前回の記事で、Mac OSにCordova(PhoneGap)環境をセットアップしました。Cordovaの環境が整っていない方は、前回の記事をお読みください。
今回は、CordovaでHello Worldを表示したいと思います。
Hello World
まずCordovaのプロジェクトを作成すると、下記のフォルダ構成になります。
myApp/ |-- config.xml |-- hooks/ |-- merges/ | |-- android/ | |-- blackberry10/ | |-- ios/ |-- www/ |-- platforms/ | |-- android/ | |-- blackberry10/ | |-- ios/ |-- plugins/
「/merges」は、プラットフォーム固有のファイルを設置します。
「/platforms」は、プロジェクトのネイティブアプリケーション構造が設置されます。
「/plugins」は、追加したプラグインのデータが設置されます。
見た目の表示を変更するには「www」ディレクトリ配下を修正します。
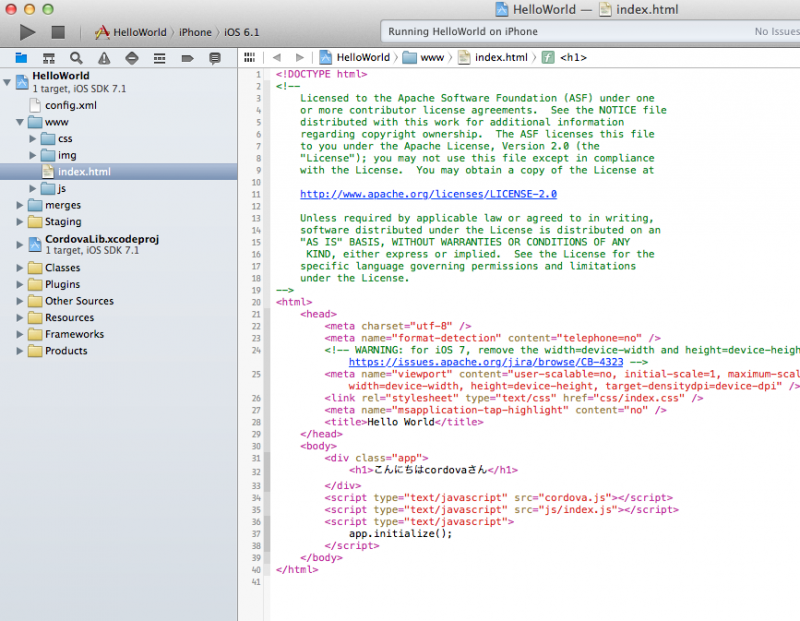
- 「www/index.html」を開きます。
index.html内の内容を変更し、保存します。
- 内容を確認する。
内容確認は、コマンドラインからエミュレーターを起動するか、Xcodeからエミュレーターを起動する必要があります。(コマンドライン)
index.htmlを修正する$ cd ~/cordova_project/ $ cordova emulate -d ios
(Xcode)
$ cd ~/cordova_project/platforms/ios $ open ProjectName.xcodeproj
Xcodeを起動する。

index.htmlを修正する
(修正したコードをビルド)
$ cordova build
Xcode画面左上の、再生ボタンをクリックします。

Hello Worldが表示されましたでしょうか。
Cordova emulate ios -d コマンドは、エミュレーターの起動及び、ビルドを同時に行っています。
Xcodeで編集した場合は、Cordova buildにて、ビルドを行った後にエミュレーターを起動する必要があります。
次回は、Cordovaプラグインを導入し、デバイスに機能を使ってみたいと思います。
関連記事
Cordova(PhoneGap)のiOS、Android環境をセットアップ




