Webサイトで、商品購入や、何かの申し込みなどで入力を求められるフォーム画面ですが、フォーム画面が使いにくかったり、分かりにくかったりすると、商品購入を止めようかと思ってしまいますよね。
今回は、フォーム画面の入力を手助けするヒントをご紹介します。フォーム作成時の参考にしてみてください。
フォーム画面ですが、昨今の流行は、文字入力中に、入力チェックが行われているフォームではないかと思います。
簡単にサンプル動画及び、サンプルフォームを作成しましのたで、イメージにお役立てください。
<< AngularJSを使ったデモ >>
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
さて、まずはいくつか海外サイトで紹介されているフォームを紹介いたします。
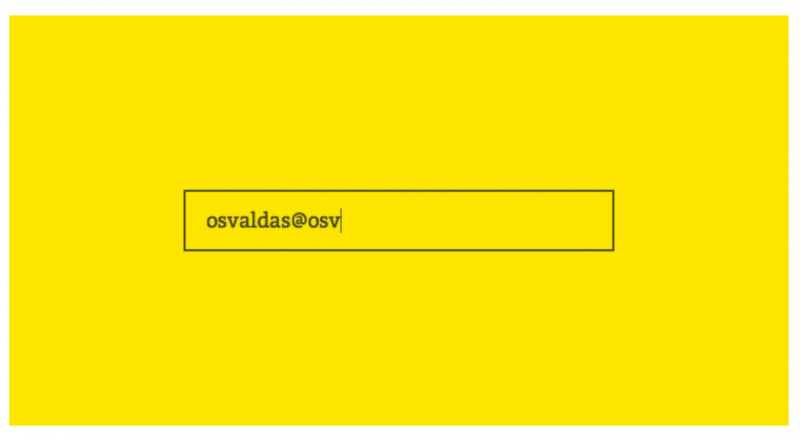
Minimalist Newsletter Subscription Form
動画でも紹介させていただいた、メールアドレスの入力フォームです。
http://osvaldas.info/minimalist-newsletter-subscription-form
jQuery版、Javascript版などが用意されているので、サイトに合わせて組み込めます。メルマガの登録や、メーリングリストの登録用にピッタリですね。
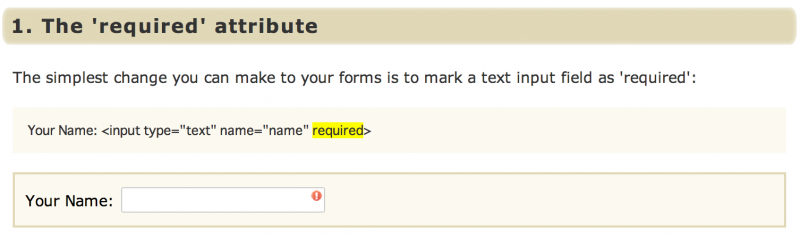
HTML5 Form Validation Examples
HTML5を使い、フォームの入力チェックを行います。
お手軽に導入することが可能ですね、HTML5を使ってサイトを構築した場合、最低限この程度は導入しておきたいものです。
http://www.the-art-of-web.com/html/html5-form-validation/

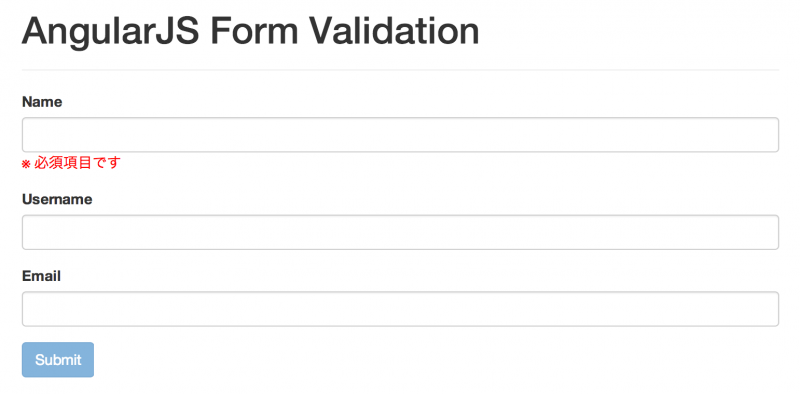
AngularJS Form Validation
最後に紹介するのが、AngularJSを使用したフォームです。
こちらのページを参考にデモを作成してみました。
http://scotch.io/tutorials/javascript/angularjs-form-validation
『使い方』
- AngularJSを読み込みます。
CDNに設置されているJSを読み込むか、ダウンロードしてから読み込みを行ってください。
<script src="https://code.angularjs.org/1.2.20/angular.min.js"></script>
AngularJSは当記事の執筆時の安定バージョンを使用しています。最新版は下記リンクよりご確認ください。
https://code.angularjs.org/ - Formを作成します。
<form name="userForm"> <input type="text" name="name" ng-model="name" required> <input type="text" name="username" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> <input type="email" name="email" ng-model="email"> </form>
「ng-model」で、フォームの内容を、AngularJSに変数として取り込みます。(必須要素)
「ng-minlength、ng-maxlength」で、要素の長さを指定します。
「required」で、必須項目に指定します。その他にも「ngPattern」を使用して、パターンを指定することもできます。
- 次に動きをつけます
AngularJSでは、次のプロパティにより、フォームの状態を取得することができます。$valid:指定した規則に基づいている $invalid:指定した規則に反している $pristine:入力エリアがまだ利用されていない $dirty:入力エリアが一度でも利用された $error:エラーが発生した場合
1つめのエラーメッセージ
<p ng-show="userForm.name.$error.required&&userForm.name.$dirty"> ※ 必須項目です </p>
ng-show=" "を使い、条件の場合に、<p>タグの内容が表示されいます。
userForm.name.$error.required 必須の項目がエラーだった場合
userForm.name.$dirty 入力エリアが利用された場合$errorの、トークンは下記があります。
・email
・max
・maxlength
・min
・minlength
・number
・pattern
・required
・urlSubmitボタンの表示、非表示
<button type="submit" ng-disabled="userForm.$invalid">Submit</button>
ng-disabled=""を条件の場合に、Submitボタンを非表示にしています。
userForm.$invalid 指定した規則に反している場合
このようにAngulerJSを使うことで、柔軟なフォームを作成することが可能です。
様々な技術により、フォーム入力を分かりやすくすることができますね。
プログラマーよりは、デザイナーなどUIを設計する方に是非知って頂きたい技術です。
関連記事