CSS3の新しいレイアウトモジュールFlexible Box Layout Module(以下、Flexboxと呼ぶ)が、WebサイトのHTML/CSSレアイアウトコーディングの主流になりつつあります。
これまでのレイアウト構成に使っていた、floats と clearfix では表現できなかったことが、Flexboxでは簡単に表現できるようになりました。今回の記事ではCSS3の新しいレイアウトモジュール Flexboxの全12つのプロパティをデモ付きでご紹介いたします。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
おまけ
神戸ITフェスティバル2016 登壇時に使用したスライドも合わせてどうぞ。
https://knowledge.cpi.ad.jp/sandbox/flexbox-s/
活用例
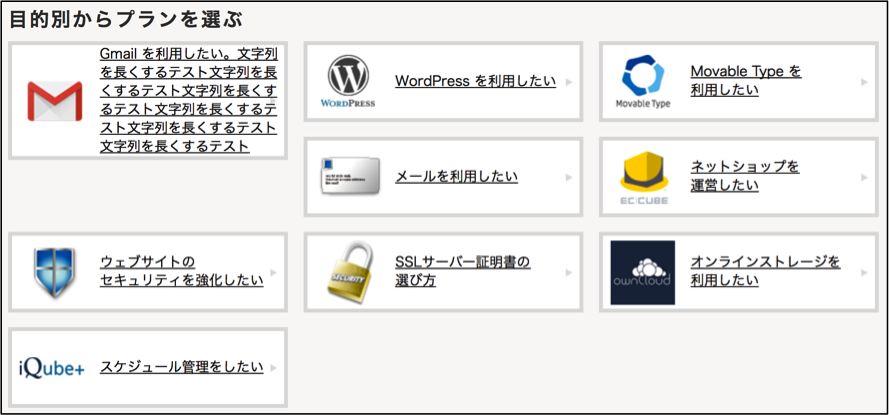
弊社CPIページの「目的別からプランを選ぶ」は、従来の floats と clearfixによりレイアウトコーディングされています。
各ボックスは、横幅と高さが固定されており、長い文字列を入れるとレイアウトが崩れますし、画面幅に合わせてレイアウトが変わることもありません。

Flexboxを使いレイアウトをコーディングすると下記のようになります。
画面サイズに合わせて、各ボックスが折り返したり、各ボックスのサイズが可変したりします。
ソースコードを見ると分かりますが、これまでよりも少ないコードで簡単に記述をすることができます。
Flexboxの使い方
Flexboxは、まず親要素をFlex containerにします。Flex containerは、displayプロパティにflexを(display:flex;)指定します。
HTML
<div class="flex-container"> <div class=”item”>Flex item</div> <div class=”item”>Flex item</div> <div class=”item”>Flex item</div> </div>
CSS
.flex-container{
display: flex;
}

「display:flex;」を指定した配下の要素が、Flex itemになります。
Flexboxのプロパティ
FlexboxのプロパティはFlex containerにかけれるプロパティと、Flex Itesにかけれるプロパティがあります。
Flex Container用のプロパティ
| プロパティ | Value / Initial | 備考 |
|---|---|---|
| flex-direction |
[Value] [Initial] |
Flex container内のitemの並びを縦か横に設定 |
|
flex-wrap |
[Value] [Initial] |
Flex container内のitemの折り返しの指定 |
| flex-flow |
[Value] [Initial] |
flex-directionとflex-wrapをまとめて設定 |
| justify-content |
[Value] [Initial] |
横並びの位置を指定(左揃え、右揃え、中央揃え、均等配置) |
| align-items |
[Value] [Initial] |
縦並びの位置を指定(上揃え、下揃え、中央揃え、ベースライン、等幅) |
| align-content |
[Value] [Initial] |
複数行にまたがった縦並びの位置を指定(上揃え、下揃え、中央揃え、均等配置) |
Flex item用のプロパティ
| プロパティ | Value / Initial | 備考 |
|---|---|---|
| order |
[Value] [Initial] |
Flex itemの並び順を指定 |
| flex-grow |
[Value] [Initial] |
Flex itemが画面幅に満たない場合に伸びる倍率 * デモはFlexプロパティに集約 |
| flex-shrink |
[Value] [Initial] |
Flex itemの幅が画面サイズより小さい場合に縮む倍率 * デモはFlexプロパティに集約 |
| flex-basis |
[Value] [Initial] |
Flex itemの基準幅を設定 * デモはFlexプロパティに集約 |
| flex |
[Value] [Initial] |
flex-grow、flex-shrink、flex-basisをまとめて指定 |
| align-self |
[Value] [Initial] |
Flex itemの縦並び位置を指定 |
関連リンク
またこのコンテンツはMdN Design Interactive との共同コンテンツ「CPIエバンジェリストのお悩み相談室」でも紹介されています。
合わせましてよろしくお願いいたします。




