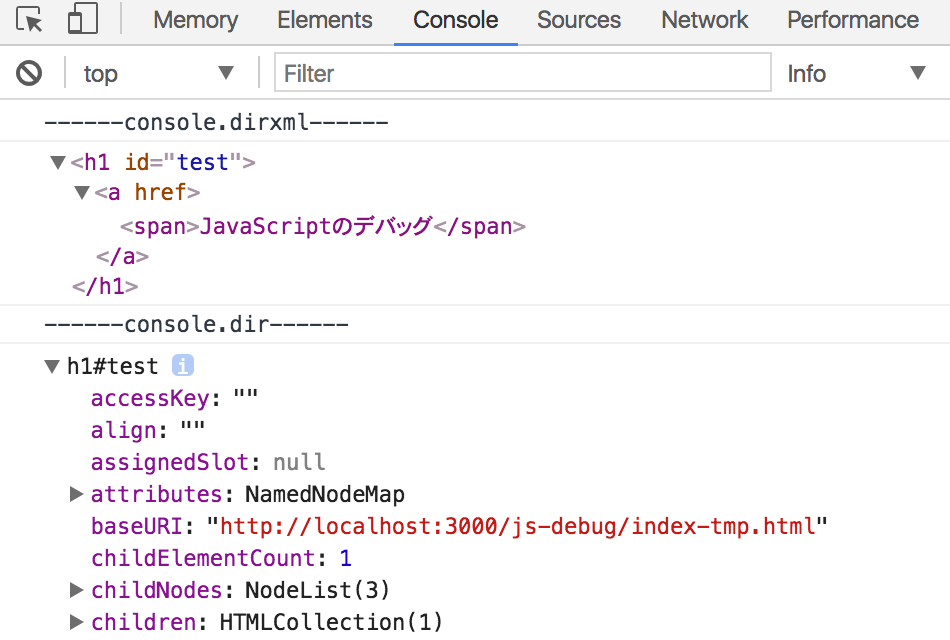
Console dirxml
DOMエレメントをツリー構造で表示します。
<body>
<h1 id="test">
<a href=""><span>JavaScriptのデバッグ</span></a>
</h1>
<script>
var title_content = document.getElementById('test');
console.dirxml(title_content);
</script>
</body>
結果:
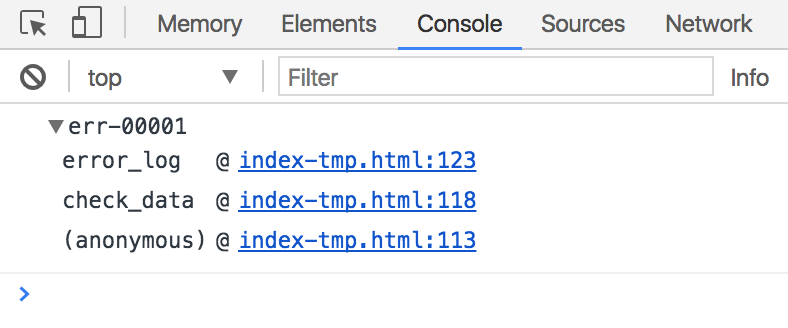
Console Trace(オススメ)
console.trace() は、スタックトレースをコンソール画面に出力します。
スタックトレースとは、プログラムの実行過程を記録したものです。
説明だけだと分かり難いので例を見てみましょう。
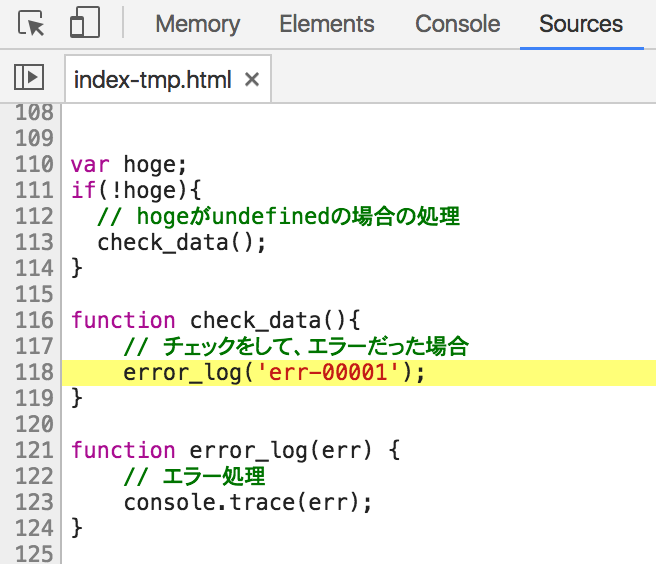
下記コード例は、最初のif文で変数「hoge」がundefinedの場合、check_data関数でデータをチェック。その後、エラー判定されたら、error_log() 関数でエラーを記録するというプログラム例です。
var hoge;
if(!hoge){
// hogeがundefinedの場合の処理
check_data();
}
function check_data(){
// チェックをして、エラーだった場合
error_log('err-00001');
}
function error_log(err) {
// エラー処理
console.trace(err);
}
上記例で、何かしらの処理でエラーが発生した場合にコンソールにエラー内容が出ますが、どこの処理を通ってerror_log関数に到達したか知りたいときもあります。
そのような場合に「console.trace()」を設置すると、処理の流れをみることができます。
結果:
さらにコンソール画面の「ファイル名:行数」をクリックすると、該当の処理を確認することもできます。
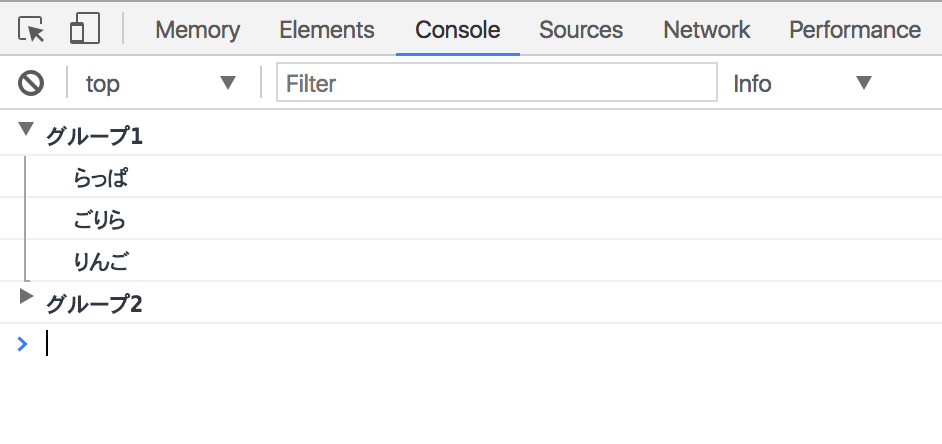
ログのグループ化
大量のログを出力する際に、ログをグループ化し、ラベルを付与することができます。
console.group() : 以降の出力を別のレベルにインデントする。(開いた状態で出力)
console.groupCollapsed() : 以降の出力を別のレベルにインデントする。(閉じた状態で出力)
console.groupEnd() : グループの終了
<script>
// 配列を指定
Things = new Array('りんご','ごりら','らっぱ');
console.group('グループ1');
// 配列の個数分ループ
for (var i = Things.length - 1; i >= 0; i--) {
console.log(Things[i]);
}
console.groupEnd();
console.groupCollapsed('グループ2');
// 配列の個数分ループ
for (var i = Things.length - 1; i >= 0; i--) {
console.log(Things[i]);
}
console.groupEnd();
</script>
結果:
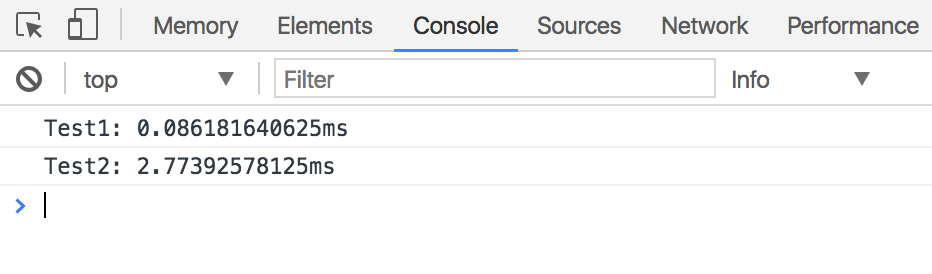
処理時間を計測
プログラムを書いていると、プログラムの実行時間が気になることがあります。
JavaScriptの処理時間は、console.time()を使うことで簡単に計測することができます。
console.time([timerName]) タイマースタート
console.timeEnd([timerName]) タイマーストップ
<script>
console.time('Test1');
console.time('Test2');
Things = new Array('りんご','ごりら','らっぱ');
// 配列の個数分ループ
for (var i = Things.length - 1; i >= 0; i--) {
//
}
console.timeEnd('Test1');
console.timeEnd('Test2');
</script>
結果:
最後に
JavaScriptのデバッグに役立つConsole APIはいかがでしたでしょうか。
console.logの他にも多くのメソッドが用意されています。
開発時に筆者がよく使うメソッドは、log()、dir()、count()です。他にもtrace()なども便利そうですね。
開発時にConsole APIを使いロギングするのはバグなどを見つける有効な手段です。しかしconsole.log()は開いているブラウザ上でのロギングになるため、実運用に入った場合あまり意味を成しません。
そこでhttpリクエストを送る箇所や、複雑な処理を行う場合などtry cacheや、onerrorを使い、エラーがあった場合にファイル書き出しをしたり、Google Analyticsに記録したりすることで、エラー箇所を特定することもできます。





