jQueryでとあるバージョンだと動作するセレクタが、とあるバージョンだとエラーにとなり、下記のエラーが出力されることがあります。
筆者の環境ですと、jQuery1.11.xではエラーは出ませんが、1.12.xですとエラーになります。
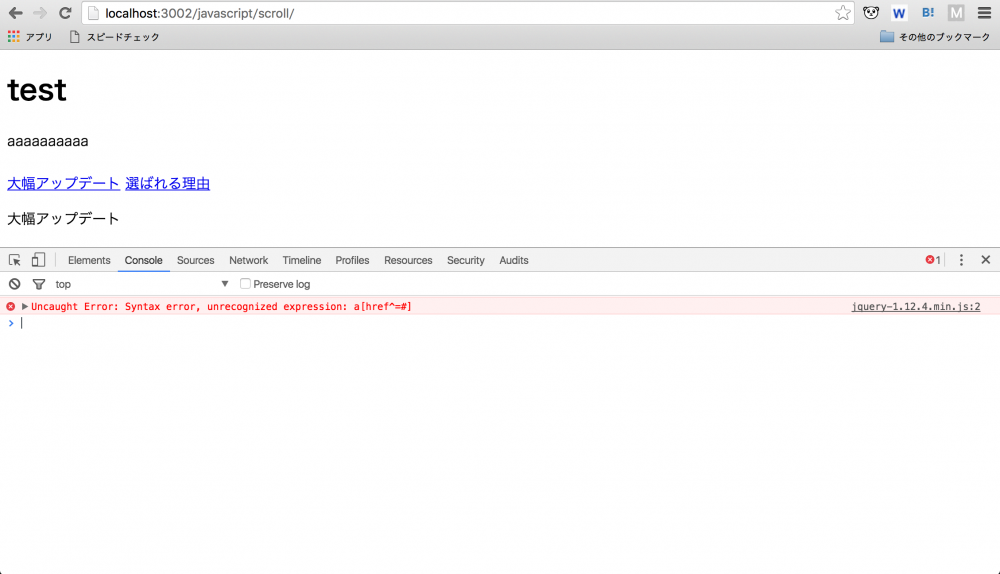
「Uncaught Error: Syntax error, unrecognized expression」が出た場合に解除する方法をご紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
エラー解除方法
当エラーはjQueryの仕様が変わり、下記コードなどでエラーが出力されます。
$('a[href^=#]').click(function() {
// # 付きのリンクがクリックされたときの処理
});
このセレクタは「aリンクのhref属性が、#から始まっていたら」という内容です。
e.g) <a href="#target">サイト内リンク</a>
その他にも inputタグのtype属性をセレクタにするなどもあります。基本記述は同じです。
e.g) $('input[type=text]')
解除方法
属性内容をダブルクオーテーションか、シングルクオーテーションで囲います。
$('a[href^="#"]').click(function() {
// # 付きのリンクがクリックされたときの処理
});
$("a[href^='#']").click(function() {
// # 付きのリンクがクリックされたときの処理
});
以上です。
おまけ情報(セレクタについて)
jQueryの属性セレクタですが、気になって調べたら他にも下記がありましたので、合わせて覚えておくと便利でしょう。
= 内容が一致 != 内容が一致しない ^= 先頭に含まれていたら $= 末尾に含まれていたら *= 含まれていたら ~= スペース区切りでワードが含まれていたら |= ハイフン(-)区切りで、先頭に文字列に含まれていたら
e.g)
<a href="#hoge fuga">スペーク区切りのアンカー</a>
$('a[href~="fuga"]').click(function() { });
jQueryの属性セレクタは、国内でも多くのサイトで紹介はありますが、「~=」 や、「 !=」についてはあまり掲載がありませんでした。
もしかたら、どこかで新しく加わったのかもしれないですね。
参照元:jQuery Selector API Documentation




