この記事は「スマホ、PC対応サイトが1時間で作れるようになる」の2回目の記事になります。
今回はTwitter Bootstrapのイケテないナビゲーションメニュー(Navbar)にセンターリングなどのスタイルを適用します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
今回のゴール
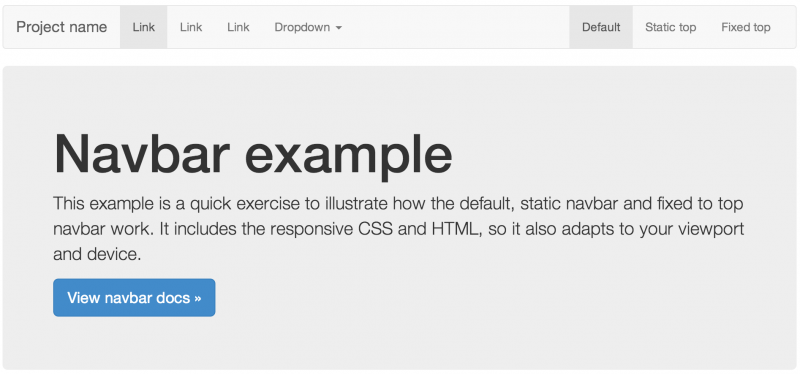
Bootstrapのナビゲーションメニューは、Navbarを使い、構築を行うが、センターリングされているサンプルコードが掲載されていません。

今回はこの区切り線も無い、イケテいないNavbarをセンターリングするとともに、少しイケテいるようにスタイルをあてます。

Nabvarのソースを編集
BootstrapのNavbarを下記のように編集を行います。
- <!-- Site Name -->
- <div class="sitename">
- <div class="container">
- <a href="#">Project name</a>
- </div>
- </div>
- <!-- Static navbar -->
- <div class="navbar navbar-default" role="navigation">
- <div class="container">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- </div>
- <div class="navbar-collapse collapse">
- <ul class="nav navbar-nav">
- <li><a href="#"><i class="fa fa-home"></i> Home</a></li>
- <li><a href="#about"><i class="fa fa-info"></i> About</a></li>
- <li><a href="#about"><i class="fa fa-jpy"></i> Price</a></li>
- <li><a href="#contact"><i class="fa fa-comments-o"></i> Contact</a></li>
- </ul>
- </div><!--/.nav-collapse -->
- </div>
- </div>
Project Nmae は NavbarのDivから外しています。
アイコンは、Fontawsomeを使いました。
スタイルの適用
bootstrapのCSSとは別に、my-bootstrap.cssなどを新規に作成し、下記のCSSを追記します。
.sitename{margin:15px 0 15px;}.sitename a{font-size: 1.6em;color: inherit;}i{font-size: 1.3em;color: inherit;}.navbar .navbar-inner {padding: 0;}.navbar .nav {margin: 0;display: table;width: 100%;}.navbar .nav li {display: table-cell;float: none;}.navbar .nav li a {font-weight: bold;text-align: center;border-left: 1px solid rgba(255, 255, 255, .75);border-right: 1px solid rgba(0, 0, 0, .1);}.navbar .nav li:last-child a {border-right: 0;border-radius: 0 3px 3px 0;}
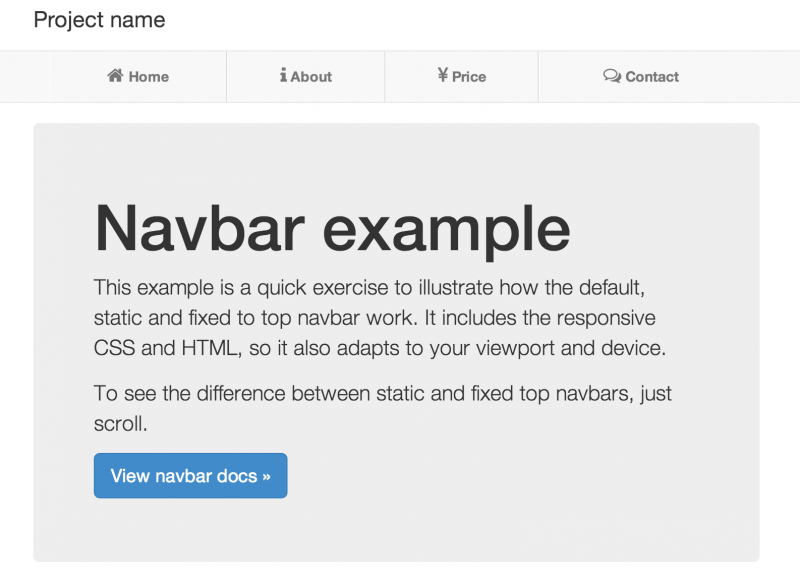
以上で、BootstrapのNavbarをセンターリングすることができました。
Navbarにスタイルを適用したサンプルはこちらに、アップロードしています。
次回は「メインビジュアルの追加」を行います。




