Bootstrap4 の公式サイトに、いくつかのサンプルが掲載されています。
ソースコードや、ページ構成の参考にお役立てください。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Bootstrap4 サンプルサイトの使い方
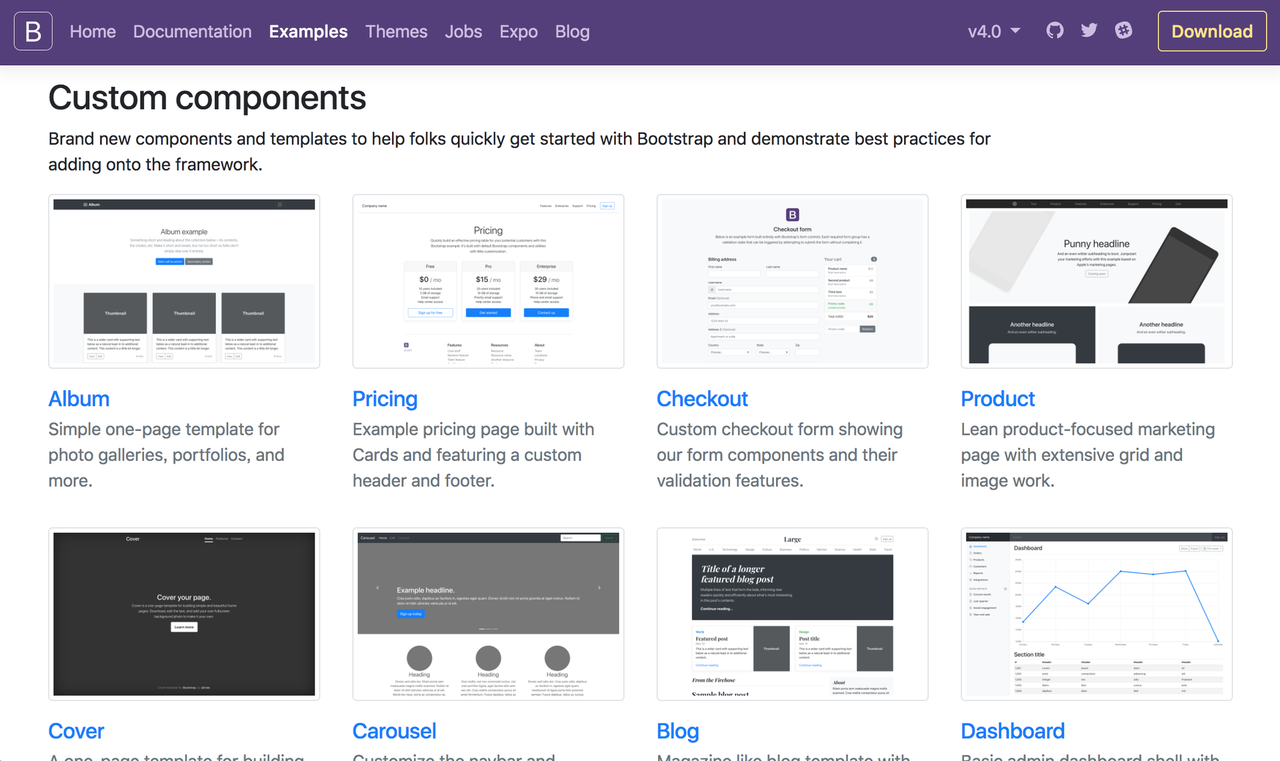
1. 公式サイトの「 Examples 」にアクセスします。
2. 使いたいサンプルを選択するのですが、 今回は当特設サイトでも使っている Blog のサンプルサイトを使い説明します。

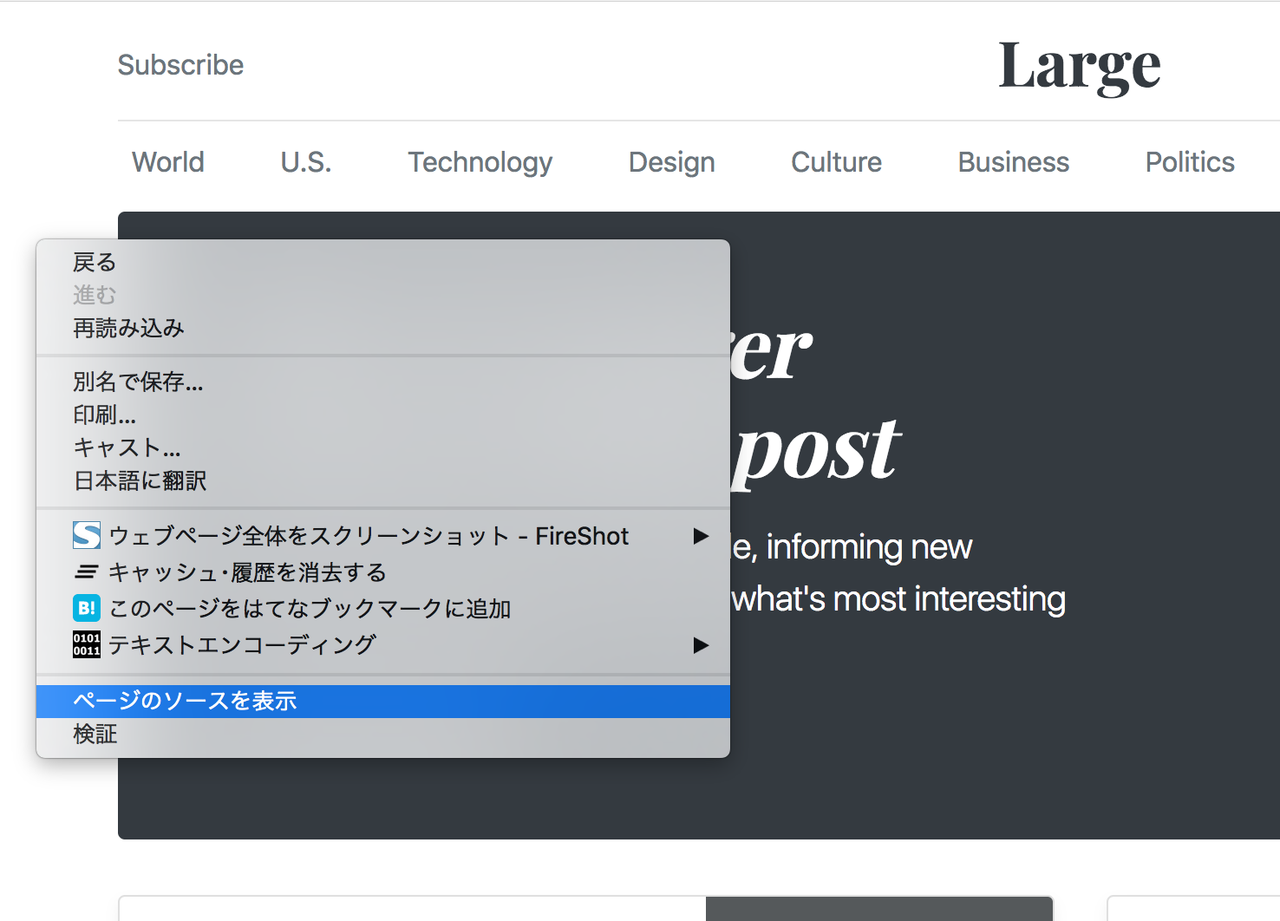
3. サンプルを開いたらページを右クリックし、「ページのソースを表示」をクリックします。

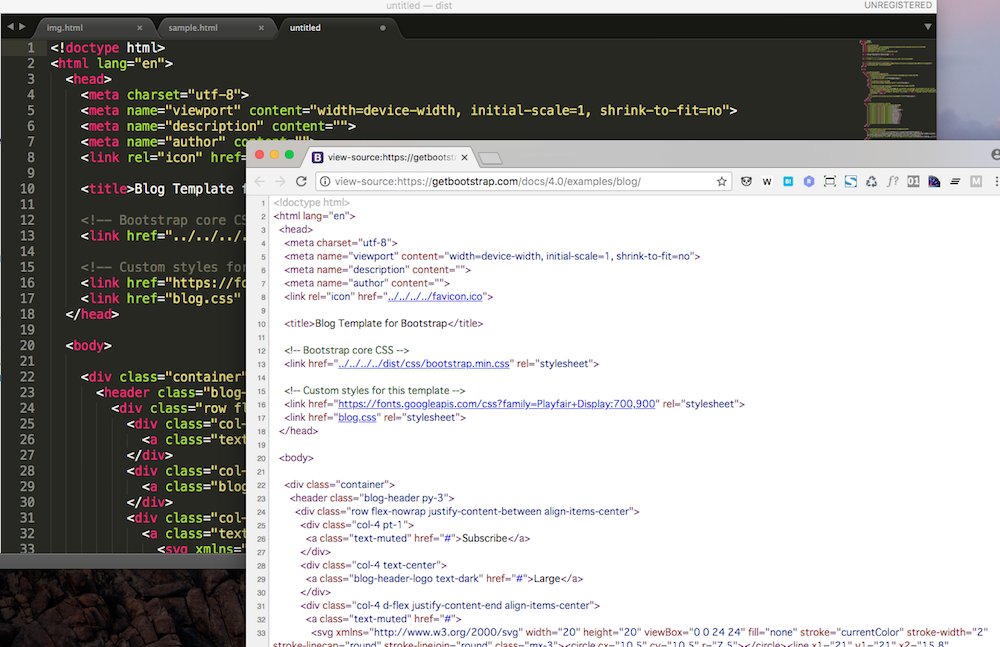
4. ページのソースが表示されたら全て選択コピーし、テキストエディタに貼り付けます。
コピーしたファイルに適当な名前 ( example.html ) を付けて保存します。

* 拡張子(ファイル名の最後)は、「 .html 」にしてください。
5. ソースコードを編集します。
## 言語 <html lang="en"> ↓↓↓↓ <html lang="ja"> ## CSSやJSファイルのパス(全部で6箇所)を ## Bootstrapの設置ディレクトリのパスに変更します。 <link href="../../../../dist/css/bootstrap.min.css" rel="stylesheet"> ## blog用のCSSファイルをコピーし、ローカルに保存します。 <link href="blog.css" rel="stylesheet">
サンプルサイトを活用するメリット
サンプルサイトを活用することで、サイトのカスタマイズやレイアウトの編集が手軽に行えます。自分自身でゼロからコードを打ち込むよりも、作業を素早く進められるでしょう。
また HTML の編集に慣れていない方でもサンプルサイトのソースコードを利用することで、どこを編集すればいいのかが分かりやすくなります。
作成するサイトに合わせたサンプルを使おう
本記事では、 Blog サンプルサイトを例に使い方を紹介しましたが、他にもサンプルはたくさんあります。作成するサイトに合わせて、使用するサンプルを選びましょう。
また同じページにフレームワークやナビゲーションメニュー (Navbar) のサンプルもあるため、これも必要に応じて活用すると、作業の効率化が図れます。
コンポーネント(components):Bootstrap 4
ナビゲーションメニューについては、こちらの記事でも紹介しています。
ナビゲーションメニュー( Navbar )の中央寄せ、右寄せなどの使い方 : Bootstrap 4