Webサイトにカレンダーの機能があると、営業日やイベントの予定などをお客様へお知らせできます。特にGoogleカレンダーは、手順さえ分かればITに詳しくない方でも簡単に表示させることが可能です。
そこで本記事では、GoogleカレンダーをWebサイトに埋め込む方法を解説します。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Googleカレンダーとは
Googleカレンダーとは、Googleが提供するスケジュール管理ツールのことです。
利用料金は無料で、データはすべてクラウド上に保存されるため、Googleアカウントを持っている人とスケジュールを共有することもできます。
また、1つのGoogleアカウントで複数のカレンダーを作成することも可能です。プライベート用とは別に事業用のカレンダーを作成すれば、会社や店舗のスケジュールのみをWebサイトに表示することもできます。
GoogleカレンダーをWebサイトに埋め込む方法
では、GoogleカレンダーをWebサイトに埋め込む方法を見ていきます。
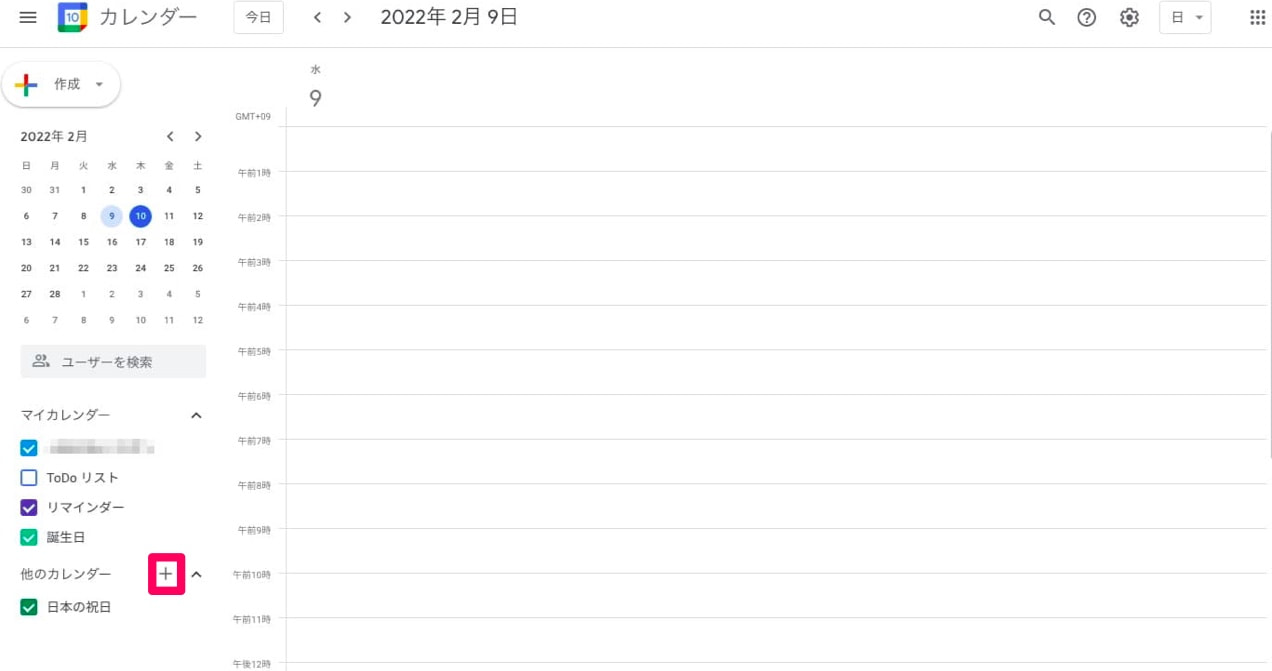
まずは、ブラウザでGoogleカレンダーを開いてください。
Googleカレンダー
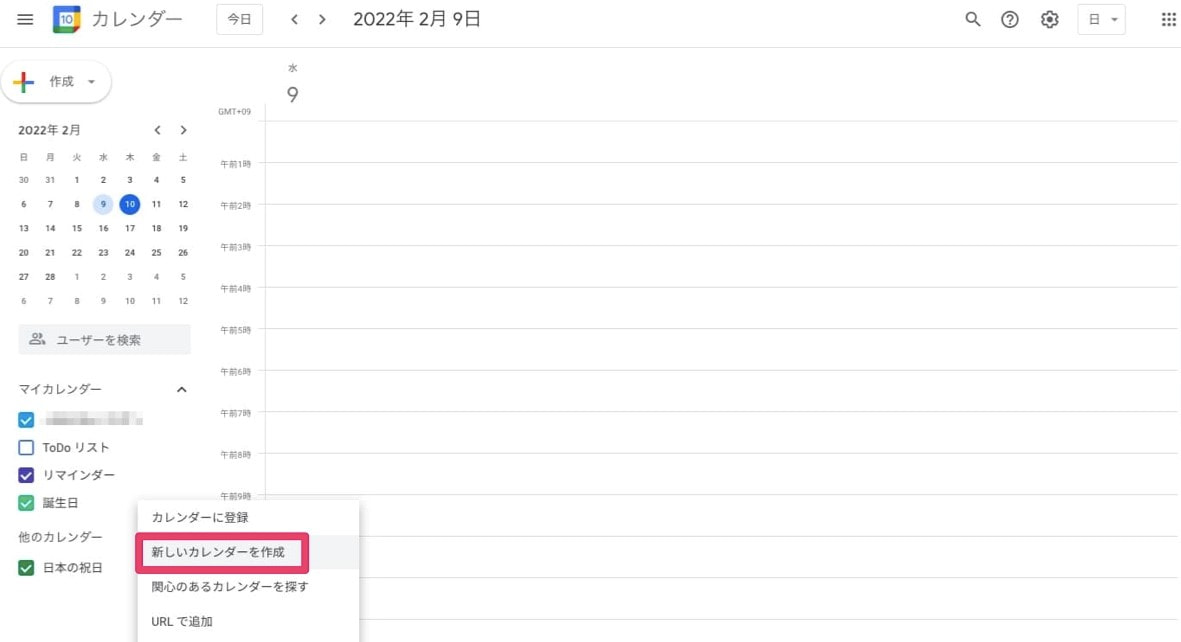
画面左側の「他のカレンダー」という項目の右にある「+」マークをクリックし、「新しいカレンダーを作成」を選択してください。
カレンダーの名前と説明を入力して「カレンダーを作成」をクリックすれば、作成完了です。名前は、カレンダーを使用する目的に沿ったものにするとよいでしょう。
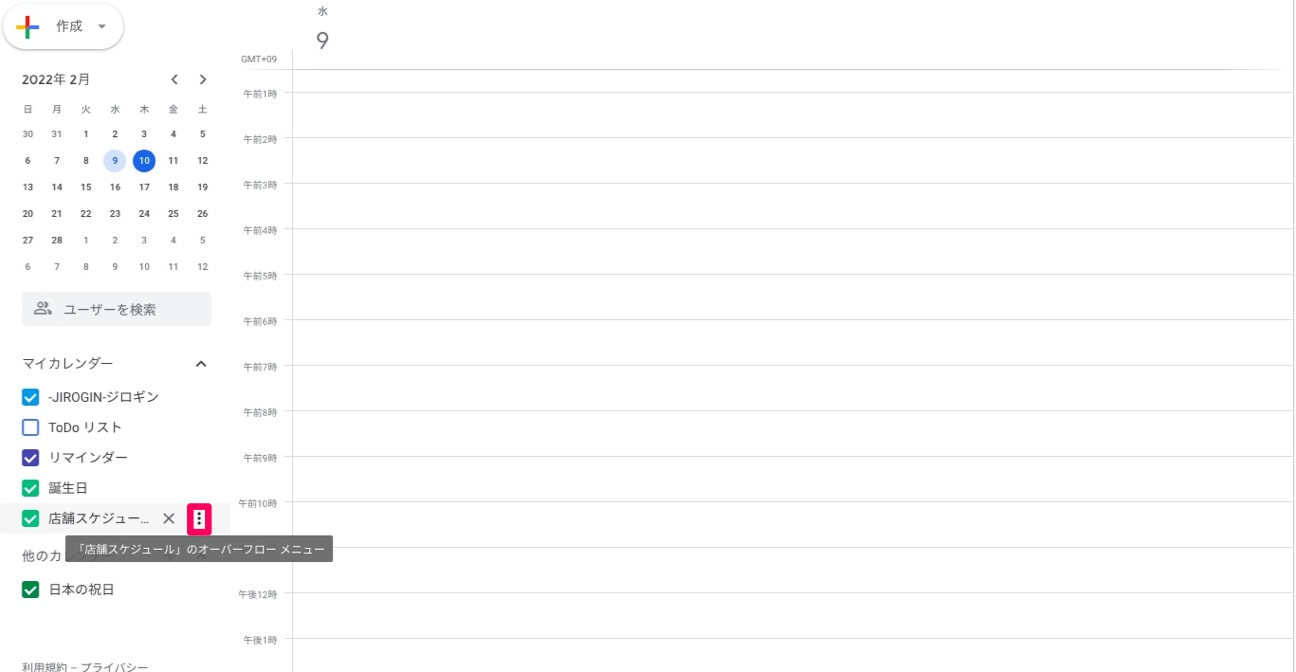
今回は「店舗スケジュール」という名前をつけました。作成したカレンダーが、画面左側に追加されたのを確認してください。
次に、カレンダーをWebサイトに埋め込むためのコードを取得します。
作成したカレンダーの名前にマウスカーソルを合わせると、縦の3点リーダーが表示されるので、クリックしてください。
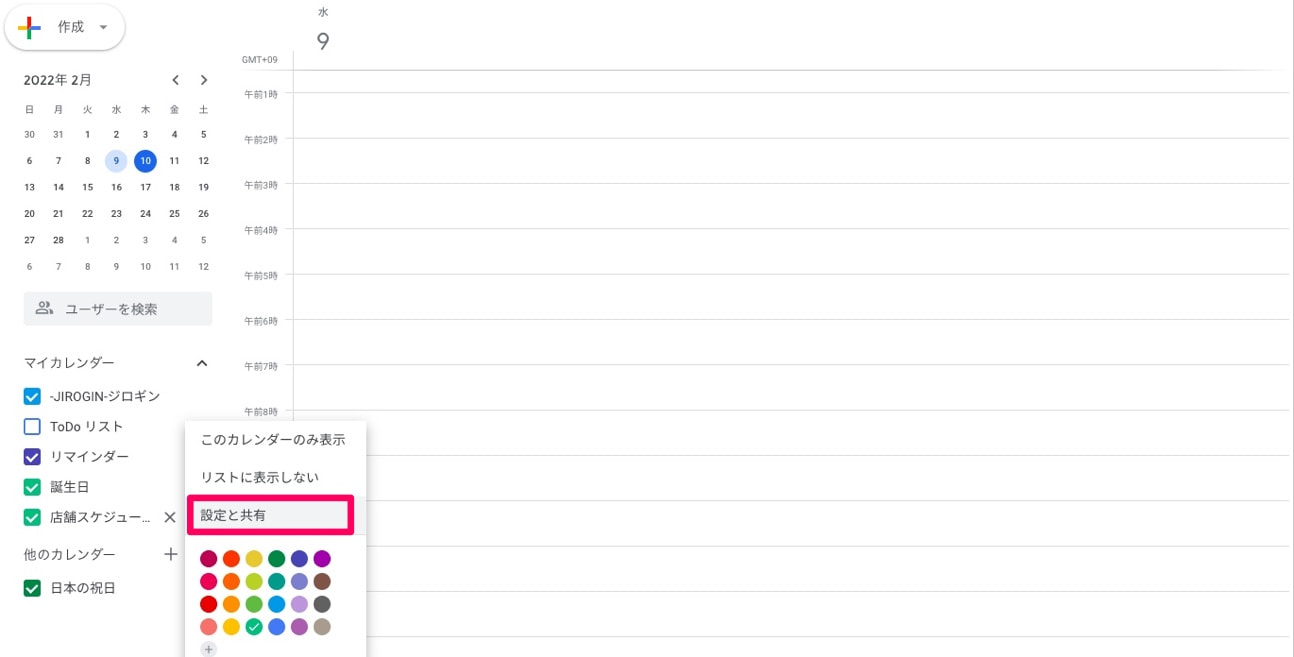
メニューが開いたら「設定と共有」を選択してください。
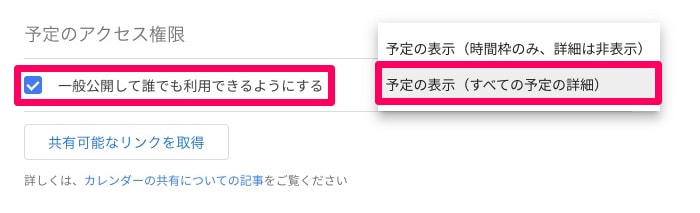
遷移した画面をスクロールしていくと「予定のアクセス権限」という項目があるので、すぐ下にある「一般公開して誰でも見られるようにする」にチェックを入れてください。 また、その右の項目を「予定の表示(すべての予定の詳細)」に設定してください。
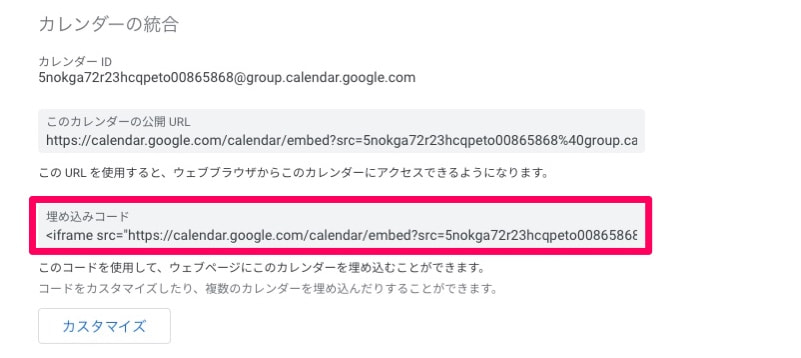
続けてスクロールしていくと「カレンダーの統合」という項目の中に「埋め込みコード」が表示されています。
このHTMLコードをコピーして、Webサイトの任意の場所にペーストすれば埋め込みが完了します。
Googleカレンダーのカスタマイズ方法
上記の手順により、WebサイトにデフォルトのGoogleカレンダーが表示されます。 しかし、サイズやカラーなどデザインを変更したい場合もあるでしょう。ここからは、Googleカレンダーをカスタマイズする方法について紹介します。
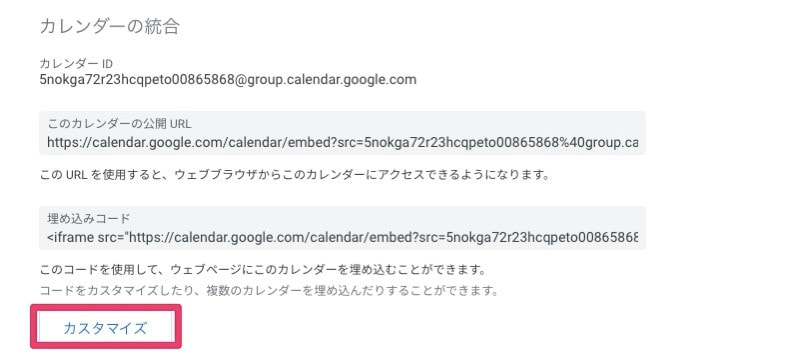
まず「埋め込みコード」の下にある「カスタマイズ」というボタンをクリックしてください。
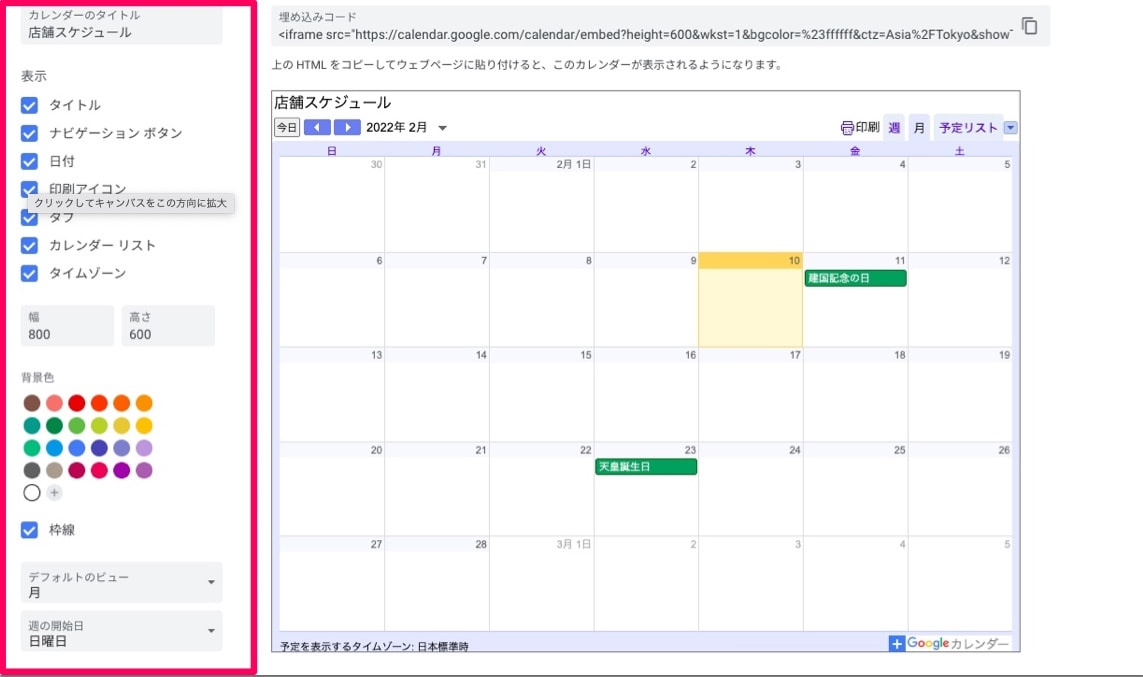
すると、Googleカレンダーの編集画面に移ります。
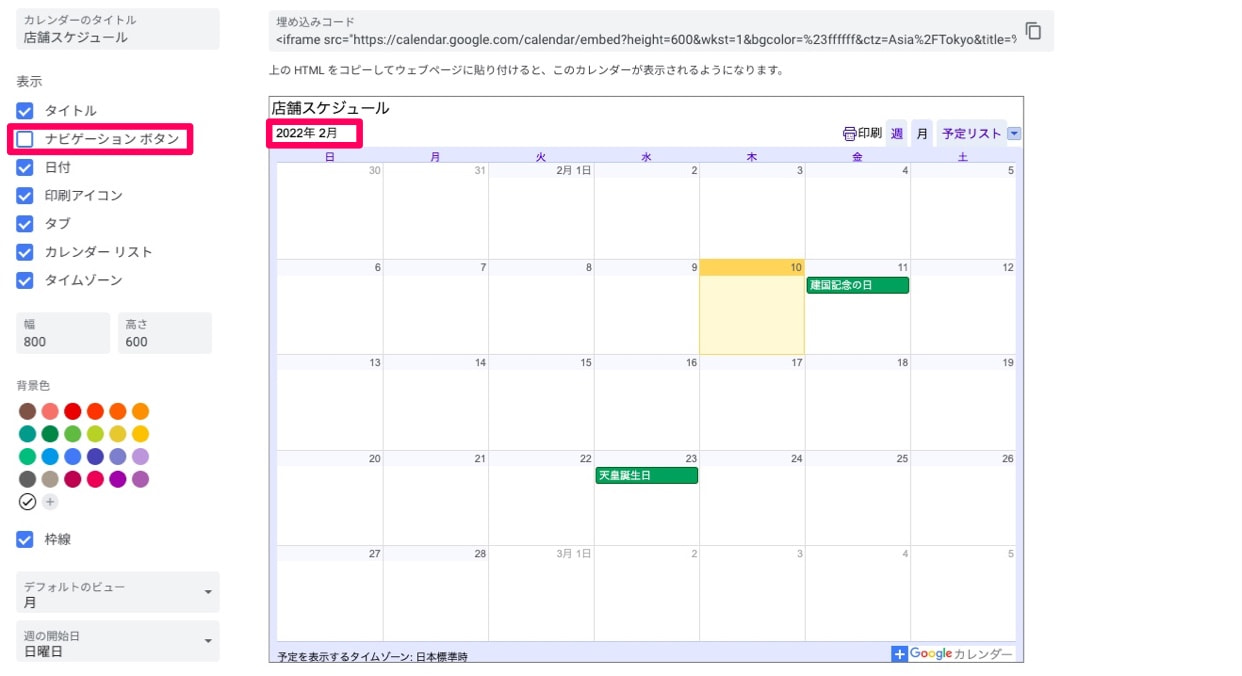
画面左側に編集項目が表示されているので、画面中央のプレビューを見ながら調整していきましょう。
例えば「ナビゲーションボタン」のチェックを外すと、カレンダーのプレビューにあった「今日」「◁▷」の項目が非表示になります。
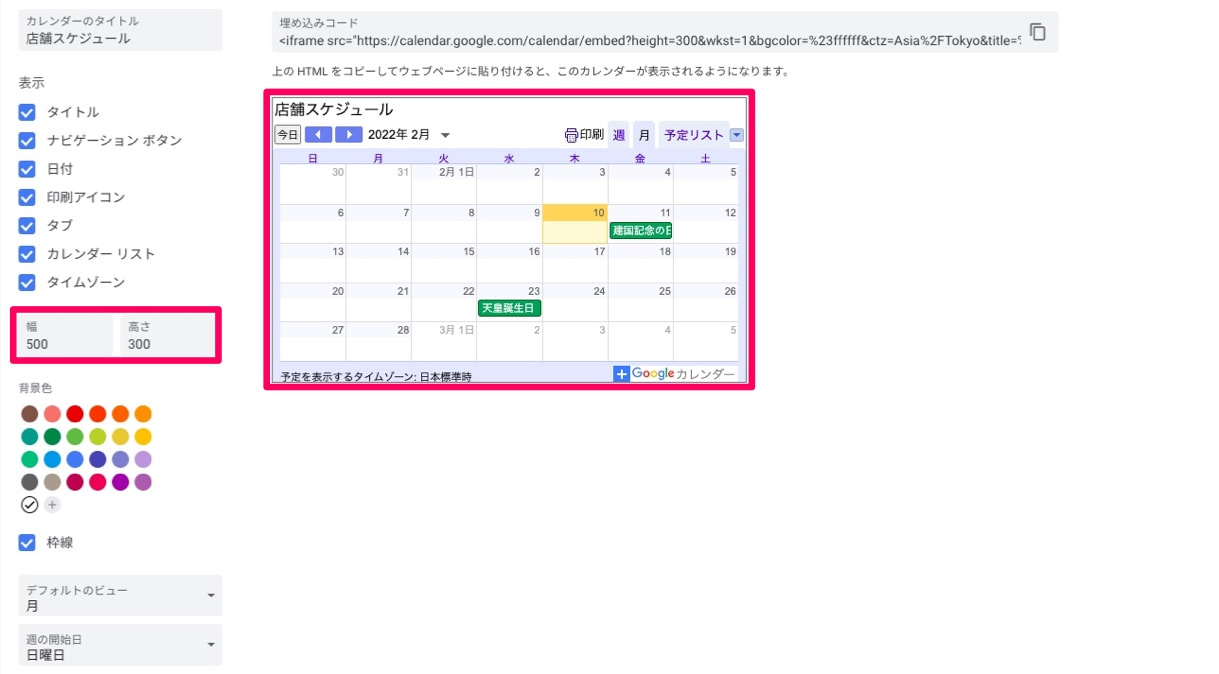
また、カレンダーのサイズを変更したい場合は、幅と高さを変更しましょう。
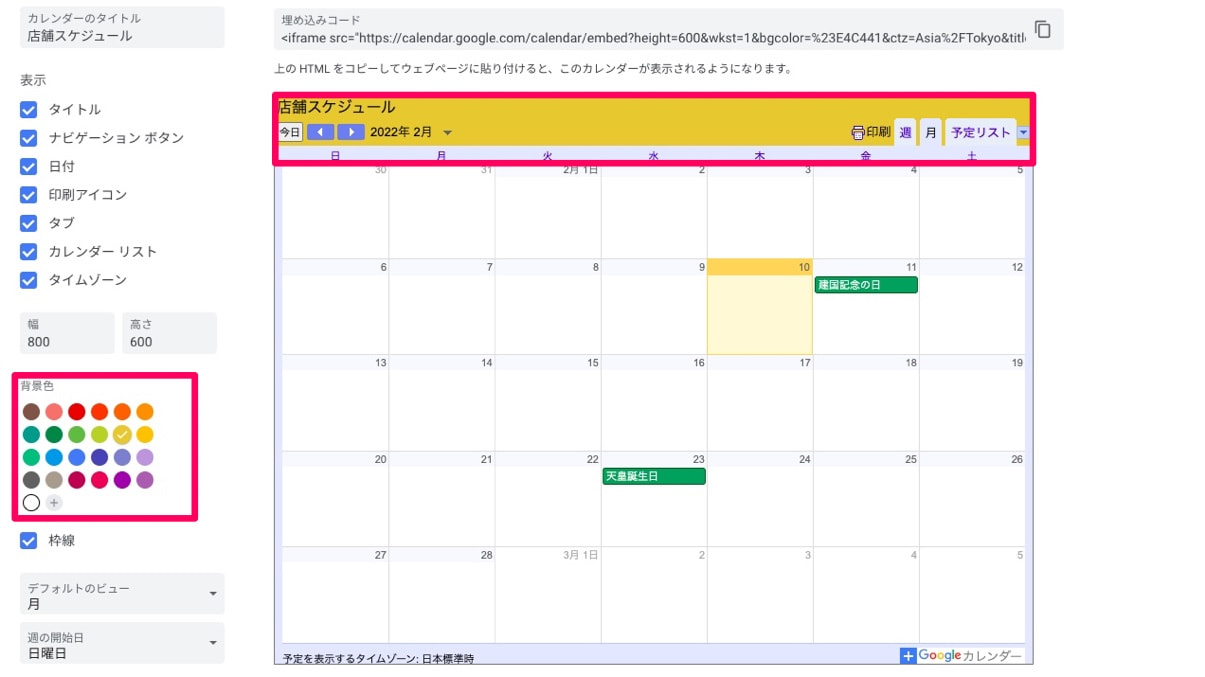
さらに、カレンダーの背景色を変更することも可能です。カレンダーを埋め込むWebサイトに合わせて調整してみてください。
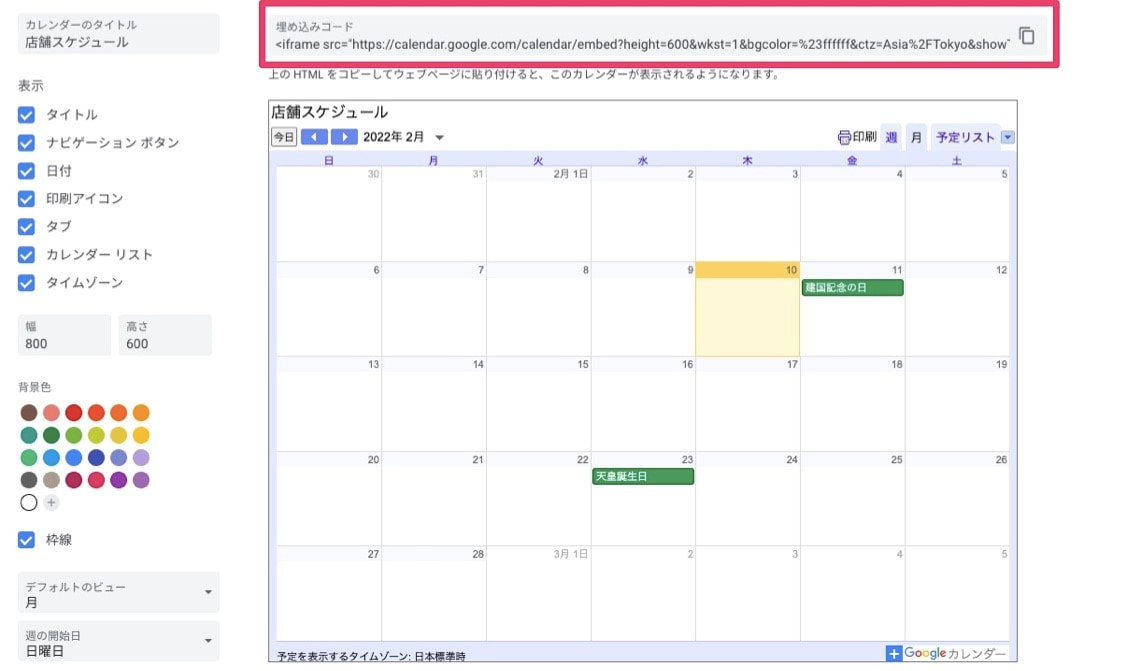
編集が完了したら、画面上部の埋め込みコードをWebサイトにコピー&ペーストしましょう。
Googleカレンダーを使って予定を共有しましょう
Googleカレンダーを使えば、簡単な手順でWebサイトにカレンダーを埋め込むことができます。営業日やイベント日程、予約状況などを共有しやすくなるでしょう。 本記事を参考に、ぜひ試してみてください。