「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
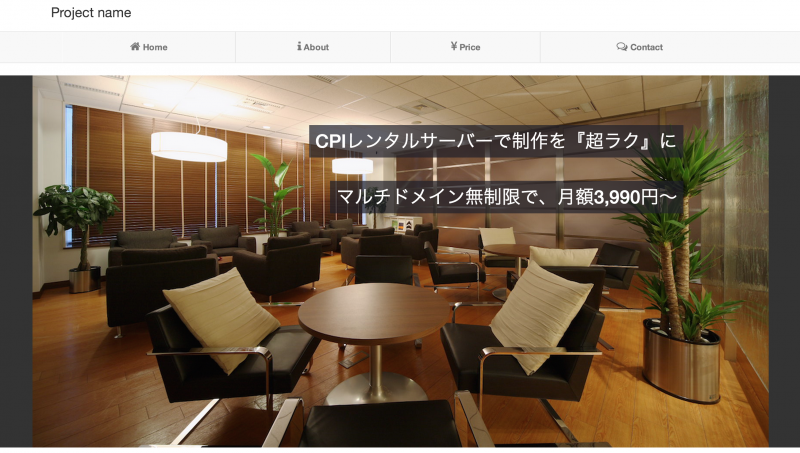
今回のゴール
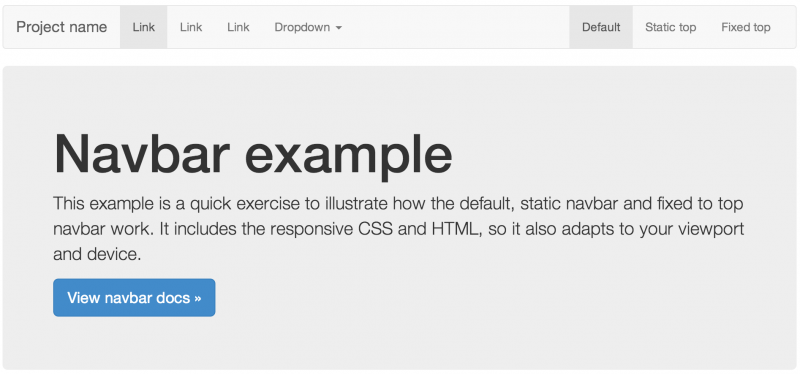
( Before )
適用手順
- htmlファイルを開き、Navbar Exampleのブロックを削除します。
Navbar閉じタグの直後に、メインビジュアルブロックを追加します。<main class="main-v"> <div class="main-container"> <img src="./main-v.png" alt="メインビジュアル" class="main-img" /> <div class="main-info"> <h2>CPIレンタルサーバーで制作を『超ラク』に</h2> </div> <div class="main-info2"> <h2>マルチドメイン無制限で、月額3,990円〜</h2> </div> </div> </main> - 次にスタイルを適用します
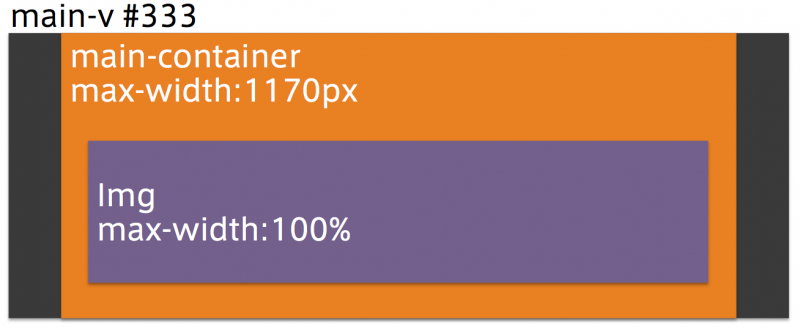
/* 画面幅が1170px以上になった場合に背景色をつける */ .main-v { position: relative; background-color: #333; margin-bottom: 30px; } /* メインcontainerを最大1170pxに指定 */ /* Bootstrapのコンテンツエリアが最大1170pxのため */ .main-container{ position:relative; max-width: 1170px; margin-left:auto;margin-right:auto; } img{ max-width: 100%; height: auto; } .main-img{ display: block; } /* メインのテキスト装飾 */ .main-info h2{ position: absolute; background: rgba(33, 33, 44, 0.7); color: #fff; padding:10px 10px; } .main-info2 h2{ position: absolute; background: rgba(33, 33, 44, 0.7); color: #fff; padding:10px 10px; } /*bootstrapのメディアクエリに合わせて、表示位置やフォントサイズを調整*/ @media screen and (max-width: 767px) { .main-info h2{ top: 10px; right: 5px; font-size: 1.3em; } .main-info2 h2{ top: 80px; right: 5px; font-size: 1.3em; } } @media screen and (min-width: 768px) { .main-info h2{ top: 40px; right: 40px; } .main-info2 h2{ top: 120px; right: 40px; } } /* Medium devices (desktops, 992px and up) */ @media screen and (min-width: 992px) { } /* Large devices (large desktops, 1200px and up) */ @media screen and (min-width: 1200px) { }
以上でメインビジュアルの挿入が完了しました。
ポイントは、Bootstrapのコンテンツエリアが最大で、1170pxですので、このサイズに合わせてメインビジュアルの最大横幅を設定します。
画面サイズが1170px以上になったら、背景を塗っています。

また、メインビジュアル画像に文字を直接書くのではなく、画像の上にテキストを乗せています。
これはスマートフォンなどで表示したときにメインビジュアルが小さくなり、文字が読めなくなることを防ぐためです。
次回は、「メインコンテンツエリア」の作成を行います。
関連記事
BootstrapのイケテないNavbarにスタイル適用。センターリング(justified)などについて