以前にWeb Starter Kitを紹介したときに、Borowser-Syncを使ってブラザを同期させる方法を紹介いたしました。今回はWeb Starter Kit以外のプロジェクトでもGulp + Browser-Syncを使って、ブラウザを同期させる方法をご紹介します。
前回の記事(Gulp Browser-Syncで、iPhone、Andoroid、Mac、Windowsでのテスト効率化)
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Gulp利用手順
- npmとGulpをインストールしていないかたは、インストールを行います。
コンソール画面(黒い画面)を起動します。
(確認)$ npm -v 3.8.9 $gulp -v CLI version 3.9.1
(npmインストール)
http://nodejs.org/
上記URLより、node.jsをインストールしてください。
node.jsをインストールすると、パッケージ管理ツールのnpmもインストールされます。(Gulpインストール)
$ npm install -g gulp
(下記エラーが出力されたら)
npm ERR! Error: Attempt to unlock gulp, which hasn't been locked
sudoコマンドを使いインストールをしてください。$sudo npm install -g gulp
- プロジェクトディレクトリに、Gulpをインストールします。
npm install --save-dev gulp
- プロジェクトのrootディレクトリに「gulpfile.js」を作成します。
var gulp = require('gulp'); gulp.task('default', function() { // place code for your default task here }); - gulpの利用準備が整いました。
$ gulp
と入力してみましょう。
[14:17:50] Using gulpfile ~/Desktop/project/gulpfile.js [14:17:50] Starting 'default'... [14:17:50] Finished 'default' after 39 μs
localhostサーバーの起動と、ブラウザシンク
Gulpの利用準備ができました。続いてlocalhostの起動と、ブラウザシンクを利用出来るように設定します。
- Gulp Pluginのgulp-connectをインストールし、localhostサーバーを起動できるようにします。
$ npm install gulp-connect
- gulpfile.jsを編集します。
var gulp = require('gulp'); var connect = require('gulp-connect'); gulp.task('default', function() { // place code for your default task here }); gulp.task('connect', function() { connect.server({ root: './', livereload: true }); }); gulp.task('html', function () { gulp.src('./*.html') .pipe(connect.reload()); }); gulp.task('watch', function () { gulp.watch(['./*.html'], ['html']); }); gulp.task('default', ['connect', 'watch']); - localhostサーバーを起動してみましょう
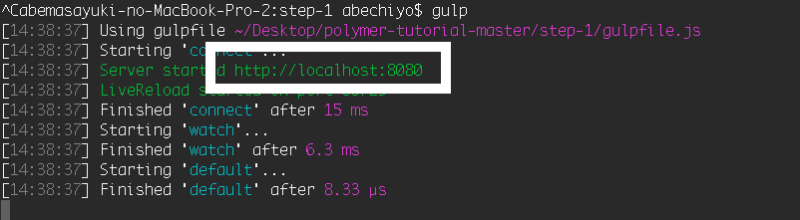
$ gulp

Server Startedに、localhostのアドレスが表示されました。 こちらのアドレスにアクセスすることで、プロジェクトサイトをローカルで確認することができます。 さらに、ライブリロードされるの、htmlファイルを編集し、保存後即座にブラザもリロードされます。
- 次に、Browser-syncをインストールします。
$ npm install browser-sync gulp --save-dev
- gulpfile.jsを編集します。
var gulp = require('gulp'); // browser Sync var browserSync = require('browser-sync'); // Static server gulp.task('browser-sync', function() { browserSync({ server: { baseDir: "./" } }); }); gulp.task('default', ['browser-sync']); // Reload all Browsers gulp.task('bs-reload', function () { browserSync.reload(); }); // Watch scss AND html files, doing different things with each. gulp.task('default', ['browser-sync'], function () { gulp.watch("./*.html", ['bs-reload']); }); - 再度localhostサーバーを起動してみましょう。
$ gulp
[BS] External: >>> http://192.168.8.145:3000 Externalに表示されたアドレスにブラザでアクセスすると、ブラウザのシンクが出来たかと思います。
ローカルの検証環境として利用するのに、とても便利ですよね。
私の環境は、ひとまずGulpで落ち着きそうです。
関連記事
Google:マルチプラットフォームテンプレのWeb Starter Kitを触ってみた
Gulp Browser-Syncで、iPhone、Andoroid、Mac、Windowsでのテスト効率化




