Webサイトの表示速度高速化が昨今注目を浴びています。
今回の記事では、Webサイトの表示速度をなぜ改善した方が良いのか。表示速度改善の方法などについて、レッドボックス CEOの小川 勝久氏にお伺いしました。
Webサイトの表示速度を高速化したいと考えている方は、ぜひご参考ください。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
動画内で使用したスライド
Part.1 本日の動画の趣旨
・自己紹介
・なぜ速度改善が必要か
・今回の動画の趣旨
Part.2 Webサイト表示速度の計測方法
・高速化に必要な対策について(バックエンドとフロント)
・速度を計測するためのサイト(特徴紹介)
Gtmetrix
Test My Site
WebPagetest
Part.3 表示速度最適化(フロントエンド)
・画像の最適化(WordPressの場合)
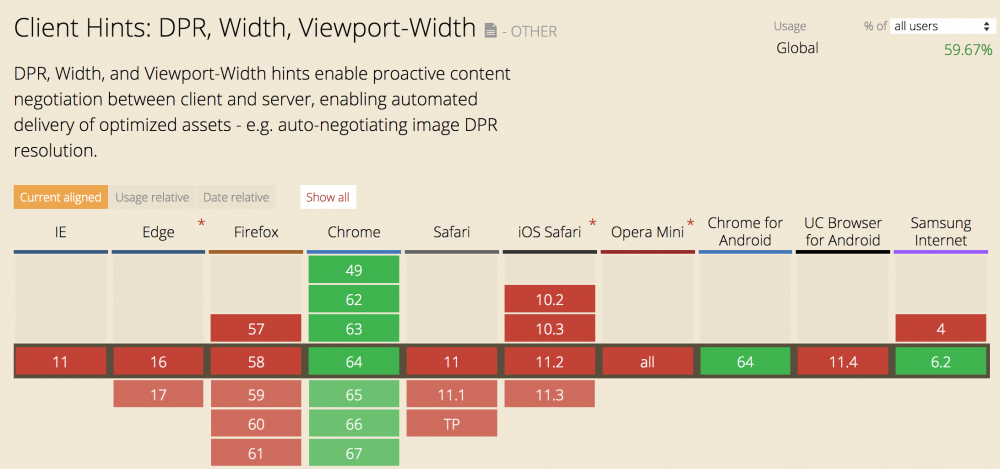
・画像最適化(Client Hints)
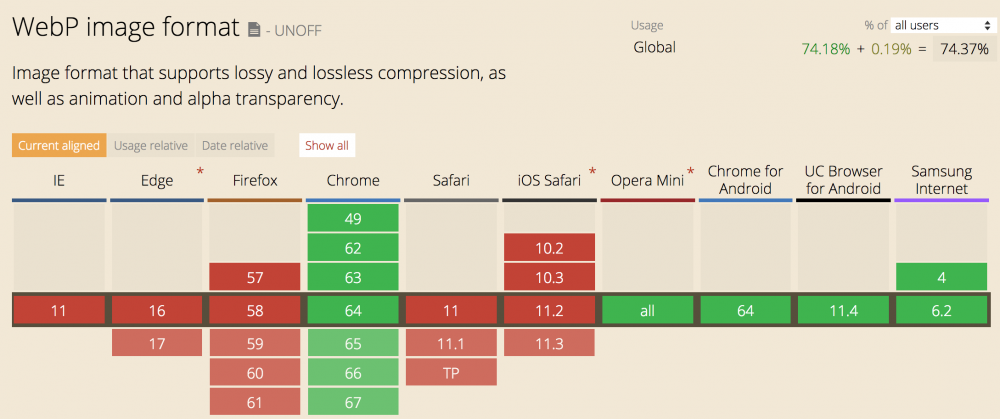
・画像最適化(WebP)
・HTML、CSS、JavaScriptファイルの圧縮(minify)
・リクエスト数について
補足
Part.4 表示速度最適化(バックエンド)
・コンテンツ圧縮(特に有効な圧縮)
gzip圧縮
Brotli
・HTTP/2について
・HTTP/2の特徴
Part.5 表示速度最適化(CDN)
・CDNの仕組み
・次世代CDNとは?
・Redbox CDNの特徴(お得な視聴者特典あり)
Part.6 まとめ
・まとめ
・一番効果的な改善方法
さいごに
Webサイトの表示速度高速化は昨今注目を浴びています。注目をあびる理由は表示速度が遅いと離脱率があがり、CVR(コンバージョン率)や、満足度が下がるためです。
まずは自社サイトがどれくらの表示速度がでるか確認してください。速度改善はWebサーバーを1ランク上のサーバーにする、CDNを導入する、フロントエンドを最適化するなど検討ください。
リンク