「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
ソースコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flexboxテスト</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
</head>
<body>
<div class="wrapper">
<div class="item">
<p class="title">Free Plan</p>
<p class="price">FREE</p>
<ul class="plan-details">
<li><strong>100</strong> email addresses</li>
<li><strong>CPU</strong> インテル® Xeon®</li>
<li><strong>200GB</strong> Storage</li>
<li>Support Ads</li>
<li>Managed Hosting</li>
<li><strong>24/365</strong> Customer Support</li>
</ul>
</div>
<div class="item">
<p class="title">CHM-01Z</p>
<p class="price">27,000 円 / 月</p>
<ul class="plan-details">
<li>1 sub-domain</li>
<li><strong>100</strong> email addresses</li>
<li><strong>CPU</strong> インテル® Xeon®</li>
<li><strong>200GB</strong> Storage</li>
<li>Support Ads</li>
<li>Managed Hosting</li>
<li><strong>24/365</strong> Customer Support</li>
</ul>
</div>
<div class="item">
<p class="title">CHM-02Z</p>
<p class="price">37,000 円 / 月</p>
<ul class="plan-details">
<li><strong>100</strong> email addresses</li>
<li><strong>CPU</strong> インテル® Xeon®</li>
<li><strong>200GB</strong> Storage</li>
<li>Support Ads</li>
<li>Managed Hosting</li>
<li><strong>24/365</strong> Customer Support</li>
</ul>
</div>
</div>
</body>
</html>
CSS
.wrapper{
display: flex;
align-items:flex-end;
flex-wrap: wrap;
}
/* Style Setting */
.title{
text-align: center;
font: 300 32px Oswald, Arial, Helvetica, sans-serif;
text-align: center;
margin: 0;
padding-top: 20px;
}
.price{
background-color: #be1100;
color: #fff;
font-size: 24px;
font-weight: bold;
padding: 20px;
}
.item{
flex: 1 0 200px;
margin: 5px 1px;
background-color: #fff;
}
/* 画面サイズが630px以下の場合、1カラムにする */
@media all and (max-width: 630px) {
.item{
flex: 0 1 630px;
}
}
body{
background-color: #ccc;
}
解説
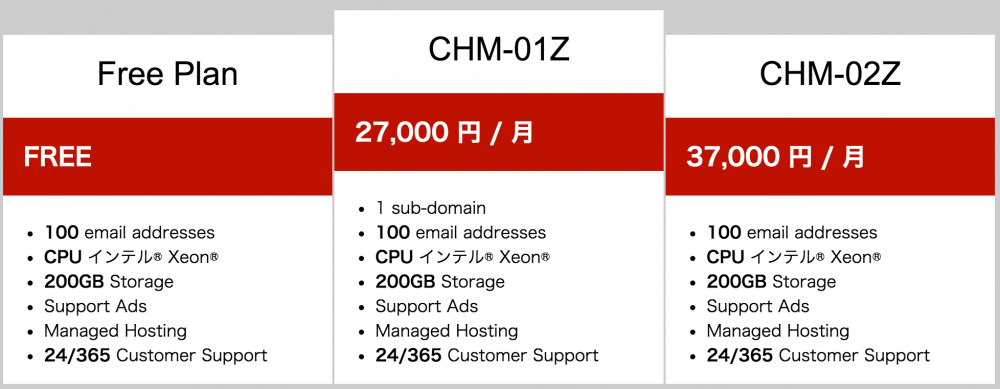
wrapperに対して、「display:flex;」でFlexboxを指定します。
「align-items:flex-end;」で、縦方向の並びを下揃えにしています。
Name: align-items
Value: flex-start | flex-end | center | baseline | stretch
「flex-wrap:wrap」で、折り返しをするに指定しています。
Name: flex-wrap
Value: nowrap | wrap | wrap-reverse
flexプロパティ(flex-grow、flex-shrink、flex-basis)を使用し、ベースの幅を200pxにしています。
.item{
flex: 1 0 200px;
}
最後にレスポンシブ対応として画面幅が630px以下の場合に、ワンカラムになるように調整をしています。
flex-basisを「630px」に設定し、630px以下の画面サイズの場合、flex-shrinkを「1」にすることで、各アイテムが同じ割合で幅が減算されます。
@media all and (max-width: 630px) {
.item{
flex: 0 1 630px;
}
}
引用
今回のプライスリストは下記サイトの見た目を元に作成いたしました。
http://codepen.io/cssgirl/pen/azqwqy
画像の一部はW3Cのリファレンスより引用しています。
https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/