
「コンテンツイズキング」と言うことばを良く耳にするようになりましたね。コンテンツも重要ですが、サイトに訪問していただいたユーザーや、読者とコミュニケーションをとるのも同じくらい重要ですよね。
そのコミュニケーションを取るために、現状だとFacebookのファンページを活用したり、サイト独自のコミュニケーションツールが提供されていたり、各社試行錯誤しながら色々とやっているかと思います。
今回ご紹介するのは、
ソースコードをコピペするだけで、あなたのWebサイトをコミュニティー化
することができる「Spot.IM」無料ツールのご紹介です。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
機能の紹介
当ブログの画面左下に、下記のアイコンが出ていますでしょうか。
(現状スマートフォンからのアクセスでは使用できません。)

アイコンをクリックすると、コミュニティーのメンバー同士や、個人間でチャットをすることができます。
「ポピュラー」タブをクリックすると、そのサイトの人気記事も確認することができます。
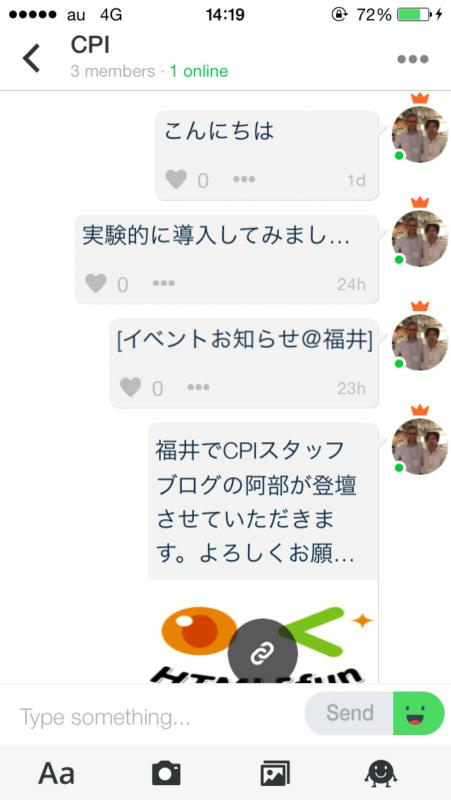
そして、参加したコミュニティーはiOS、Android端末からもアクセスすることができます。
コミュニティーの管理機能としては、悪質なユーザーのブロックや、コメント削除、画像の削除なども行うことができます。
導入方法
- Spot.IMにFacebookか、Twitterアカウントなどで登録します。
- 次に下記項目の入力をし「Save and generate code」をクリックします。
Spot Name:コミュニティー名
Spot Category:コミュニティーのカテゴリー
Allowed Languages:言語
Upload your Spot Logo:コミュニティーのロゴ
Positioning:右下に配置するか、左下に配置するか
Brand Color:コミュニティーの色
- サイトにコードをコピー&ペーストする
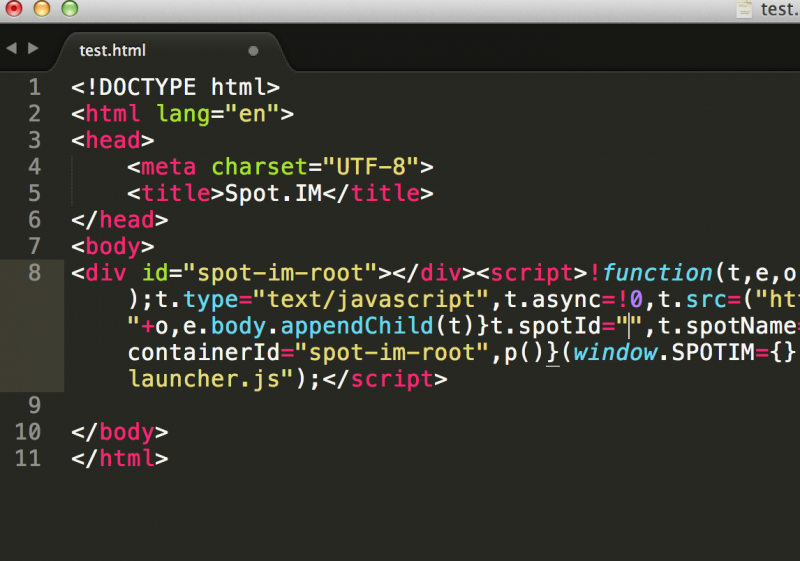
「Save and generate code」をクリックすると、JavaScriptのソースコードが吐き出されるので、コピーして、サイトの<body>タグの下に挿入します。

最後に
プロダクトを販売しているようなサイトでコンバージョンをあげるための「チャット」の設置や、ブログなどの読者のためのコミュニティー活動などに活用したりすることができるのではないでしょうか。
現状のコミュニティーツールとしては、Facebookのファンページに「いいね」を押すことでファンを獲得し、マーケティングに役立てているサイトを多くみますが、今後このような形で、コミュニティーを作っていくのも良いなと感じました。
実験的に当ブログにも導入をしてみました。もしよろしかったらメッセージください^^




