「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
使い方
使い方は「codrops」からダウンロードしてソースを頑張って眺めるです。
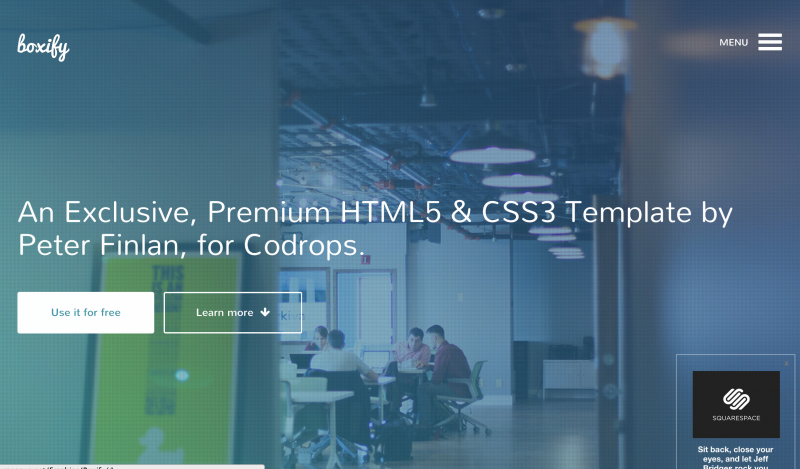
各ブロックがセクションで分かれていますので、パーツとして使うのも良さそうですね。
スクロールに合わせて、アニメーションが程よく付いていると思いますが、こちらは「js/scripts.js」に記述がありますが、jQuery Waypointsを使い、スクロール位置を検出し、Animate CSSで動きを付けています。
各ブロックに「wp1」、「wp2」などの記述があるかと思いますが、そちらが元にアニメーションがキックされています。下記が該当のコードです。
$(document).ready(function() {
/***************** Waypoints ******************/
$('.wp1').waypoint(function() {
$('.wp1').addClass('animated fadeInLeft');
}, {
offset: '75%'
});
$('.wp2').waypoint(function() {
$('.wp2').addClass('animated fadeInDown');
}
・・・・・
ソースコードを眺めているだけでも勉強になりますよね。