「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
グリッドシステムについて
Bootstrapでは、3カラムなどの段組みを作成したい場合、グリッドシステムを使います。
Bootstrapのグリッドシステムは全部で12カラム用意されており、例えばコンテンツエリアが9カラム、サイドバーが3カラムのようにレイアウトを決めカラムを分割します。
各カラムの指定方法は下記の通りです。
//左9カラム、右3カラムの場合 <div class="row"> <div class="col-sm-9"> 左コンテンツエリア </div> <div class="col-sm-3"> 右コンテンツエリア </div> </div>
(実行結果)
左コンテンツ
右コンテンツ
ポイント解説
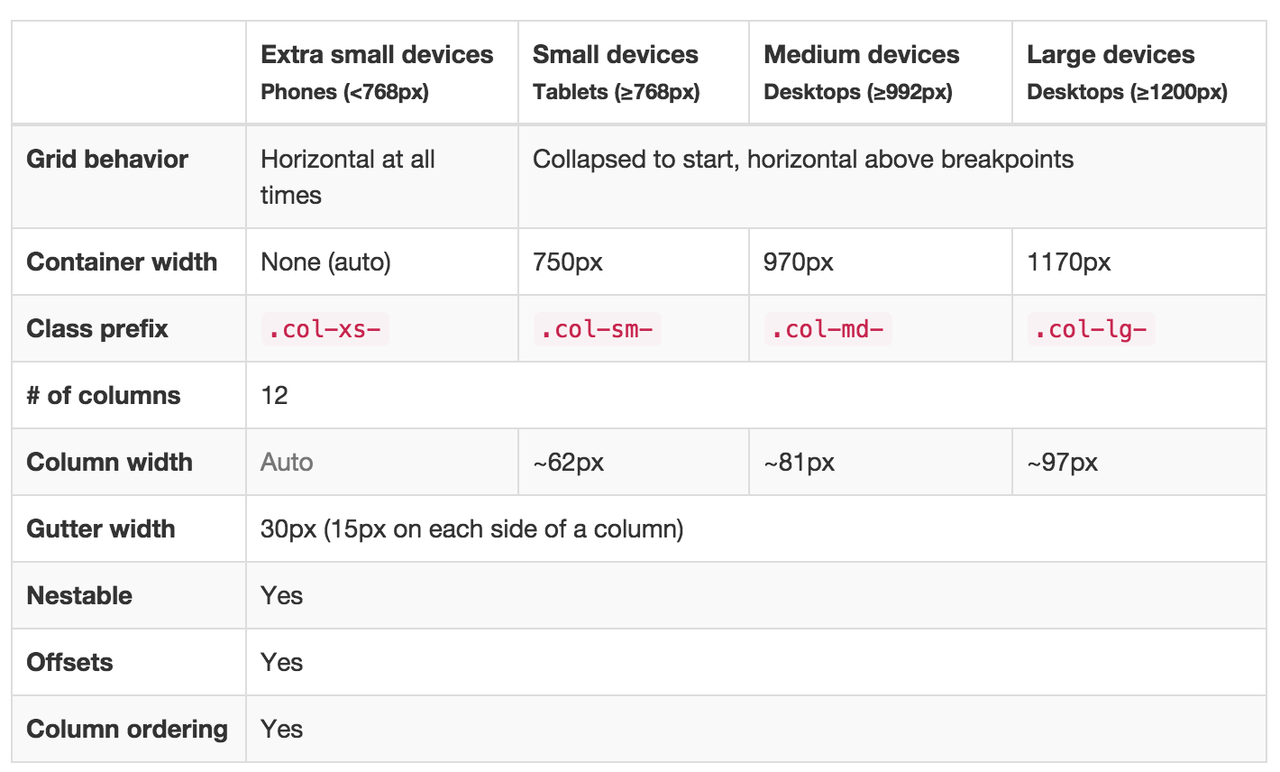
2行目、3行目の「col-sm」は、画面サイズの幅によってスタイルを適用するかどうかを指定しています
下記表にクラスと画面幅が載っています。.col-smを使うと、768px以上の画面サイズの時にスタイルが適用されます。.col-mdの場合は992px以上です。

e.g) スマートフォンで2カラム、PCサイトで4カラムの場合
<div class="row"> <div class="col-xs-6 col-sm-3"> カラム1 </div> <div class="col-xs-6 col-sm-3"> カラム2 </div> <div class="col-xs-6 col-sm-3"> カラム3 </div> <div class="col-xs-6 col-sm-3"> カラム4 </div> </div>
(実行結果)
カラム1
カラム2
カラム3
カラム4
オフセットカラム
カラムのオフセットを指定ます。オフセットを指定することでカラムの前に指定分の空白カラムを挿入します。
e.g) カラム1の前にオフセットカラムを挿入
<div class="row"> <div class="col-sm-3 col-sm-offset-3"> カラム1 </div> <div class="col-sm-6"> カラム2 </div> </div>
(実行結果)
カラム1
カラム2
非表示カラム
画面サイズに合わせてカラムの表示、非表示を設定します。PCサイトでは表示して、スマートフォンサイトでは非表示するなどの設定ができます。
「hidden-**」**は各画面サイズを指定
e.g) PCサイトで表示、スマートフォンサイトで非表示
<div class="row"> <div class="col-sm-6 hidden-xs"> カラム1 </div> <div class="col-sm-6 col-xs-12"> カラム2 </div> </div>
(実行結果)
カラム2
ポイント解説
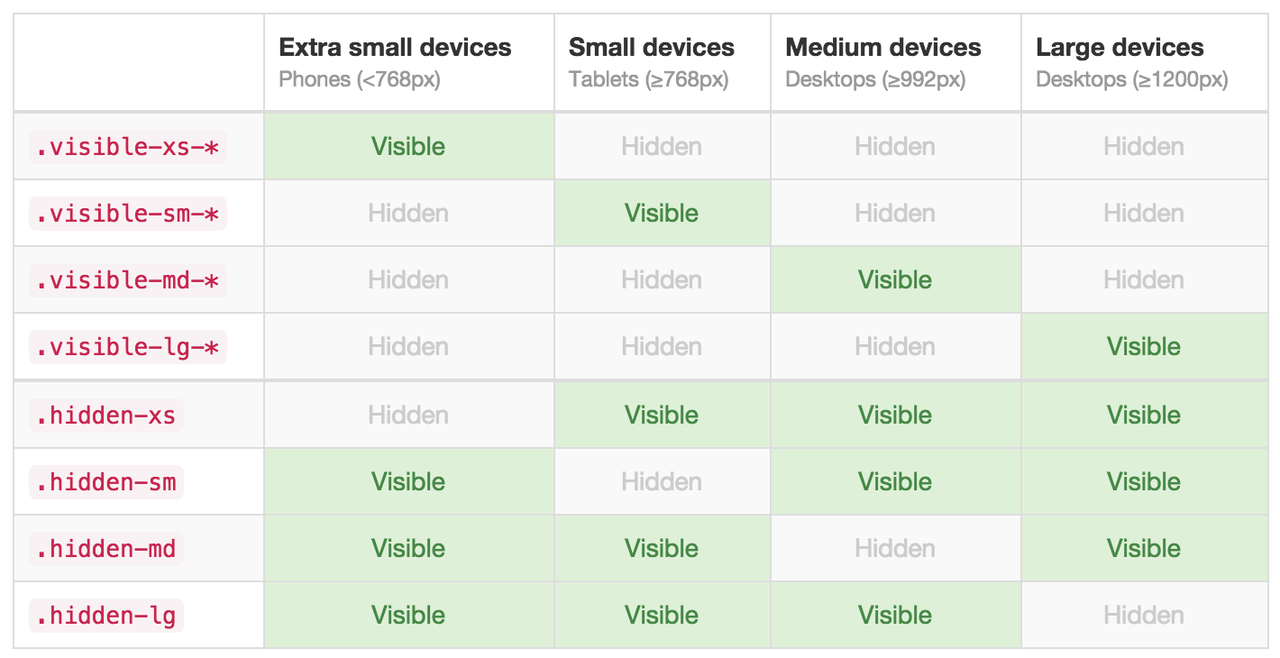
下記表を参照ください。「.hidden-**」では対象画面サイズの場合カラムを非表示にします。
「.visible-**-*」では対象画面サイズの場合のみ表示します。