
IT / ウェブ業界では、常時 SSL 化が一般的になっており、Web サイトを構築する際は常時 SSL 化がほぼ必須といってもいいでしょう。
当記事では、常時 SSL の必要性や、常時 SSL を導入するための方法をご紹介いたします。
目次
- 常時SSLとは
- 常時SSLの必要性
- (導入方法)サーバー証明書と価格( 常時 SSL の費用)についての購入
- (導入方法)http から https にリダイレクト
- (導入方法)内部リンクの変更
- (導入方法)Facebook、はてブの引き継ぎ
- (導入方法)Google Search Console への追加
- まとめ
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
常時 SSL とは
常時 SSL とは、Web サイトの閲覧を常に SSL で通信を行うことです。
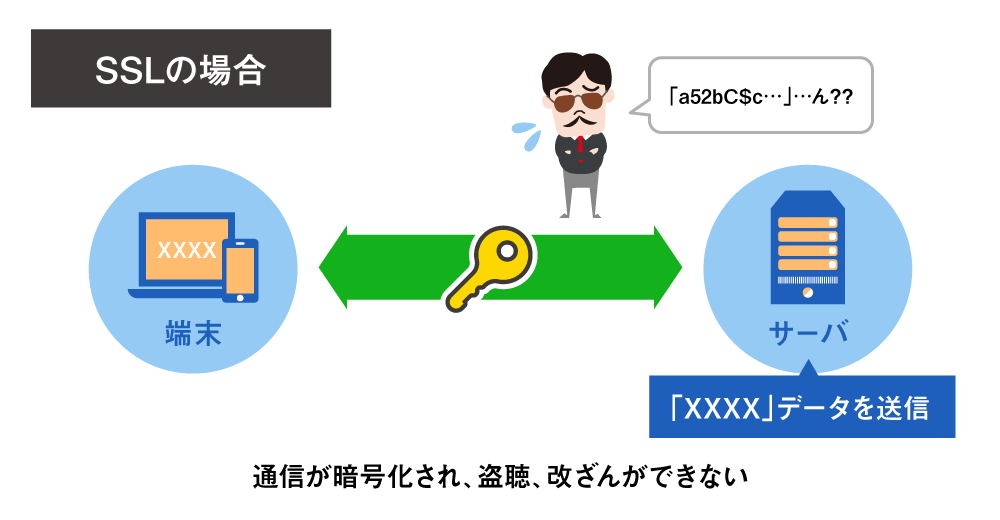
SSL 通信とは、インターネット上の通信を暗号化するための仕組みです。通信を暗号化することで端末とサーバー間の盗聴や、改ざんができなくなります。


少し前の Web では、個人情報や、クレジットカード番号を入れるようなサイトに対して SSL を導入していました。
しかし昨今では、個人情報を取り扱わないようなサイトでも SSL を導入する、通称「常時 SSL 」化が進んでいます。
常時 SSL の必要性
SSL 通信は元々、クレジットカード番号や個人情報などの重要な情報を、やり取りするページに利用されていました。
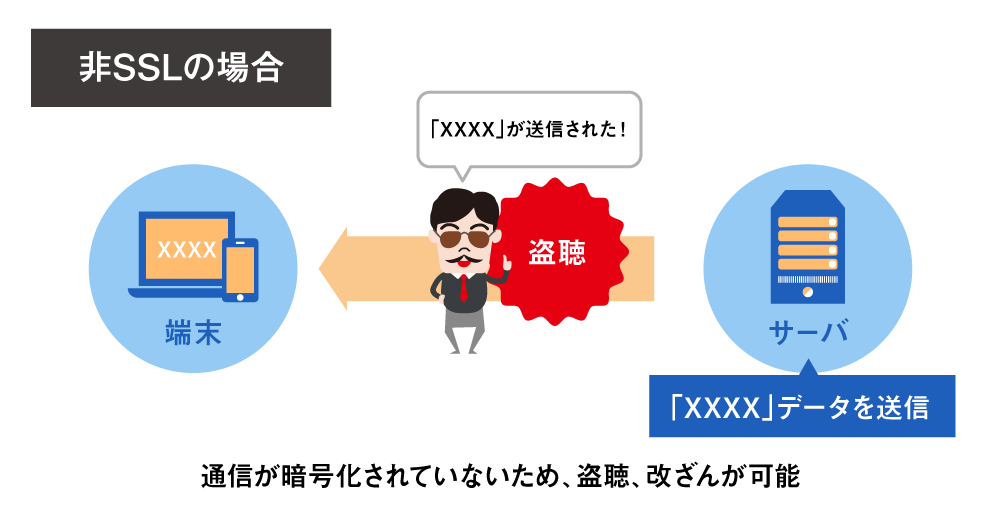
しかし非 SSL 通信でのインターネット利用は下記の危険性があります、
- 盗聴
- 改ざん
- なりすまし

インターネットをより安全に、安心して利用できるように、個人情報などを送受信するサイトはもちろんのこと、情報を発信しているだけのサイトも常時 SSL が求められるようになりました。
これらの時代背景から、各 Web ブラウザベンダーでは、2017年から徐々に非 SSL サイトに対して、警告を出すようになってきました。
そして Chrome ブラウザは、2018年7月より、全ての http サイト(非 SSL )に対して警告がでるようになり、さらに2018年9月より警告がより目立つように赤色で警告されるようになりました
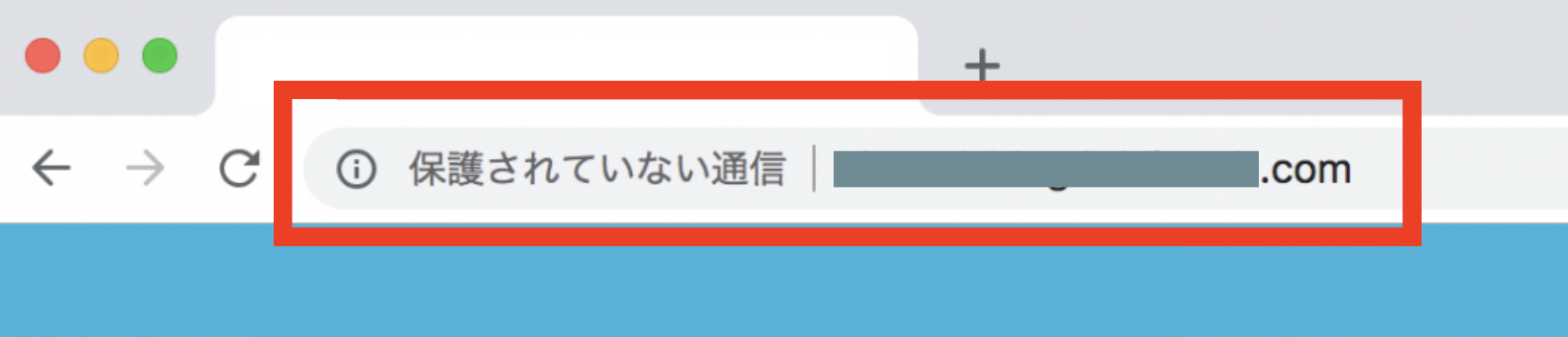
非 SSL サイトの場合
非 SSL サイトの場合、Chrome ブラウザでは下記の通りアドレスバーに警告がでます。

関連記事(外部サイト)
「Google Chrome 62」が正式版に ~HTTP接続のフォームはすべて“非セキュア”扱いへ
「Chrome 68」から全HTTPサイトに警告表示へ--7月リリース
安全性を示すHTTPSのラベルとアイコンがGoogle Chrome 69から削除、一方で非HTTPSページでは赤色反転で危険性を強調
常時 SSL の必要性の次は、実際に Web サイトを常時 SSL に対応する方法をご紹介いたします。
(導入方法)サーバー証明書と価格について
常時 SSL を利用するには、まず Web サーバーに SSL サーバー証明書を導入する必要があります。
多くのレンタルサーバーは、無料から20万円くらいまでの証明書が用意されているので、申し込みをしてください。
Let's Encrypt : 無料(手数料などかかる場合あり)
DV、OV、EV 証明書 : 3,000円 〜 20万円程度
価格の違いによる、暗号化強度の違いはありませんが、証明書の種類により証明できる種類が異なります。
詳しくは「今さら聞けないSSL証明書とは、DV、OV、EVとは、常時SSLについて」を参照ください。
(導入方法)http から https にリダイレクト
サーバー証明書を取得したら、https://~ から始まる URL で、Web サイトにアクセスすることができるようになります。
今後 https://~ にサイトの URL を変更しますので、 http://~ に来たユーザーを、 https://~ に転送します。
転送は、サイトの URL が変わったことを検索エンジンに伝えるため、301リダイレクト転送を行います。
手順
* この作業は Web サイトが表示できなくなる可能性がありますので、必ずテスト環境で検証してから、本番環境に設置してください。
- Web サーバーの直下に「.htaccess」ファイルを追加します。
すでに「.htaccess」が存在する場合は、ファイルを編集してください。
- .htaccessファイルに下記のコードを追加します。
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*$) https://example.com/$1 [R=301,L] </IfModule>2行目(RewriteEngine on):リダレクト処理を有効にします。
3行目(RewriteCond %{HTTPS} off):http通信でアクセスしてきたら次の処理を実行
4行目:https:// に301転送します。「 example.com 」を、ウェブサイトの URL に変更してください。
すでに「 RewriteEngine on 」の記述がある場合は、その直下に追記をしてください。
(導入方法)内部リンクの変更
ページ遷移や、画像パス、CSS・JS パスなどの内部リンクに http:// ~ の記述がある場合、全て https:// ~ に変更してください。
(例)
<a href="http://example.com"> ↓ ↓ ↓ <a href="https://example.com">
外部へのリンクの場合、その外部サイトが https:// ~ に対応していない場合もありますので、注意してください。
(導入方法)Facebook、はてブの引き継ぎ
http://~ で、押された Facebook のいいねや、はてなのブックマークは、URL 変更にともないゼロに戻ってしまいます。
これを引き継ぐ方法をご紹介します。
Facebook のいいねを引き継ぐ方法
Facebook の公式サイトにも掲載がありますが、og:urlを「 http://~ 」に変更し、 http:// から、https:// のリダイレクトを Facebook クローラーの場合のみ、除外します。
HTML の og:url を http://~ にする
<meta property="og:url" content="http://example.com/">
.htaccess を編集
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !(Facebot|facebookexternalhit/1.1) [NC]
RewriteCond %{HTTPS} off
RewriteRule ^(.*$) https://knowledge.cpi.ad.jp/$1 [R=301,L]
</IfModule>
3行目が、Facebook のクローラーを除外する記述で、それ以外はhttp://~ を https://~ にリダイレクトする方法です。
確認方法
Facebook Debuger を使い、デバッグをしてください。
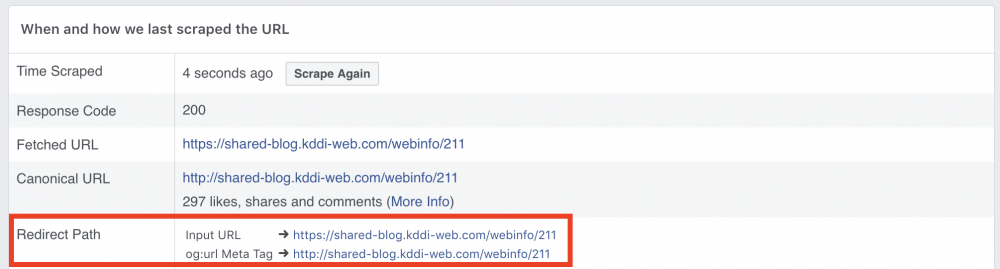
下記の通り、Input URL が「 https 」、og:url が「 http 」になっていれば設定完了です。

変更されない場合は、「 Scrape Again 」ボタンをクリックしてください。
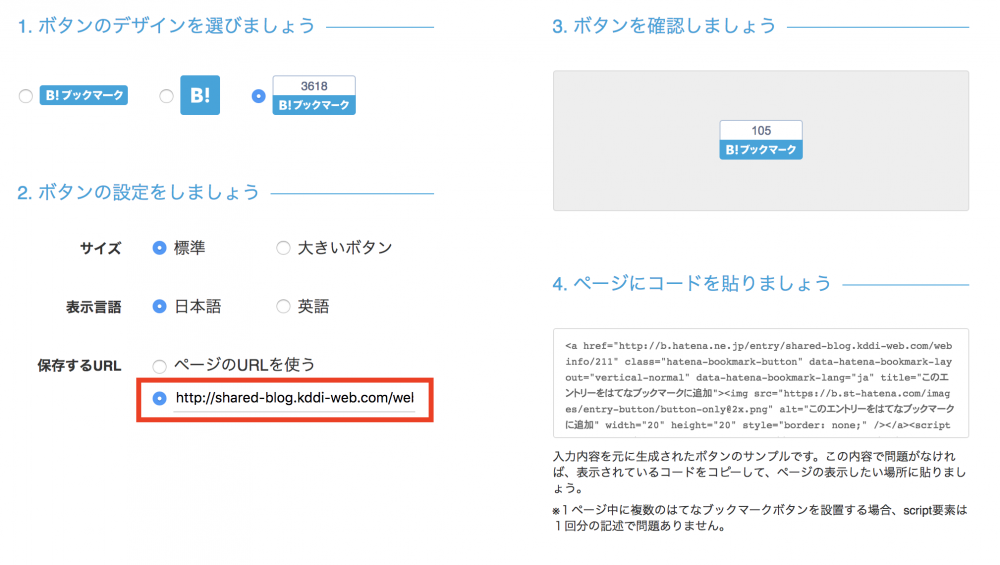
はてなブックマーク
はてなブックマークの場合は、ボタン作成用のページから、保存するURLを「http://」のアドレスにし、サイトに設置してください。

(導入方法)Google Search Consoleへの追加
サイトを SSL 化することで Google Search Console で未確認サイトになってしまいます。
Google がより高度なクロールができるように、Google Search Console に追加登録します。
Google Search Console にログインし「プロパティの追加」から、https://~ のアドレスを追加します。
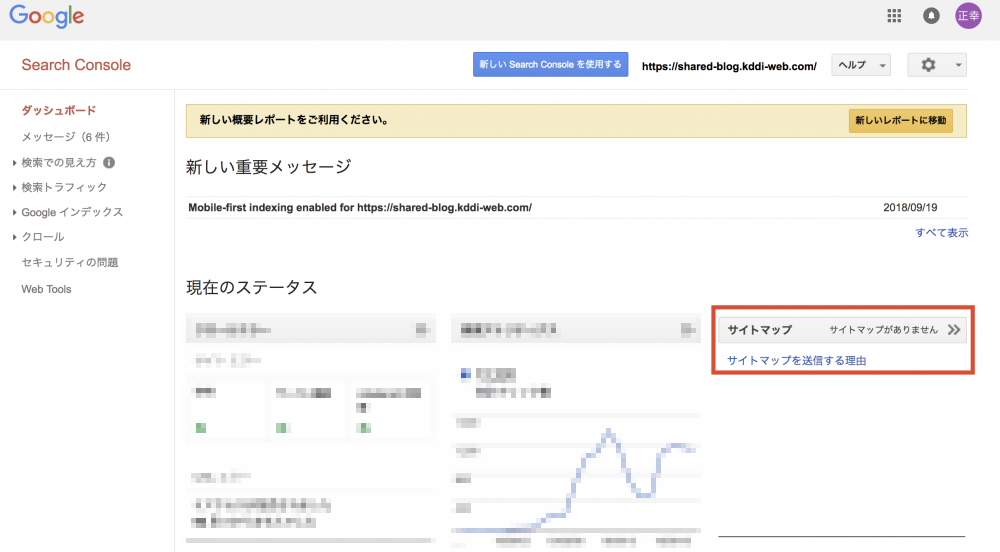
サイトマップの登録
- Search Console Topの「サイトマップ」をクリックします。

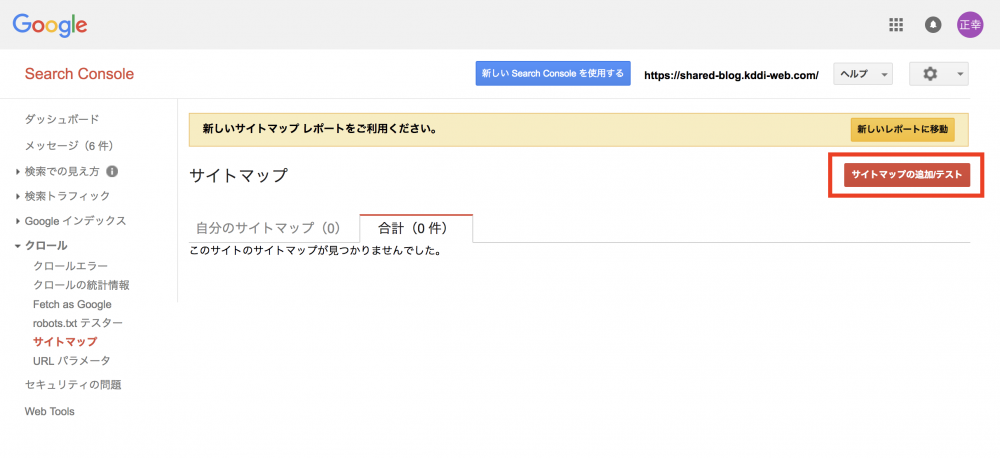
- サイトマップを追加します。

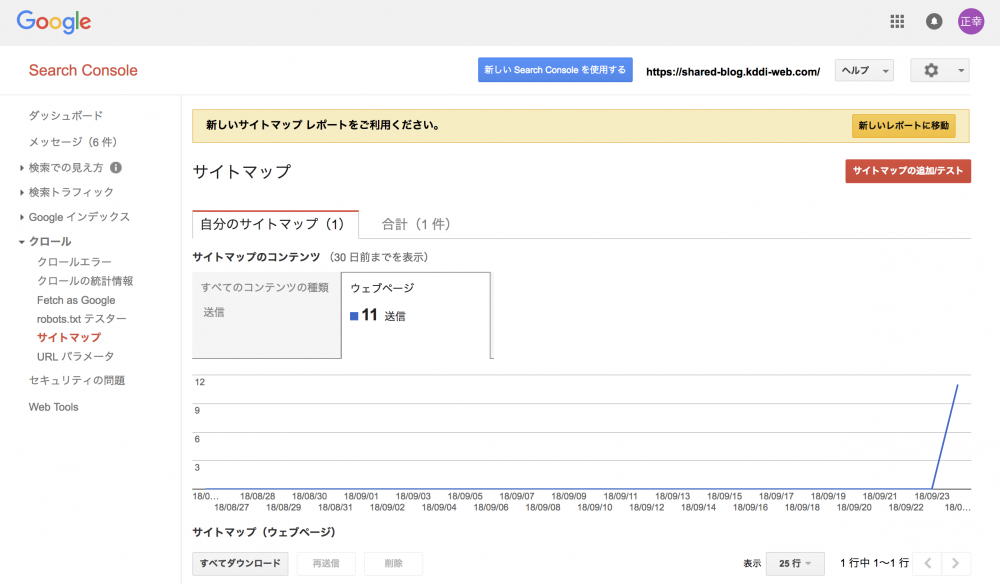
- サイトマップの追加完了

サイトマップとは
サイトマップとは、Web サイトの構造をリスト化し、検索エンジンやユーザーに分かりやすく伝えることです。
今回の場合は検索エンジンに伝えるための XML 形式のファイルのことです。
WordPress の場合は、Google XML Sitemaps プラグインを導入することにより、サイトマップを生成することができます。
さいごに
常時 SSL に対応していないサイトもまだ多く存在しているのが現状ですが、ユーザーの不安要素や、SEO で不利になるなどありますので、早めの対応を行いたいところです。
レンタルサーバーの CPI では、シマンテックや、セコムなど各社 SSL を多数取り扱っておりますので、ぜひご検討ください。




