デザインにほど遠いところで生活しております筆者ですが、アドビが2016年3月14日に出しました、UXデザインツールAdobe Experience Design CC(以下、Adobe XD)が気になっておりましたので、触ってみました。
目次
Adobe XDとは
Design(デザイン)モードの使い方
Prototype(プロトタイプ)モードの使い方
最後に
※. 操作方法は動画が分かりやすいかと思いますので、動画も合わせて参照ください。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Adobe XDとは
Adobe XDは、スマホ、タブレット、PC向けのWebサイトやアプリケーションのUIを制作するDesignモードと、作成したUIの画面遷移を確認するPrototypeモードがあります。
現在(2015.5.23)は、Mac OS Xのみインストールが可能で、アップルIDがあれば無償で利用することができます。
公式サイトでは年内中にWindows版もリリースを予定している他、毎月アップデートをしていくとのことです。関連リンク:Adobe XDの機能強化ロードマップ
Desing(デザイン)モード使い方
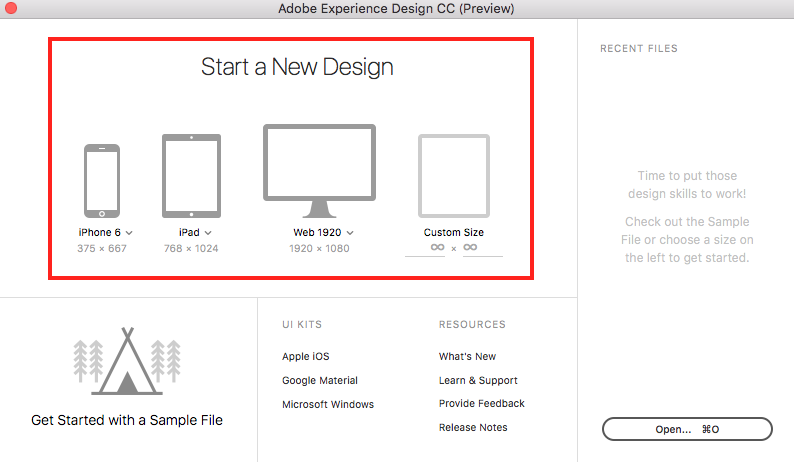
- Adobe XDをインストールし、起動すると下記画面が出力されます。
「Start a New Design」より画面プリセットを選択し、新規作成ウィンドウを開きます。
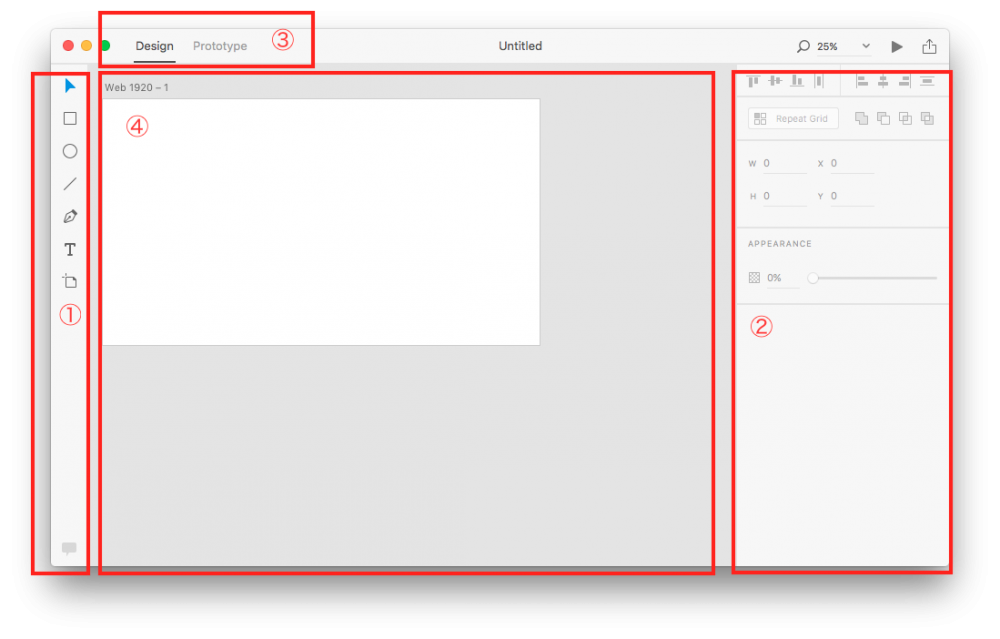
- 新規作成画面が開きます。
【1】ツールバー
【2】プロパティ画面
【3】デザインモード、プロトタイプモード切り替え
【4】アートボード(作業画面)
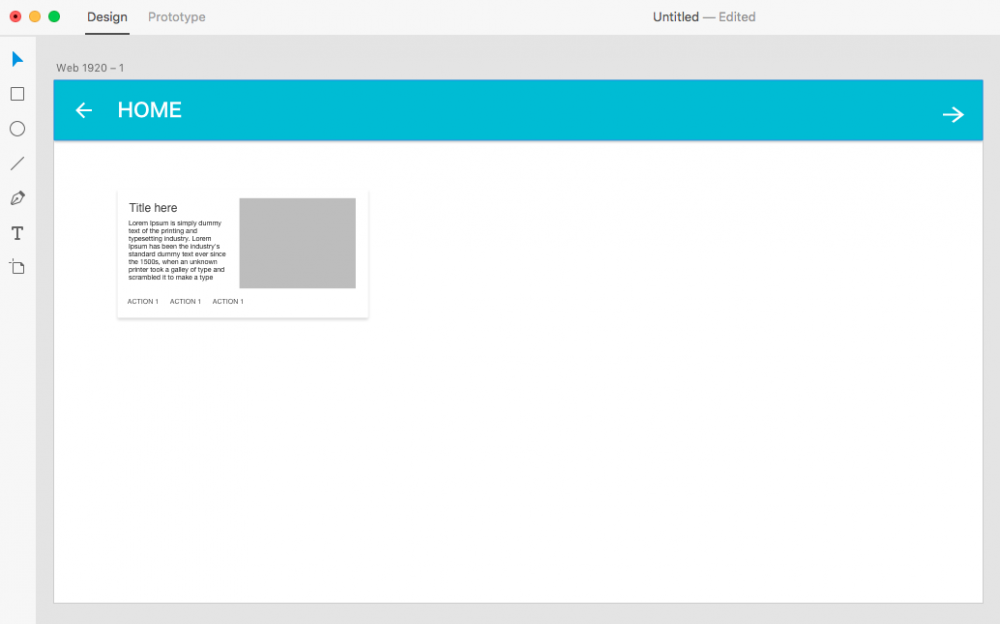
- ツールバーのペンツールや、テキストツール、ボックスツールなどを使い、UIを作成します。

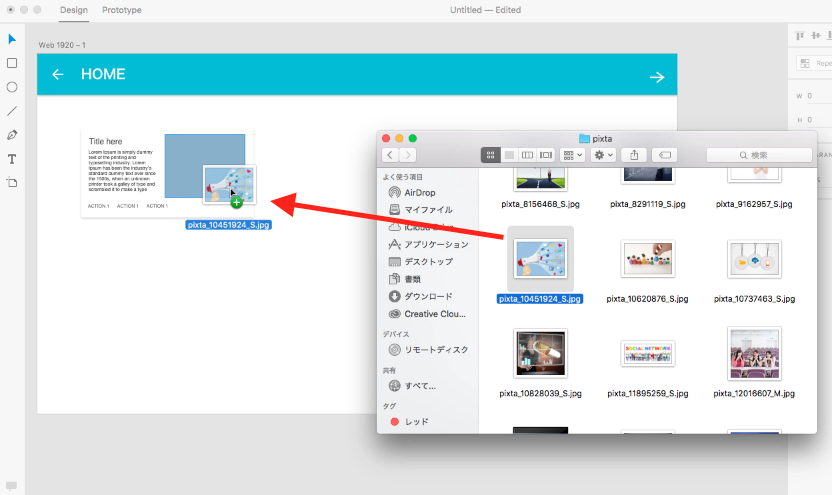
画像の挿入
- ツールバーより、四角か円を描きます。描いたオブジェクトに写真をドラック&ドロップすることで、写真の挿入ができます。
写真は自動でリサイズされ挿入されます。
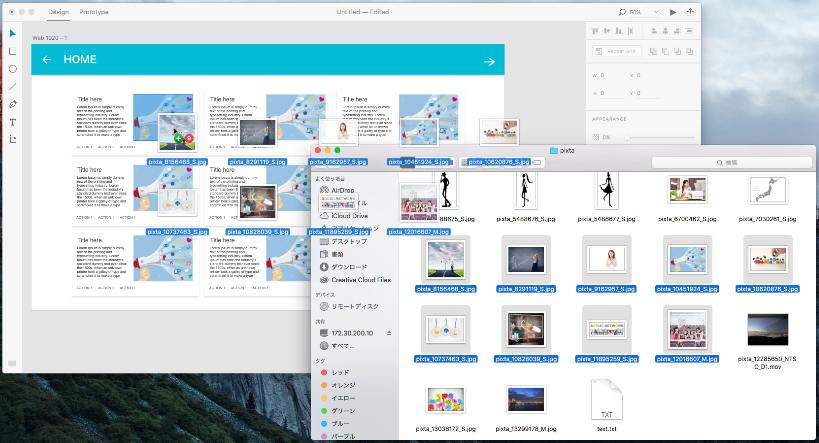
- 画像の位置を調整したい場合
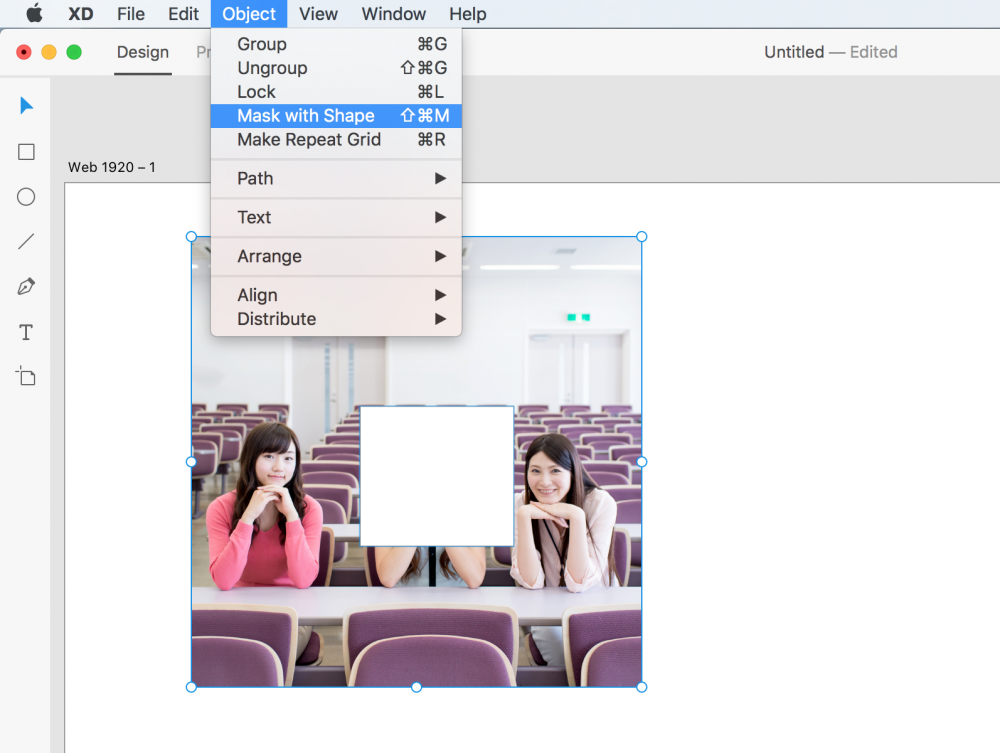
まず画像をドラック&ドロップで挿入し、ボックスツールで、ボックスを描画します。
二つのファイルを選択した状態でObjectメニューより、「Mask with Shape」を選択すると、選択した範囲で画像を切り抜くことができます。
画像を再度調整したい場合は、画像をダブルクリックすると再調整が可能です。
リピートアイテム
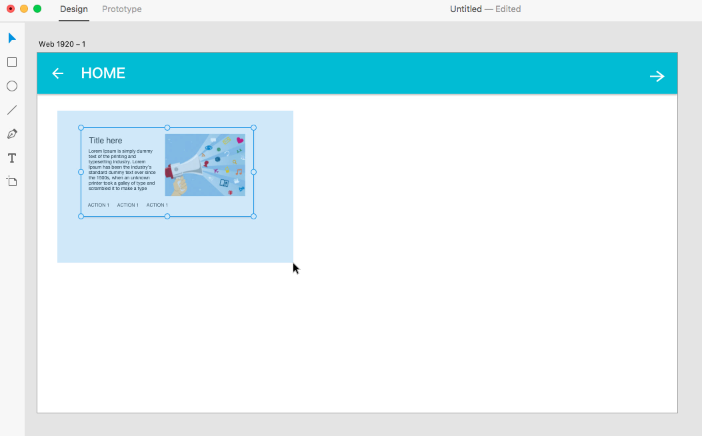
画像一枚、タイトル、テキスト、リンクが挿入された1つのグループアイテムが作成できました。
このグループアイテムを複製した場合に便利な機能です。
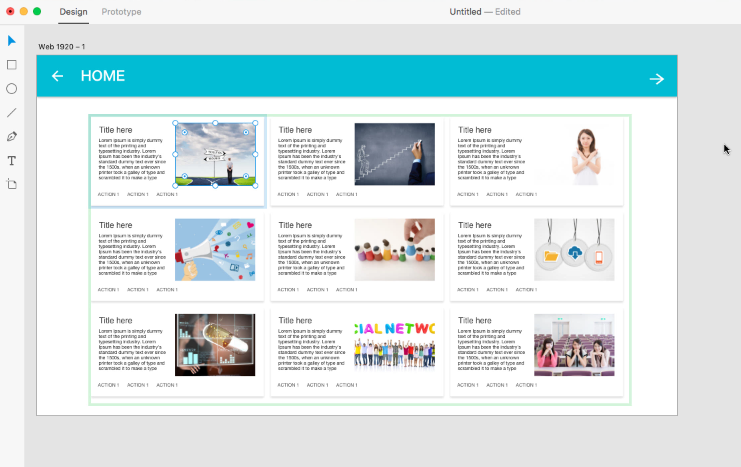
- 選択ツールより、グループアイテムを選択します。

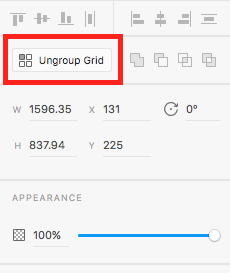
- グループアイテムを選択した状態で、プロパティ画面より「Ungroup Grid」を選択します。

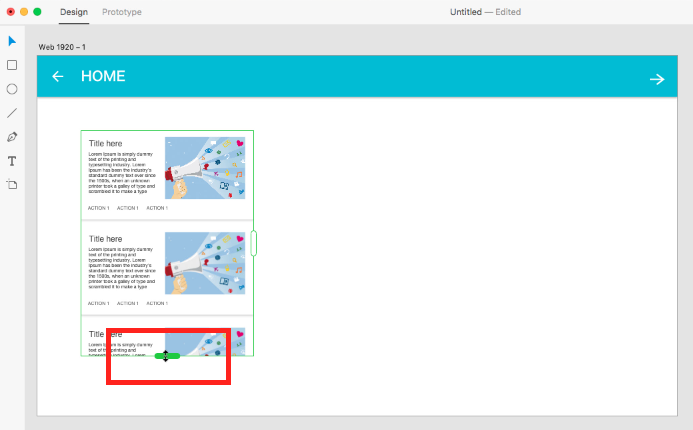
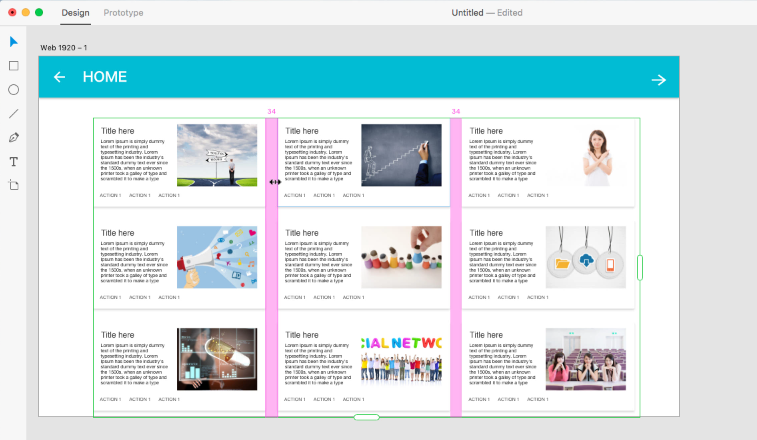
- グループアイテム枠線のつまみをドラック&ドロップすることで、リピートアイテムを増やすことができます。

- 複数ファイルを選択することで、写真を複数一度に更新することや、テキストや、マージンも複数同時に変更することが可能です。



Prototype(プロトタイプ)モード使い方
作成したUI画面はプロトタイプとして利用できます。
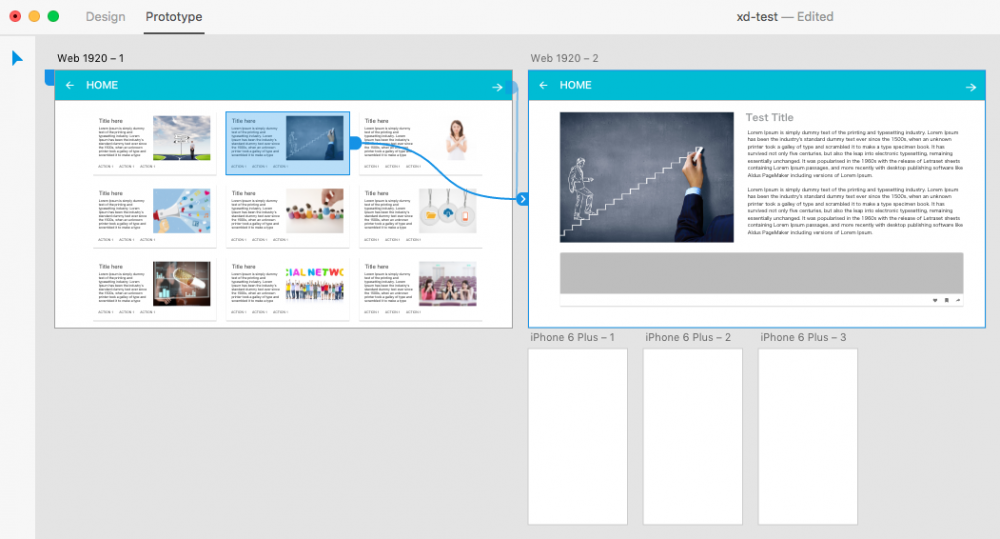
- 画面左上の「Prototype(プロトタイプ)」をクリックし、プロトタイプモードに切り替えます。
- ボックスや、テキスト、アートボードをクリックし、遷移先に青の矢印をドラック&ドロップします。

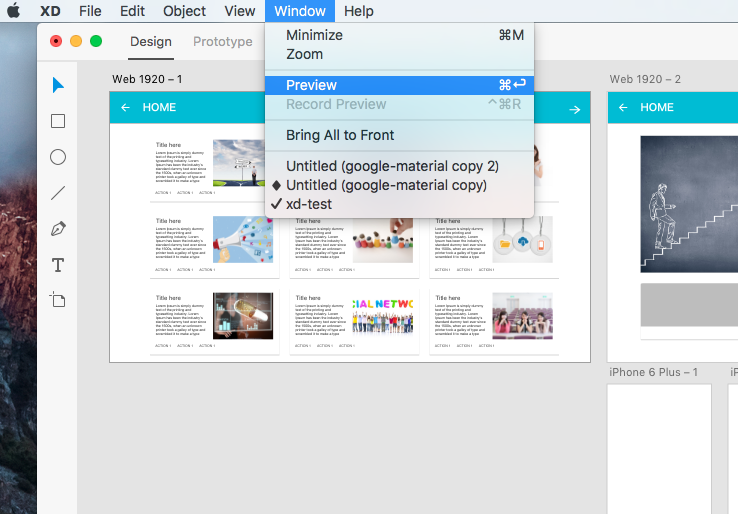
- Windowメニューより「Preview(プレビュー)」を選択すると、作成したプロトタイプを確認することができます。

- 操作履歴の保存
操作履歴は、プレビュー画面右上の「Record」ボタンをクリックすると動画で保存されます。
最後に
Adobe XDは今後毎月アップデートを予定しています。アップデートの内容にデザイン作成機能の拡張も含まれているので、今後さらにパワフルなツールになりそうですね。
プロトタイプは操作履歴を動画で保存することもできますので、どの操作でユーザーが迷ったかテストの解析にも役立ちそうです。
ワイヤーフレームの作成や、プロトタイプ作成にものすごく役立ちそうなツールですね。




