古き良いデザイン(DTP)と現在のテクノロジーを融合させ、ユーザーに分かりやすいデザインを提供するための指針をGoogleが発表しました。
その名も「Material Design」です。
下記はMaterial Designの紹介動画です。
Material Designでは、アニメーションや、ページレイアウトや、データフォーマットなど様々なことについて細かく定義されています。
Material Designを表現するために、内容をよく確認しゴリゴリ実装していくのも良いと思いますが、Material Designを表現するためのフレームワークも出始めてきましたので、本日はそれを紹介いたします。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
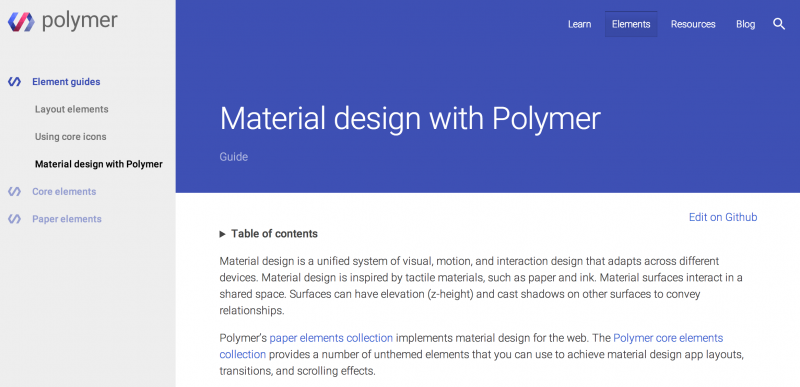
Polymer With Material Design
まずはじめに紹介するのが、Googleが提供している「Polymer With Materrial Design」です。
Polymerとは、JavaScript UIフレームワークで、Web Componentsを、モダンブラウザ以外でも利用できるようにしたライブラリです。
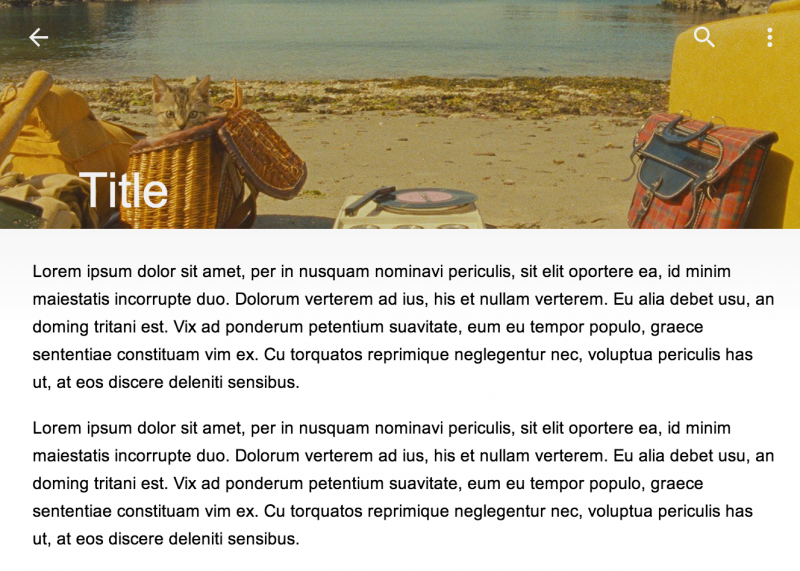
Polymerを使うことで下記のような記事を読ませるためのレイアウトや、アニメーションなどを実装することができます。
Polymerの使い方などは以前にこちらの記事で簡単に紹介をしていますので参照ください。
「Google Material Design をPolymerで表現する」
Polymerを触ってみた所感は、JavaScriptのUIフレームワークですので、少し敷居が高いと感じました。
ただWeb Componentsが同時に実装できるので、使ってみるだけの価値はあるのでは無いでしょうか。
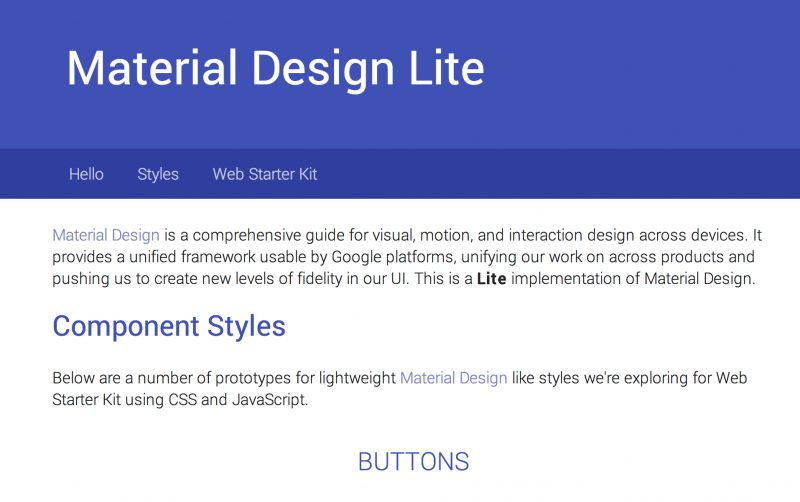
Material Design Lite
次に紹介するのが、これまたGoogleが提供しているWeb Starter Kitを使いMaterial Designを表現します。
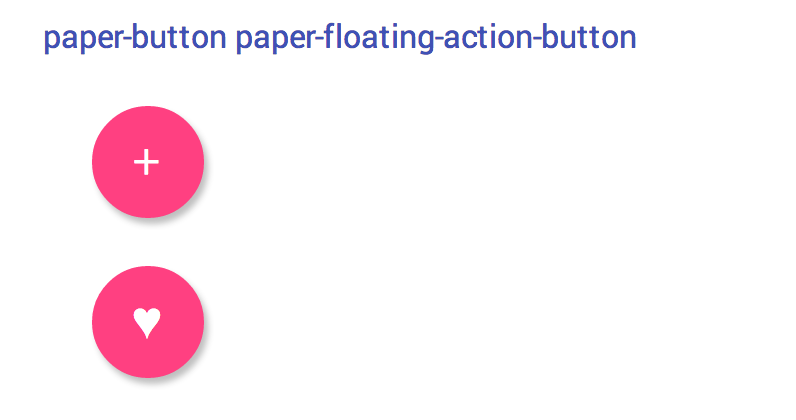
各種ボタンや、スライダー、Cardsなどが用意されています。

レイアウトなどのコンポーネントが用意されていないので、自身で用意するか、何か別のフレームワークとの組み合わせが必要です。
Web Starter Kitに関する使い方は下記の記事を参照ください。
「Google:マルチプラットフォームテンプレのWeb Starter Kitを触ってみた」
Materialize
次に紹介するのが、CSSフレームワークの「Materialize」です。

使い方ですが、まだローンチされたばかりでドキュメントが整備されていませんでした。
少しハック的に使い、紹介をいたしますので、使い方については変わっていく可能性がありますがご了承ください。
<<利用準備>>
- Getting Startedより、Materializeをダウンロードします。
- 次にダウンロードした、cssファイルと、Jsファイルを読み込みます。
<html> <head> <link type="text/css" rel="stylesheet" href="css/materialize.min.css" /> </head> <body> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/materialize.min.js"></script> </body> </html>
ベーシックなコードです。
bodyの閉じタグ前に、Jqueryと、materializeのJavaScriptファイルを読み込みます。読み込みの順番が逆にならないよう気をつけてください。
<<ナビゲーション>>
<nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo</a> <ul class="right side-nav" id="nav-mobile"> <li><a href="">Sass</a></li> <li><a href="">Components</a></li> <li><a href="">JavaScript</a></li> </ul> <a class="button-collapse" href="#" data-activates='nav-mobile'> <i class="mdi-navigation-menu"></i> </a> </div> </nav>
とてもシンプルなソースコードですが、ドキュメントに載っているコードをそのまま使うと、上手く動作しません。
上記ソースコードの他に、下記のJavascriptを一つ読み込む必要があります。
<script src="js/init.js"></script>
init.jsは、Githubに公開されていますので、こちらよりダウンロードください。

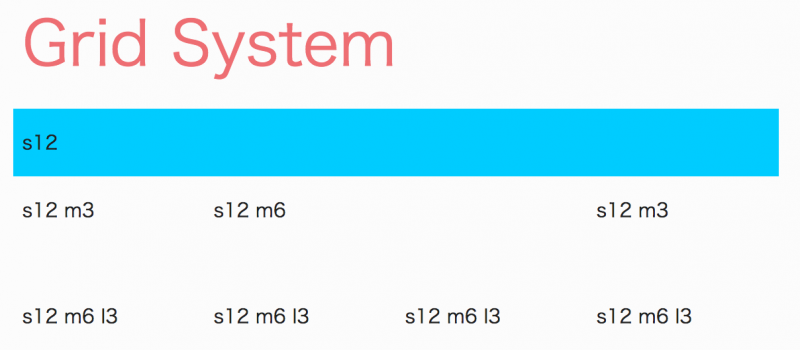
<<グリッドシステム>>
Mateliarizeは12カラムのグリッドシステムを採用しています。
各スクリーンサイズは以下の通りです。
Small screens : 480px
Medium screens : 768px
Large screen : 992px
スクリーンサイズのs、m、l + カラム数がクラス名です。

<div class="section"> <div class="container"> <h2 class="header">Grid System</h2> <div class="row"> <div class="col s12" style="background-color:00ccff"><p>s12</p></div> <div class="col s12 m3"><p>s12 m3</p></div> <div class="col s12 m6"><p>s12 m6</p></div> <div class="col s12 m3"><p>s12 m3</p></div> </div> </div> </div>
Mateliarizeは、非常にシンプルなコードと、様々なコンポーネントが用意されていますので、使い勝手の良さそうなCSSフレームワークです。
Material UI
最後に紹介するのが、Material UIです。

こちらはMaterial Designを表現するためのCSSフレームワークです。
利用には、browserify と reactifyをベースに利用するとのことです。(いきなり敷居が上がりましたね。。。)
デモを参照すると、様々なコンポーネントが用意されていますし、ソースコードがモダンなので一度は触ってみたいです。
(例)ナビゲーションを出力するためのコードです。
menuItems = [
{ route: 'get-started', text: 'Get Started' },
{ route: 'css-framework', text: 'CSS Framework' },
{ route: 'components', text: 'Components' },
{ type: MenuItem.Types.SUBHEADER, text: 'Resources' },
{
type: MenuItem.Types.LINK,
payload: 'https://github.com/callemall/material-ui',
text: 'GitHub'
},
];
//Docked Left Nav
<LeftNav menuItems={menuItems} />
最後に
以上、Material Designを表現するためのフレームワークの紹介でした。
個人的にはMaterial UIを触ってみたいと思っていますが、敷居が高そうなのでPolymerか、Materliarizeをもう少し深堀してみようかなと思っています。