コンテナは、コンテンツを入れるためのブロックで、Bootstrapのグリッドレイアウトを利用するために必要なブロックです。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
コンテナの利用
コンテナには「.container」か、「.fruid-container」を指定します。
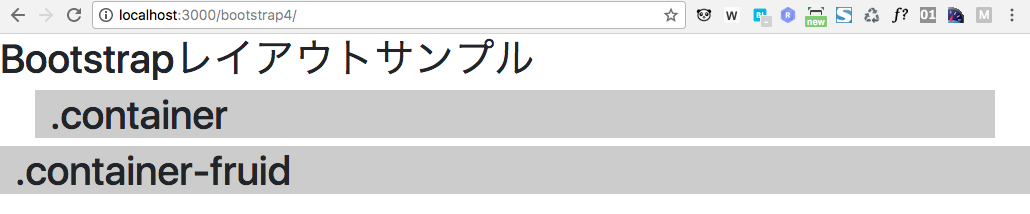
<div class="container"> <h1>.container</h1> </div>
「.container」は、スマートフォン端末の場合は横100%表示で、それ以外は左右に余白ができます。
<div class="container-fluid"> <h1>.container-fruid</h1> </div>
「.container-fruid」を指定すると、常に横100%表示されます。

コンテナのサイズ
Bootstrap 4は、4つのブレイクポイントがデフォルトで用意されています。
各ブレイクポイントと、それに合わせたコンテナエリアサイズは下記の通りです。
コンテナサイズは「.container」を指定した場合です。
| Extra small | Small | Medium | Large | Extra Large | |
|---|---|---|---|---|---|
| ブレイクポイント | < 576px | ≥ 576px | ≥ 768px | ≥ 992px | ≥ 1200px |
| コンテナサイズ | None(余白無し) | 540px | 720px | 960px | 1140px |
| 利用シーン | 縦向き電話 | 横向き電話 | タブレット | デスクトップ | さらに大きいデスクトップ |
Bootstrapでは通常このコンテナの中に、コンテンツを作っていきます。




