JavaScript の基礎セミナーの講師を度々やらせていただくことがあります。
セミナーを何度かやっていると、みなさんつまずく理由は同じだなという印象です。
つまずく理由は、デバッグができていないことと、オブジェクト( DOM 含む)を理解していないことです。
デバッグに関しては先日書いた記事「JavaScript のデバッグに役立つ Console API メソッドについて」を参照ください。
今回は、2つ目のつまずくポイント、オブジェクト( DOM 含む )について紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
オブジェクトとは
オブジェクトとは、変数と、関数の集合体です。
簡単にいうと、文字列や関数などの情報をなんでも沢山入れられる箱と考えてください。その箱を会社に例えると、財務情報が入っていたり、社員情報が入っていたり、社員の給料を計算する式が入っていたりします。
プログラム界の「四次○ポケット」的な役割です。
変数・関数・オブジェクトを理解しよう
分かりやすいかも?と思ったので、今回は物語仕立てで「変数、関数、オブジェクト」について紹介します。
登場人物

あだ名: パパ(37歳)
仕事: 不動産屋社長
性格: おっちょこちょい
趣味: ゴルフ、麻雀

あだ名: しぃちゃん(8歳)
職業: 小学2年生
性格:しっかり者
趣味: プログラミング

しぃちゃんお願い!
スーパーに行って、大根と豆腐を買って、その後にパン屋さんで、食パンとジャムを買ってきてね。よろしくね!

分かったわ。タイタニックくらいの大船に乗った気持ちで待っててね。

財布に「1000円」入っているからね。

うん、分かった!
(しぃちゃんは1000円入った財布を受け取った)
var Saifu = 1000; // 補足: // 「var 変数名」で、変数を宣言しています。 // 上記例は var Saifu で、Saifuという「変数」を宣言しました。 // 「変数」とは、文字や、数値、関数、真偽値などを入れるための箱です。 // var Saifu = 1000; は、「Saifu」を変数として宣言し、1000(円)を代入しています。

パパ1000円入れたって言ってたけど、おっちょこちょいだし不安だな......
(しぃちゃんは財布の中身を確認した)
console.log(Saifu); //console APIを使い、コンソール画面にSaifuの中身を出力します。 //詳しくは「JavaScriptのデバッグに役立つConsole APIメソッドについて」を参照してください。
(結果)

よし、財布( Saifu )に1000円入ってるわね。まずはスーパーで買い物よ!
大根(180円)と、豆腐(300円)あったわ!
(しぃちゃんは、大根と豆腐を買い物カゴに追加した)
var Daikon = 180; //大根の値段を代入 var Tofu = 300; //豆腐の値段を代入 var Kago = 0; //買い物カゴ // 買い物カゴに大根と豆腐を追加 Kago = Daikon + Tofu; // 補足: // Daikon + Tofu の「+」は、演算子です。 // 今回は「180 + 300」で加算した結果(480)を、Kagoに代入しています。

よし!ブツはそろったわ。レジでお会計よ。
(しぃちゃんは、レジでお買い物をした)
Saifu = Saifu - Kago; // Saifu - Kagoで、1000 - 480の結果(520)を、Saifuに代入しています。

次はパン屋で買い物!食パン(200円)と、ジャム(250円)ね。
(しぃちゃんは、食パンとジャムを購入)
// 買い物カゴを空に戻す Kago = 0; // パン(200円)を定義 var Pan = 200; // ジャム(250円)を定義 var Jyamu = 250; // カゴにジャムとパンを追加 Kago = Pan + Jyamu; // お会計 Saifu = Saifu - Kago;

これで買い物は終わり。
でも、2ヶ所で買い物するのは面倒だったわ。だってカゴに商品を追加して、レジで支払いする行動は、スーパーでもパン屋でも同じ。
こんな単純な繰り返し処理は好奇心旺盛な子供にはダルいわ。
そうだ!買い物処理を「関数」にまとめちゃいましょ!
// カゴに商品を追加し、財布から引く行動を関数にまとめる
function Add_Kaimono(shouhin1,shouhin2,saifu){
saifu = saifu - (shouhin1 + shouhin2);
// 処理した結果を関数の呼び出しもとに渡す
return saifu;
}
// 財布の定義
var Saifu = 1000;
// Add_Kaimono(180,300,Saifu)で、定義した関数に商品の値段と、
// Saifuを渡しています。
// スーパーでの買い物
Saifu = Add_Kaimono(180,300,Saifu);
// パン屋での買い物
Saifu = Add_Kaimono(200,250,Saifu);
console.log(Saifu);

随分とコードがすっきりしたわ。
でも、Saifu の定義と関数の定義が分かれていたり、買い物の関数呼び出しが2回でてきたり、気持ち悪いわ。

そうだ!「オブジェクト」に処理をまとめちゃいましょう。
// Kaimono オブジェクトを作成
var Kaimono = new Object();
Kaimono = {
Saifu:1000,
Kago:0,
// カゴに追加する処理
Add_Kago:function(shouhin1,shouhin2){
this.Kago = this.Kago + shouhin1 + shouhin2;
// 処理結果を戻す
return this;
},
// 支払い
Kaimono_Seisan:function(){
this.Saifu = this.Saifu - this.Kago;
}
}
// スーパーの買い物 . パン屋の買い物 . 清算
Kaimono.Add_Kago(180,300).Add_Kago(200,250).Kaimono_Seisan();
// 財布の中身を確認
console.log(Kaimono.Saifu);
「 var Kaimono = new Object(); 」で、Kaimono オブジェクトを作成し、
「 Saifu :1000」「 Kago:0 」で、Saifu と、Kago のプロパティを作成しています。
「 Add_Kago 」と、「 Kaimono_Seisan 」は、買い物カゴに商品を追加する関数と、清算する関数を定義しています。オブジェクトのメソッドと言われています。
定義したオブジェクトを「 .(ドット)」で、処理をつないでいます。これをメソッドチェーンと呼んでいます。
Kaimono
.Add_Kago(180,300)
.Add_Kago(200,250)
.Kaimono_Seisan();
オブジェクトとは上記のように、変数や、関数を1つの箱(オブジェクト)に入れる箱です。
JavaScript を使っていると、このような書式をよく見ると思います。それらは全てオブジェクトのプロパティや、メソッドを使い処理が構成されています。
DOM (Document Object Model) について
オブジェクトが理解できたところで、DOM について説明します。
DOM とは、「 Document Object Modle (ドキュメント・オブジェクト・モデル) 」の略です。
Document : ブラウザそのもの
Object : 上記で説明したオブジェクト
Model : データや関数
つまり DOM とは、ブラウザが持つオブジェクトのデータや関数という意味になります。
DOM を記述・実行してみよう!
下記コードを記述・実行しコンソール画面を見てください。
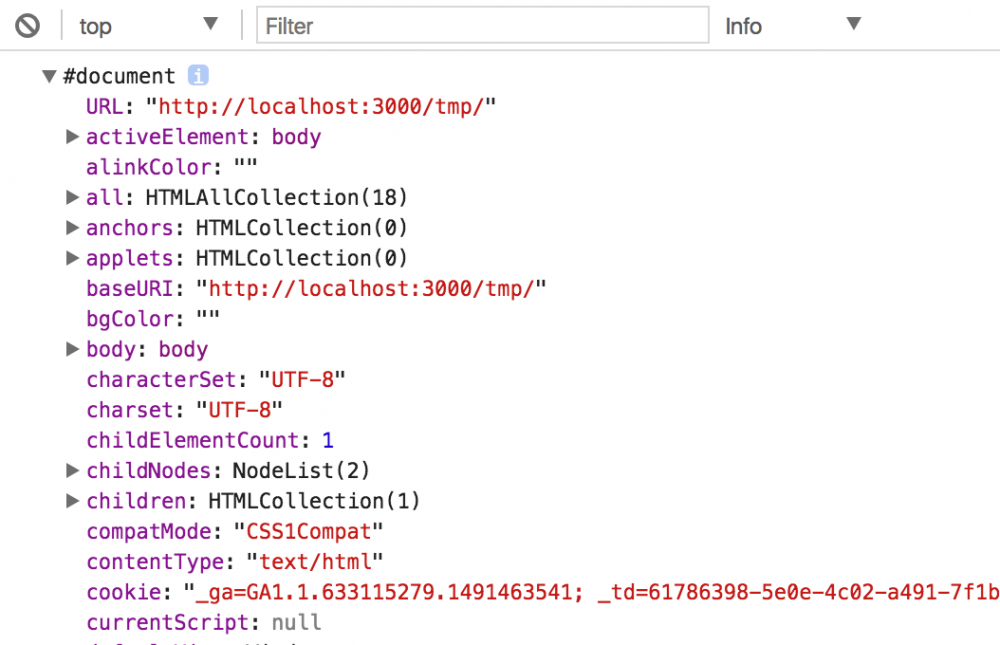
console.dir(document);
(結果)
「 console.dir(document); 」で、document オブジェクトをコンソール画面に出力しています。この document とは、Window そのものが持っているオブジェクトで、URL や、文字コード、ページのタイトルや、ブラウザの位置など、ブラウザが保有している全ての情報にアクセスすることができます。
DOM を利用することで情報にアクセスするだけでなく、情報を書き換え Web サイトの見た目を動的に変更することもできます。
変更するためのサンプルも見てみましょう。
<h1 id="title">テストタイトル</h1>
<script>
var title = document.getElementById('title');
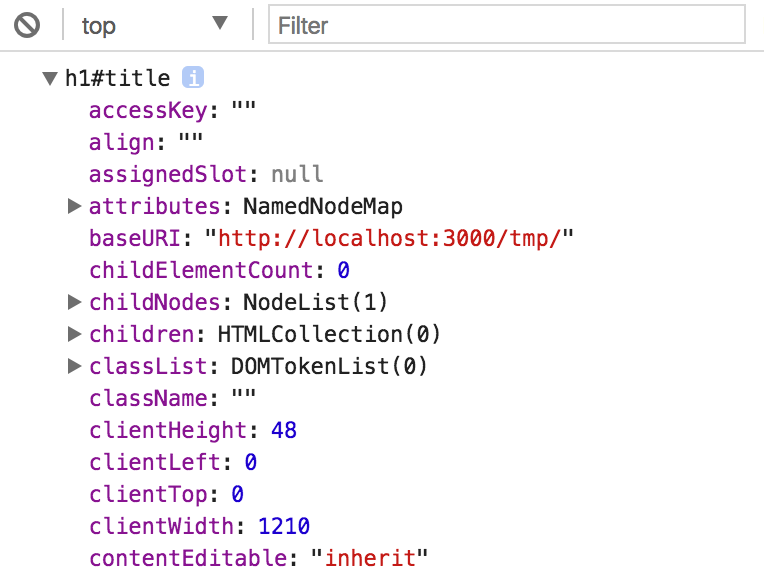
console.dir(title);
</script>
document(オブジェクト)の getElementById メソッドを使い、title オブジェクトを取得しています。
取得したオブジェクトを、title 変数に入れ、コンソールに出力しています。
(結果)
コンソール画面に出力された値を眺めてみると、「 innerText 」や「 style > color 」などを確認することができます。
この値(プロパティ)にアクセスするには、title.innerText や、title.style.color などのように「.(ピリオド)」でつなぎ、アクセスすることができます。
そして各プロパティは参照するだけでなく、上書きすることもできます。
title.innerText = 'DOMから上書き';
title.style.color = 'red';
<h1 id="title">テストタイトル</h1>
<script>
var title = document.getElementById('title');
title.innerText = 'DOMから上書き';
title.style.color = 'red';
</script>
このコードを実行すると、文字とカラーが変更されるのが分かるかと思います。
DOM はブラウザが持っている情報そのもののオブジェクトです。オブジェクトを理解することが、DOM を理解することにもつながるでしょう。
本記事と動画を、JavaScript のオブジェクトと DOM の理解に役立てよう!
以上、JavaScript のオブジェクトと、DOM についての説明でした。
なかなか文字だけですと伝わりにくいので、動画でも解説しています。本記事冒頭の動画もあわせてご覧ください。




