昨今のスマートデバイス端末普及により、スマートフォン、タブレット対応のサイトを作ってみたいと思っている方は多いのではないでしょうか。
しかし何となく難しいイメージなどから制作に至っていない方などいらっしゃるのではないでしょうか。そんな方に今回の記事は必見です。
Twitter社が提供するBootstrapというテンプレートを使用することで、そんなに難しい知識を必要とせず構築することができます。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
今回のゴール
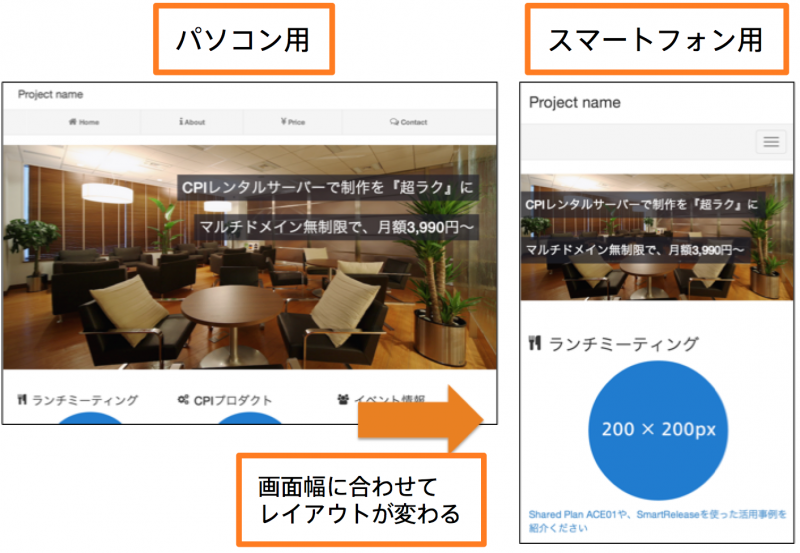
この記事を読んでいただくと、パソコン、スマートフォン、タブレットなど、アクセスする端末によって、レイアウトが変わるサイトが作れるようになります。
この「サンプルサイト」がゴールとなります。
必要な環境
- パソコン
- テキストエディタ
- Webサーバー( あればWebに公開することができます )
使用する技術
- Twitter Bootstrap ( 使い方含めて説明します )
- HTML5、CSS3 ( テンプレートを修正し学びます )
Twitter Bootstrapとは、米ツイッター社が開発、提供している、スマートフォン、パソコン両方に適応するためのテンプレートです。
無償で提供されていますので、誰でも無料で利用することができます。
特徴
- 簡単
- 広く使われているので、無料、有料テンプレートが多い
- デザイナーが居なくても、それとなくお洒落になる
作成方法
ソースコード
今回作成するサンプルサイトは以下のサイトよりダウンロードすることができます。
https://github.com/abechiyo/bootstrap-basic




