どんな業界でも、作業を効率化して人件費や原価を下げていくという考え方は当たり前ですよね。長く同じ作業を行うのであれば、毎年毎年工数が減っていかなくては発展は無いでしょう。Webの世界でも効率化するためのツールや、プロダクトは沢山あります。
本日は、Web業界で人気が出始めてきている、制作手法の具体的な紹介となります。
最新の制作ツールを使うことで、従来のWeb制作のステップを大きく省くことができる手法です。
Web制作は作って終わりではなく、制作時間を少しでも短縮し、その他の作業に時間を回すことが、これからのWeb制作には重要になっていくのではないでしょうか。これらのツールが人気なのもこのような理由からかもしれません。
今回ご紹介する制作手法は、数多くある中の1つの手法です。おそらく1000ページなどある大きめの案件にはマッチしません。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
今回ご紹介するツール
BLOCKS (コーディングツール)
Bootstrap (レスポンシブサイト作成用のCSSフレームワーク)
Drupal7 (CMS)
Bootstrap3 for Drual (Drupal CMS用のテーマ)
これまでのステップと、今回紹介するステップ
<これまでのステップ例>
もっと細かいことを言えば沢山ありますが、例としてご覧ください。
[設計]
1. ヒアリング
2. ディレクトリマップ
3. ワイヤーフレーム
ヒアリングシートと、ディレクトリマップを元に、ワイヤーフレームを作成します。
クライアントがサイトの完成をイメージしやすいように作成を行います。
4. クライアントに提出
(制作会社が自社で考えるので、出し戻しも多い)
5. ワイヤー調整
6. クライアントに提出
[デザイン]
7. 配色・フォントセット
8. デザイン・画像パーツ作成
9. クライアントに提出
[実装]
10. コーディング
11. ブラウザチェック・テスト
12. クライアントに提出
13. CMSテーマ化
14. ブラウザチェック・テスト
<今回ご紹介する手法>
[設計・実装]
1. ヒアリング
ヒアリング時に、ディレクトリマップ、ワイヤーフレーム、コーディングを同時に行います。
2. 配色・フォントセット
3. クライアントに提出
ワイヤーは、クライアントと一緒に考えているので出し戻しが少ない。
[デザイン]
4. (1)で作成した、素材を元にデザイン及び、コーディング調整
[実装]
5. CMSテーマ化
6. ブラウザチェック・テスト
今回ご紹介する手法は、ヒアリングの時に、ワイヤーフレームと、コーディングを同時に行います。クライアントの目の前で行いますので、認識のズレや、差し戻しなどが少なくすみます。
ヒアリング
まずは、ヒアリングです。ごく一般的なヒアリングシートで大丈夫です。あらかじめクライアントにメールで送付しておきましょう。
法人名及び商号、所在地、担当者名、電話・FAX番号、担当者E-mail、現在のホームページ、新設のホームページ名、ホームページの目的、サイト紹介文
サイトの目的、ターゲット
デザインコンセプトは、クールなサイトなのか、かっこいいのか、かわいいか、などです。
ワイヤー作成及び、コーディング
次にヒアリングですが、同時にワイヤー作成と、コーディングを行います。ワイヤーと、コーディングは手作業で作るのではなく、BLOCKSというツールを使います。サイトリニューアルであれば、事前にディレクトリマップを作成しておくと作業がスムーズに進みます。
簡単な動画を作成しましたので、参照ください。
このBLOCKSを使用することで、クライアントと一緒にワイヤーを作成することができ、さらに自動でBootstrapのコードを生成します。
これまでの、ヒアリングして、ワイヤー作成して、デザインして、コーディングする行程が、このBLOCKSを使うことで、大幅に短縮することが可能です。
さらに、クライアントの目の前でワイヤーを作成しますので、認識のズレや、差し戻しを少なくできるメリットがあります。
※ワイヤーフレームと呼ぶと少し語弊があるかと思いますが、従来のワイヤーに置き換わるものです。
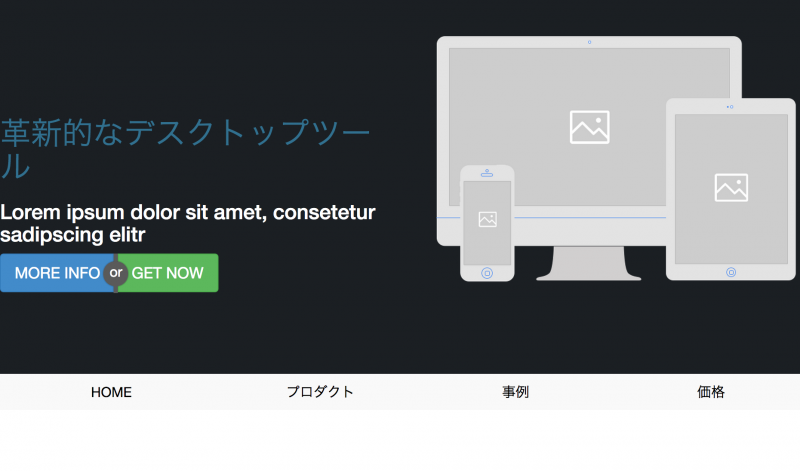
BLOCKSで作成した、ワイヤーフレーム例は下記となります。
(PCサイトイメージ:クリックで大きくなります。)
Bootstrapとは
Twitter社が開発をしている、CSSフレームワークです。あらかじめ用意されたパーツを組み合わせていくくことで、見栄えを整えることができ、レスポンシブWeb対応をすることができます。
BLOCKSとは
Webページを、ドラック&ドロップで作成すると、Bootstrapのソースコードを生成します。通常は$49ですが、下記サイトからですと、期間限定で55%オフで購入することができます。
実装
ヒアリングシート及び、サイトコンセプトを元に、サイトのカラーセットを作成します。ここからはデザイン力が必要となります。デザインができないプログラマや、ディレクターはデザイナーに依頼をすると良いでしょう。
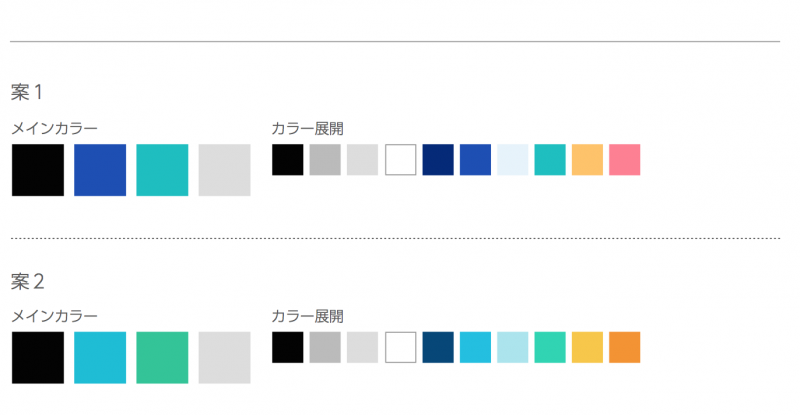
カラーセット作成
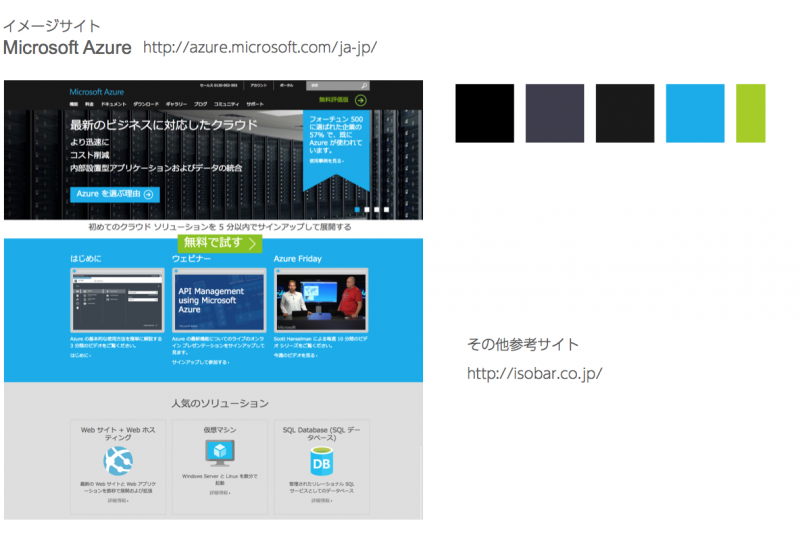
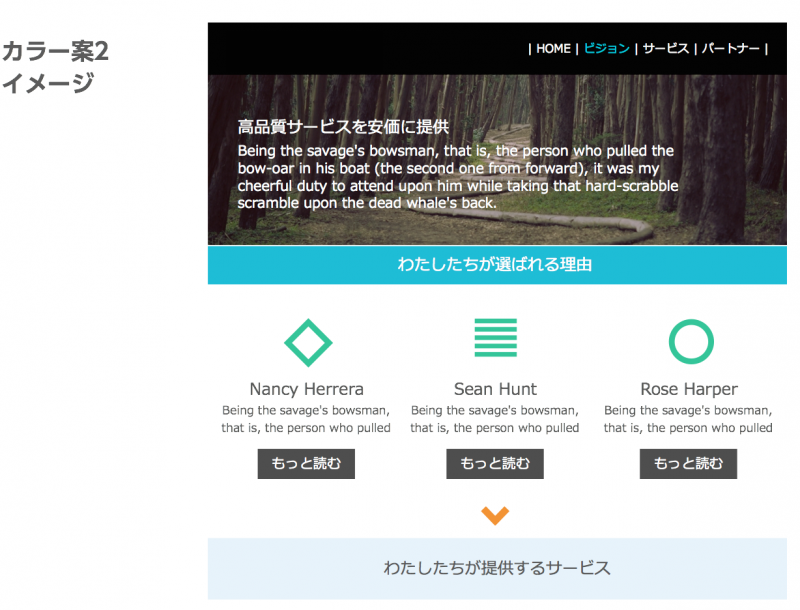
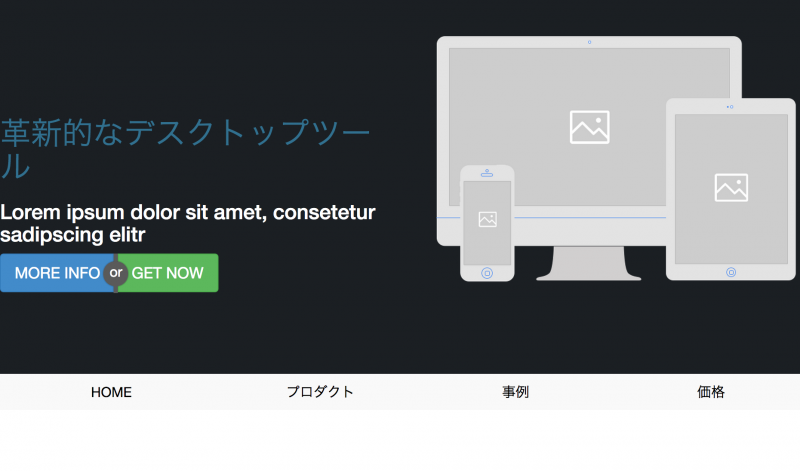
意識合わせのために例として、イメージサイトを載せるのも良いかもしれません。
例ですが、私が非常にかっこいいなと思う、Azureサイトをイメージサイトといたしました。
サイトコンセプトに合わせて、メインカラー、カラー展開を決めます
作成したカラーセットを元に、クライアントがサイトカラーをイメージしやすいように、簡単に落とし込みを行うと意識のズレがなくなるでしょう。
カラーセットを作成したら、クライアントに提出を行い、デザイン適用の作業へと進みます。
デザイン適用
作成したワイヤーフレーム、カラーセット、デザインコンセプトを元に、デザインを適用していきます。

上記のサンプル図を見ていただけると分かると思いますが、BLOCKSで使われている図をそのまま使うことは少し厳しいように感じます。
サイトコンセプトに合わせて、メインビジュアルや、各アイコンをそのサイトに合わせて、当て込こみ、さらに上記で定めたカラーセットを適用していきます。
デザイン適用は、BLOCKSで生成したデータに当て込みを行います。従来のように、Photoshopなどでイメージを作成する必要はありません。
そうすることにより、PC用のデザイン、タブレット用のデザイン、スマートフォン用の画面が同時に生成されるので、手間も省けます。
作業が完成したら、クライアントに確認を行います。よければ最終行程のCMSへ落とし込みとなります。
CMSヘの落とし込み
CMSへの落としこみは、慣れているCMSであれば何でも良いと思いますが、私はDrupalを使用しています。
Drupalのテーマで、「Bootstrap3」というテーマがあり、Drupalのテーマを1から作る必要がなく、BLOCKSで生成されコードを、コピペの作業で、テーマが完成します。
簡単ではありますが、下記が作業手順です。
- Drupalをインストール
- Bootstrap3 テーマをインストール
- Bootstrapのサブテーマを作成
「sites/all/themes/bootstrap」に格納されている、「bootstrap_subtheme」を「sites/all/themes」にコピーし、作成するテーマの名前にフォルダ名を変更します。
- Bootstrapサブテーマ利用準備
コピーしたフォルダを開き、「bootstrap_subtheme.info.starterkit」をテーマ名にリネームします。
e.g ) cpi_bootstraptheme.info
ファイルの終わりは、.infoにしてください。リネーム後、.infoフィアルを開き、nameと、descriotionを修正します。
name = Bootstrap Sub-theme description = A Bootstrap Sub-theme.
- テーマ作成
テーマの利用準備ができたら、CMSの管理画面より、サブテーマを有効化します。
テンプレートファイルは、bootstrapフォルダより、サブテーマにコピーして使います。サブテーマ内に無いファイルは、bootstrapフォルダのファイルが使用されます。
適宜、Drupalのテーマ作成に必要な、html.tpl.phpファイルや、page.tpl.phpファイルをコピーし利用ください。
さいごに