
HTTP/2 とはサーバーからウェブページのデータを取得するために必要な通信方法のことで、2015年に公開されました。1999年に公開された HTTP/1.1 に比べて Web ページを効率的に読み込めるようになり、読み込み速度が大きく向上しました。
今回は HTTP の歴史や HTTP/2 の仕組み、HTTP/2 を使うメリットなどを詳しく解説していきます。
目次
- HTTP/2 とは?
- HTTP とは
- HTTP/2 に対応したレンタルサーバーを利用するメリット
- HTTP/2 の課題
- レンタルサーバーで HTTP/2 を適応させるためにすること
- HTTP/2 対応のレンタルサーバーでサイトを高速化させよう
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
HTTP/2 とは?
HTTP は過去に様々な仕様が公開されてきました。「 HTTP/2 (HTTP/2.0) 」は以前までの仕様を引き継ぎながら、クライアントとサーバーがより少ない通信量でやりとりできるようになっています。また、前のバージョンである「 HTTP/1.1 」と互換性があり、使うデフォルトポート番号は http では80番、 https では443番と共通しています。
現在では多くの Web ブラウザが HTTP/2 に対応していますが、暗号化技術「 TLS 」を用いる識別子「 h2 」のみをサポートし、「 HTTPS 」の暗号化通信を必須としています。
HTTP/2 と HTTP/1 の違いについて

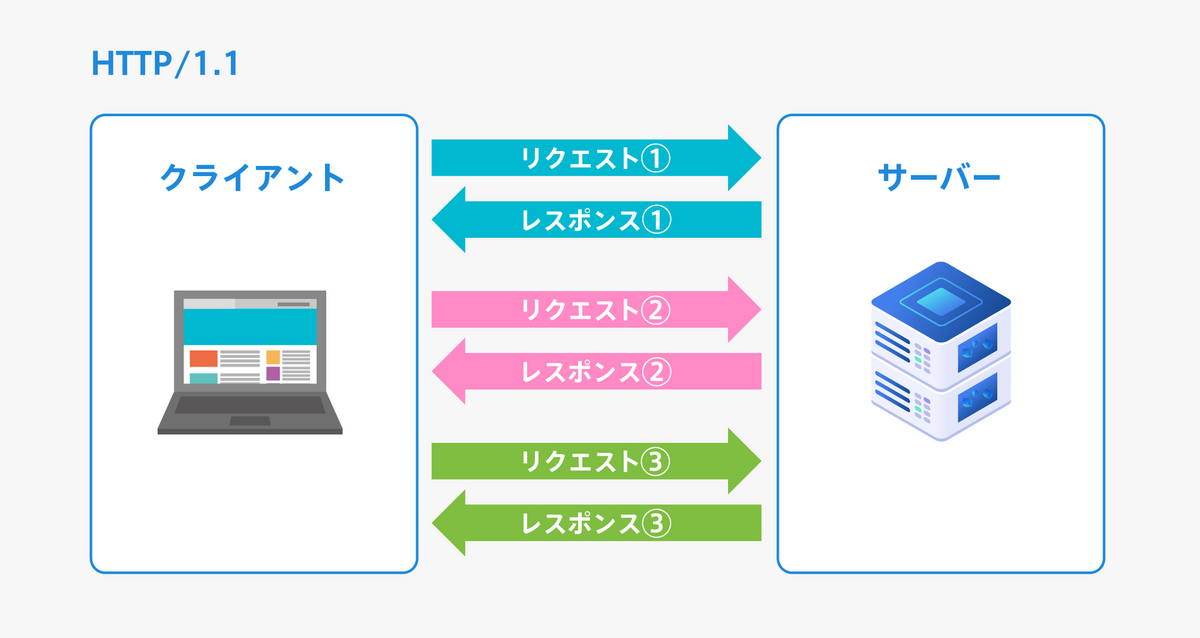
「 HTTP/1.1 」まででは、Web サーバーに対してリクエストを1つずつしか送信できず、前のリクエストが完了しなければ、次のリクエストをこなすことができませんでした。例えば、Web ページの1つ目の画像の読み込みが完了してから、次の画像を読み込むといったような具合です。

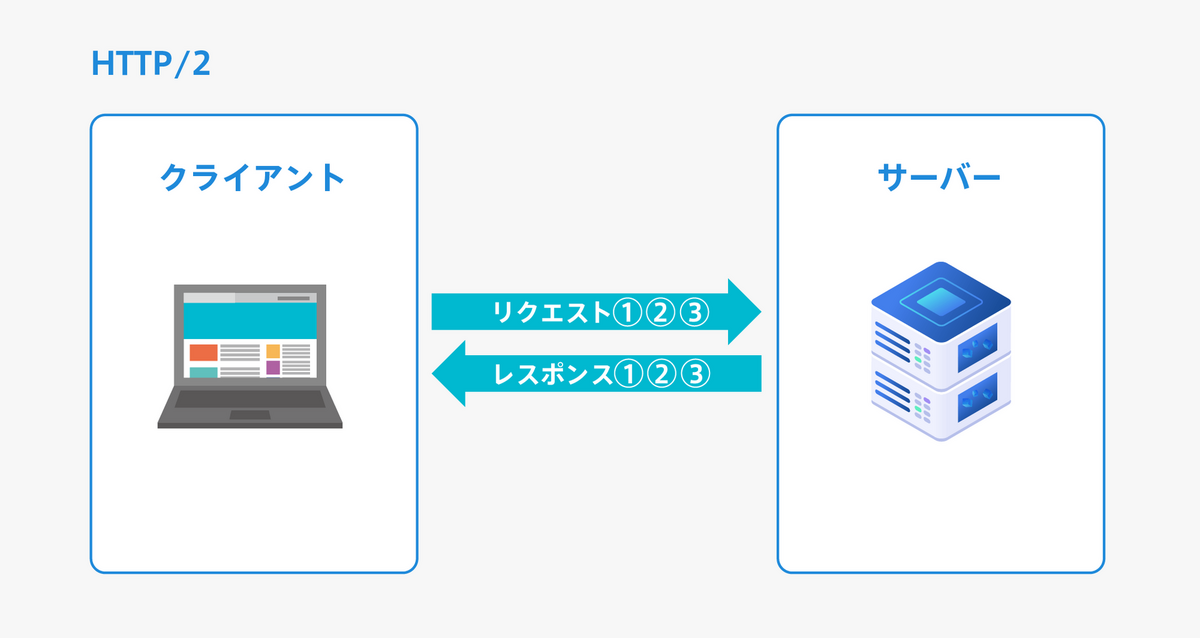
一方、並列処理のできる「 HTTP/2 」では、Webサーバーに対する複数のリクエストを同時に送信することができます。2つ以上の画像を同時に読み込むことができるため、Web ページ全体の読み込み速度が速くなるというわけです。

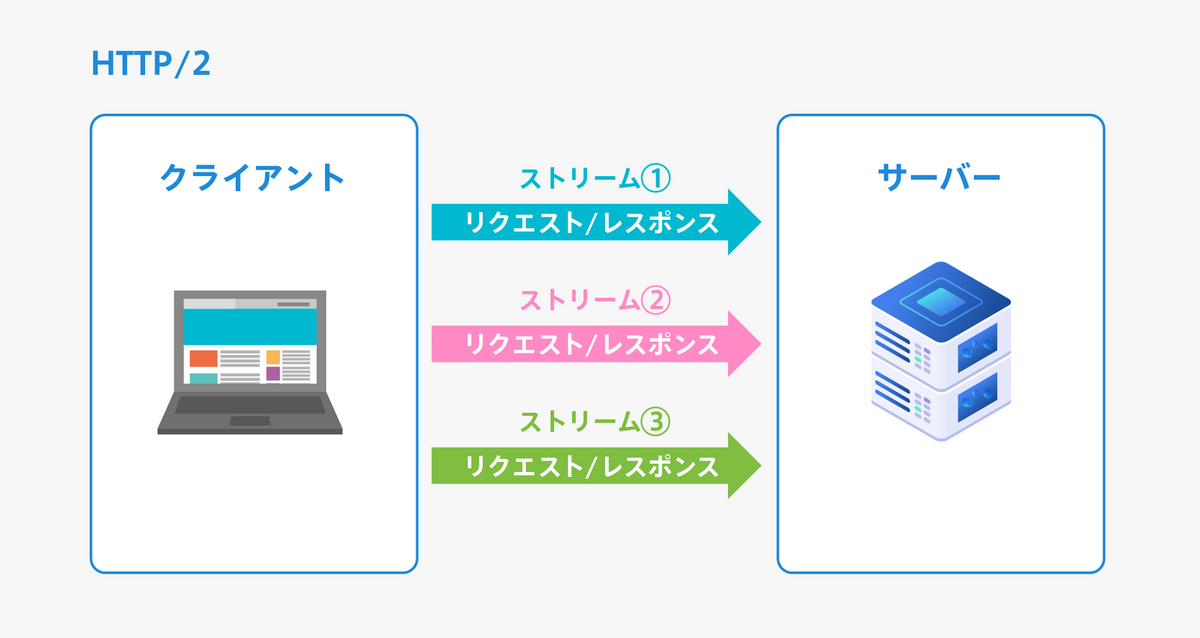
これが可能になった理由には、 HTTP/2 では「ストリーム」という概念を導入していることがあります。ストリームとは、クライアントとサーバーを結ぶ仮想コネクションのことで、1つの HTTP/2 コネクションの中で複数のストリームを同時に確立できます。
それぞれのストリームは独立しており、互いに影響されることはありません。時間のかかるレスポンスがあっても、他のレスポンスを同時に処理することができます。またストリームごとに優先度を設定することも可能です。
さらに HTTP/2 には「サーバープッシュ」という機能もあります。これは、クライアントのリクエストと関連するデータを自動的にサーバーから送る機能のことです。これによりクライアント側はリクエストする回数を減らすことができます。
HTTP とは
「 HTTP 」とは、 Web でクライアントとサーバーとの間でコミュニケーションを取るためのプロトコル、つまり約束事のことです。データ送信のフォーマットや手順が決められています。
「 HTTP 」は、1991年に誕生した「 HTTP/0.9 」から2015年の「 HTTP/2 (HTTP/2.0) 」までに変遷を経ながら4つの仕様が公開されてきました。以下では、登場順に4つの HTTP について紹介しましょう。
1991年に HTTP/0.9 が公開された
HTTP の最初のバージョンである「 HTTP/0.9 」は、1991年に公開されました。元々は「 HTTP 」と呼ばれていましたが、その後「 HTTP/1.0 」などの後のバージョンが登場した際に、区別するために「 HTTP/0.9 」の名がつけられています。
単純な構造なため、GET 方式のメソッドでサーバーからのページ取得と接続の切断のみが可能です。また、転送できるのは HTML ファイルのみで、画像はできません。
1996年に HTTP/1.0 が公開された
1996年に公開された「 HTTP/1.0 」では、送受信フォーマットにヘッダが追加され、GET に加えて DELETE や PUT、POST などのメソッドで送信可能になりました。そのため、画像ファイルが追加で送受信できるようになっています。
そのほか、前出の「 HTTP/0.9 」と区別できるよう、リクエストヘッダにバージョンを追加しています。
1999年に HTTP/1.1 が公開された
「 HTTP/1.1 」では、「パイプライニング」というリクエストの転送完了前に、その次のリクエストの分を転送できる機能が追加され、通信が高速化されました。あわせて、「 Keep-Alive 」をデフォルトで有効化することにより、再接続時に前回の接続を参照する機能によって通信速度を高めています。
また「 TLS (Transport Layer Security) 」という、より通信の安全性を高める技術をサポートしました。TLS はそれ以前からあった暗号化技術「 SSL (Secure Socket Layer) 」の脆弱性を解決させるため、設計を見直して誕生したしくみです。現在はこの TLS のことを、「 SSL 」または「 SSL/TLS 」と表現しています。
この「 TLS(SSL)」を用いることによって、HTTP から WebSocket(双方向通信プロトコル)と HTTPS、HTTP/2 へのプロトコルへのアップグレードが実現しています。
2015年に HTTP/2 が公開された
2015年から公開された「 HTTP/2(HTTP/2.0)」は、Web ページのコンテンツ構成が複雑になったことによる、表示速度の遅れを解消することを目的としています。「ストリーム」と呼ばれる仮想 TCP ソケットを作り、並列して処理をすることによって、データの送受信速度を高めているのです。
あわせて「サーバプッシュ」という JavaScript や CSS、画像データなどのコンテンツを予測して要求前に送信する技術や、バイナリベースのプロトコルによるフレーム単位でのデータ送受信により、高速通信を可能にしています。
HTTP/2 に対応したレンタルサーバーを利用するメリット
「 HTTP/2 」に対応していると、クライアントとサーバーの間の通信が高速化、効率化されることで、コンテンツ自体の伝送速度を高めることができます。Web ブラウザでのページ表示を予測した効率的なリクエストが可能になるため、Web ページが表示されるまでの時間が短くなるでしょう。
特に画像や動画などのコンテンツが多い Web ページほど、HTTP/2 のメリットを活かすことができます。
HTTP/2 の課題
一部のブラウザ (Google や Firefox) では、 TLS (Transport Layer Security) による暗号化が行われた HTTPS 上の通信でしか HTTP/2 は使用できません。
また、複数ドメインにわたってコンテンツを分散して保存しているサイトは、 HTTP/2 のメリットを活かしきれません。 HTTP/2 が複数のリクエストに対して処理を行うのは、同じドメイン上での話です。分散されているとこのメリットが発揮されません。
あわせて、元からコンテンツが少ないサイトは、 HTTP/2 でも通信速度がそれほど上がらない可能性があるという点も課題と言えます。
レンタルサーバーで HTTP/2 を適応させるためにすること
使用するレンタルサーバーが HTTP/2 に対応していたとしても、Web ページが HTTP/2 に適応していなければ利用することはできません。既存のページを HTTP/2 通信で利用できるようにするには、何をすれば良いのでしょうか?
サイトの SSL 化を行う
Web サイトを SSL 化することにより、Google Chrome や Firefox のブラウザ利用の際に HTTP/2 通信が利用可能になります。加えて SSL 化したサイトは、利用者の多い Google 検索結果の順位づけにおいて上位になる要因となっており、さらにサイトのなりすましや個人情報の流出などの、悪意ある第三者からの攻撃を防ぐこともできます。
レンタルサーバーで HTTP/2 のメリットを最大限活用するには、「 TLS 」を用いて Web サイトを「 HTTPS 」に暗号化する必要があります。サーバーから「 SSL 証明書」を発行してもらい、処理が完了したら Web ページの URL の先頭を「 http:// 」から「 https:// 」に変えてページを表示させてみましょう。
内部リンクを辿ったり、画像表示なども問題ないようでしたら、Webページの暗号化は完了です。
サイトの SSL 化については、こちらの記事で基礎知識を解説しています。
▶︎今さら聞けない常時SSL化の必要性、費用、導入方法について
HTTP/2 で通信されているか確認する方法
サーバーとの通信が「 HTTP/2(HTTP/2.0)」で行われているかを確認するには、Firefox や Google Chrome でプラグインを導入する方法のほか、URL の入力だけで確認できるサイトを利用する方法があります。
keycdn|HTTP/2 Test
https://tools.keycdn.com/http2-test
HTTP/2 に対応できていれば、検索窓に確認したい Web ページの URL を入れて実行すると、 下部に「 Yeah!(入力したURL)supports HTTP2.0.」と表示されます。
HTTP/2 対応のレンタルサーバーでサイトを高速化させよう
「 HTTP/2 」は、以前までの HTTP/1.1 と比較して Web ページの表示速度を向上させることが可能です。
レンタルサーバーが HTTP/2 に対応していたとしても、Web ページによっては対応の可否、向き不向きがありますので、HTTP/2 のメリットを活かせる仕様に見直すことをおすすめします。




