Bootstrap の構築を行うと、クライアントや別の担当者から「 Navbar (ナビゲーションバー) の高さを、もっと高くしてほしい」と言われることがよくあります。
今回はお手軽にできる Navbar の高さ変更の方法を紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Navbar の高さを調整するには
最もお手軽に高さを調整するには、Bootstrap の Spacing クラスを利用するのがおすすめです。具体的な方法を解説していきます。
Spacing プロパティ
- m : margin (マージン) をセット
- p : padding (パディング) をセット
場所
- t : margin-top or padding-top
- b : margin-bottom or padding-bottom
- l : margin-left or padding-left
- r : margin-right or padding-right
- x : both *-left and *-right
- y : both *-top and *-bottom
- blank : 全ての場所
サイズ
- 0 : 0
- 1 : デフォルト の 0.25倍
- 2 : デフォルト の 0.5倍
- 3 : デフォルト
- 4 : デフォルト の 1.5倍
- 5 : デフォルト の 3倍
- auto : auto
利用例
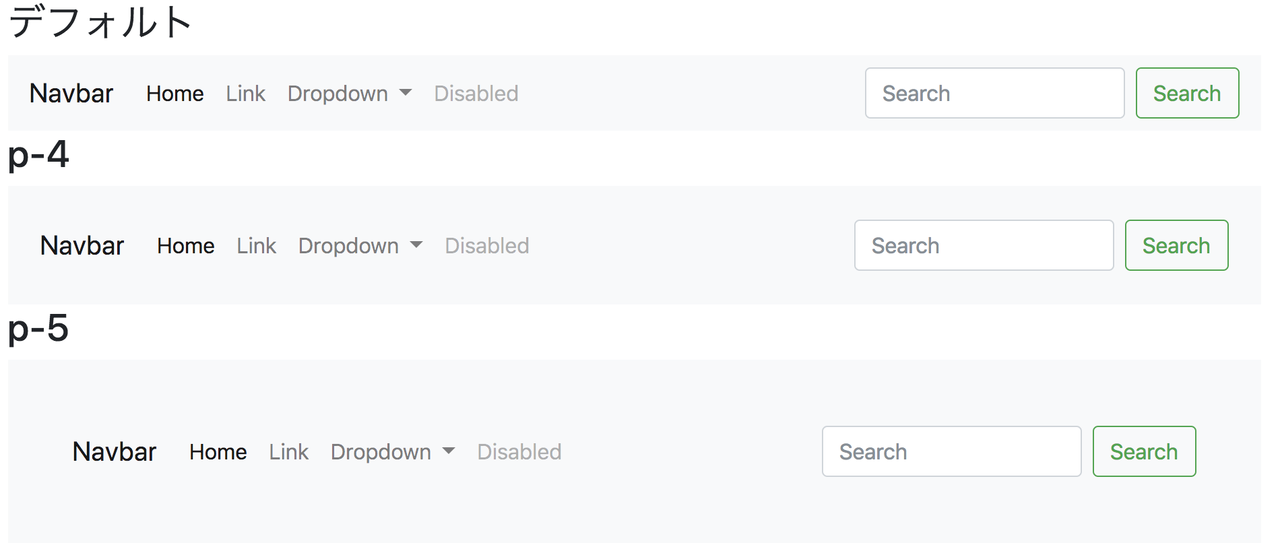
mt-4 : margin-topをデフォルトの1.5倍に指定 p-5 : paddingをデフォルトの3倍に指定
挿入箇所は、「 nav 」タグに対して、padding(p-*)を入れます。
<nav class="navbar navbar-expand-lg navbar-light bg-light p-4">
今回紹介した方法では Navbar を高く調整しましたが、低くする場合は、p-1、p-2を指定ください。
Bootstrap に関する記事を多数掲載!
当サイト『レンタルサーバーナレッジ』では、他にも Bootstrap に関する記事を多数掲載しています。
Bootstrap で Web サイトを作成する際、困ったことがあったらぜひ当サイトをご覧ください。
以下は Bootstrap の Nabvar に関する記事です。一部紹介します。
Navbar をフルスクリーンにする方法 : Bootstrap 4
Bootstrap のイケテない Navbar にスタイル適用。センターリング (justified) などについて