「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
今回作成する機能とタイムライン
- はじめに(0分13秒〜)
- Bootstrapの利用準備(3分13秒〜)
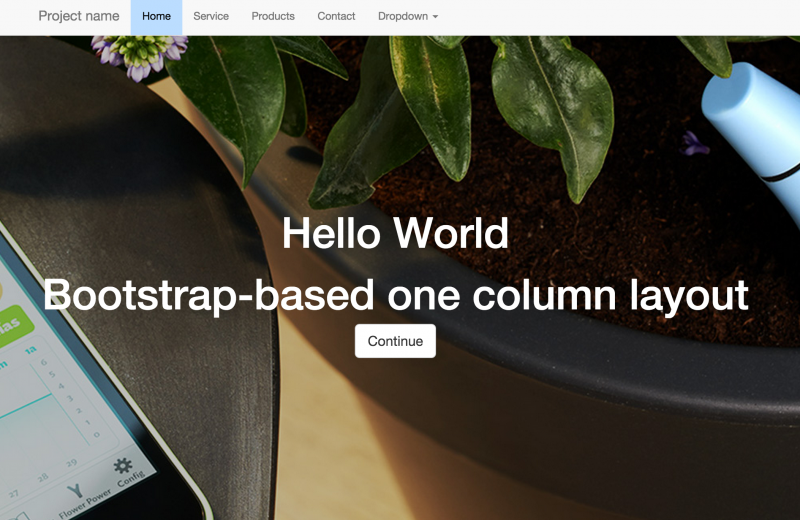
グローバルナビゲーション作成(7分00秒〜) - メインビジュアルにParallax(パララックス)の追加(9分1秒〜)
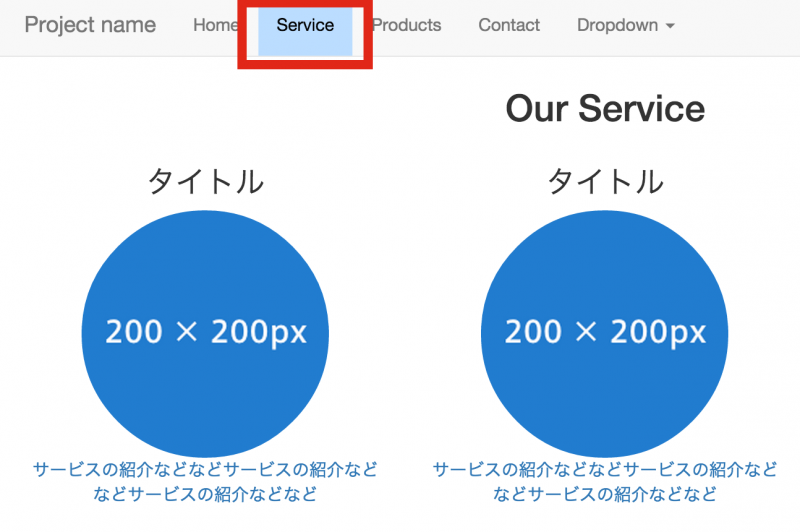
- コンテントエリアの3カラム表示について(17分54秒〜)
- スクロールに合わせてボタンが大きくなる(PCサイトのみ)(27分40秒〜)

- スクロールに合わせて、ナビゲーションのアクティブが変わる(ScrollSpy)(31分32秒〜)

サンプルサイトを作成する手順
手順は動画を撮影しました。動画は全部で37分ありますので、上記タイムラインより必要な該当箇所だけを閲覧ください。
ソースコード
- 「index.html」
<!DOCTYPE html> <html lang="ja" > <head> <meta charset="utf-8" /> <title>Bootstrap one column layout with Parallax effect | demo</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet" /> <script type="text/javascript"> // scrollspyの起動 $('body').scrollspy({ target: 'navbar' }) </script> </head> <body data-spy="scroll" data-target="#navbar" data-offset="100"> <!-- Fixed navbar --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="#home">Home</a></li> <li><a href="#service-a">Service</a></li> <li><a href="#products-a">Products</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div id="home" class="home"> <div class="text-top"> <h1>Hello World</h1> <h3>Bootstrap-based one column layout</h3> <a href="#about" class="btn btn-success btn-lg">Sign up</a> </div> </div> <div id="service-a"> </div> <div class="container section"> <h2 id="service">Our Service</h2> <div class="row"> <div class="col-sm-4"> <div class="service"> <i class="fa fa-cutlery main-i"></i> <div class="desc"><h3>タイトル</h3></div> <img src="./images/img200.png" alt="img" class="enimg"> <p><a href="">サービスの紹介など</a></p> </div> </div> <div class="col-sm-4"> <div class="service"> <i class="fa fa-cutlery main-i"></i> <div class="desc"><h3>タイトル</h3></div> <img src="./images/img200.png" alt="img" class="enimg"> <p><a href="">サービスの紹介など</a></p> </div> </div> <div class="col-sm-4"> <div class="service"> <i class="fa fa-cutlery main-i"></i> <div class="desc"><h3>タイトル</h3></div> <img src="./images/img200.png" alt="img" class="enimg"> <p><a href="">サービスの紹介などなど</a></p> </div> </div> </div> </div> <div id="products-a"> </div> <div class="section"> <div id="products"> <div class="container"> <div class="row"> <div class="col-sm-12 text-center"> <h2>Our Products</h2> <h4>こだわり選び抜いた自信のプロダクト</h4> </div> </div> </div> </div> <div id="products-detail" class="pad-section"> <div class="container"> <div class="row"> <div class="col-sm-6"> <div class="panel panel-default"> <div class="panel-heading"> <h2 class="panel-title">Berceau (ベルソー)</h2> </div> <div class="panel-body"> ガジェット用トート「Berceau (ベルソー)」の誕生秘話 コンテンツコンテンツ <br /><br /> <a href="#">More info >></a> <br /> </div> </div> </div> <div class="col-sm-6"> <div class="panel panel-default"> <div class="panel-heading"> <h2 class="panel-title">Berceau (ベルソー)</h2> </div> <div class="panel-body"> コンテンツコンテンツ <br /><br /> <a href="#">More info >></a> <br /> </div> </div> </div> </div> </div> </div> </div> <div id="hoge">このラインが画面中央にくるとボタンが大きくなります---------------------</div> <div id="contact" class="container"> <h2>Contact US</h2> <p class="p-center">お気軽にお問い合わせください。</p> <div> <button type="button" class="btn btn-default btn-contact center-block btn-lg" aria-label="Left Align"> お問い合わせ <i class="glyphicon glyphicon-envelope"></i> </button> </div> <div class="video"> <img src="./images/mockup.png" class="content-img"> </div> </div> <div id="hoge-end"> </div> <footer class="footer"> <div class="container"><br /> <p class="text-muted">Footer content here.</p> </div> </footer> <!-- attach JavaScripts --> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> var WindowHegiht = $(window).height() / 2; var targetID = $("#hoge").offset().top; function getScrollHeight(){ if($(window).scrollTop() > targetID - WindowHegiht){ $('.btn-contact').css({transform:'scale(2)'}); }else{ scale_flag = 'false'; $('.btn-contact').css({transform:'scale(1)'}); } } $(window).on("load scroll resize", getScrollHeight); </script> </body> </html> - 「css/style.css」
html, body { height: 100%; width: 100%; } .text-top { display: table-cell; text-align: center; vertical-align: middle; } @media (max-width: 767px) { .text-top h1{ font-size: 2.5em; color: #fff; } .text-top h3 { font-size: 1.5em; color: #fff; margin-top: -10px; } .text-top > .btn{ margin-bottom: 20px; } #home { background: url(../images/room2.jpg) no-repeat center center; display: table; width: 100%; height: auto; position: relative; margin-top: 50px; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } #products-detail { background: url(../images/room3.jpg) no-repeat center center; display: table; width: 100%; height: auto; position: relative; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } } @media (min-width: 768px) { .text-top h1,.text-top h3 { font-size: 4em; color: #fff; } #home { background: url(../images/room2.jpg) no-repeat center center fixed; display: table; height: 100%; position: relative; width:100%; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } #products-detail { background: url(../images/room3.jpg) no-repeat center center fixed; display: table; height: 100%; position: relative; width: 100%; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } } /* Bootstrap Navigation styles -------------------------------------------------- */ .navbar-default .navbar-nav > .active{ color: #000; background: #BBDDFF; } .navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color: #000; background: #BBDDFF; } /* Sticky footer styles -------------------------------------------------- */ .footer { bottom: 0; width: 100%; /* Set the fixed height of the footer here */ background-color: #f5f5f5; padding: 20px 0; } /* Content styles -------------------------------------------------- */ /* Products */ #products { background-color: #306d9f; color: #ffffff; padding-bottom: 20px; } #products-detail .panel { margin-top: 50px; margin-bottom: 50px; opacity: 0.85; } h3 ,h2,.p-center{ text-align: center; } .service > p{ text-align: center; } .enimg{ border-radius: 50%; display: block; margin-left: auto; margin-right: auto; width:200px; } .section{ margin-top: 50px; margin-bottom: 50px; } .center-block{ display: block; margin-left: auto; margin-right: auto; margin-top: 30px; } .video{ margin-top: 50px; } .content-img{ width:80%; height:auto; margin-left: auto; margin-right: auto; display: block; }