Bootstrap4 のナビゲーションメニュー(以下 Navbar と呼ぶ)の使い方です。
Bootstrap4 から Navbar は Flexbox で構成されているので、メニューの中央寄せ、左右への配置など簡単にすることができます。
目次
- Bootstrap とは
- Bootstrap4 での Navbar の使い方
- ブランド名・ロゴの追加方法
- トグル( Toggle )の追加方法
- メニューの作成方法
- Navbar メニュークリックで、メニューを閉じる
- フォームの設置方法
- テキストの追加方法
- Navbar の位置の変更方法
- Bootstrap4 で Navbar を使ってみよう
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Bootstrap とは
Bootstrap は、 Web サイトの開発などに使うフレームワークのことです。 Twitter 社が開発し、世界で最も人気なフレームワークとされています。 HTML / CSS 、Javascript で構成されており、開発を効率的に進められます。
Web サイト作成で使われるボタンやフォームなども機能が備わっており、レスポンシブ対応のためあらゆるデバイスからの閲覧にも対応できます。
Bootstrap 4は2018年2月21日にリリースされたバージョンです。本記事ではこの Bootstrap4 での Navbar の使い方をまとめました。
Bootstrap4 についてはこちらの記事でも詳しく解説しています。
▼Bootstrap4とは
Bootstrap4 での Navbar の使い方
Navbar を使うには .navbar と、.navbar-expand-{sm、md、lg、xl} と、カラースキームの指定が必要です。
カラースキームは 暗い背景に .navbar-dark か、明るい背景に .navbar-light を指定すると、リンクなどの色が変わります。
次に .bg-*****( dark、info、primary など )で背景色を決めます。
例:
<nav class="navbar navbar-expand-md navbar-dark bg-primary"> <!-- Navbar content --> <p>Navbar content</p> </nav> <nav class="navbar navbar-expand-md navbar-light bg-light"> <!-- Navbar content --> <p>Navbar content</p> </nav>
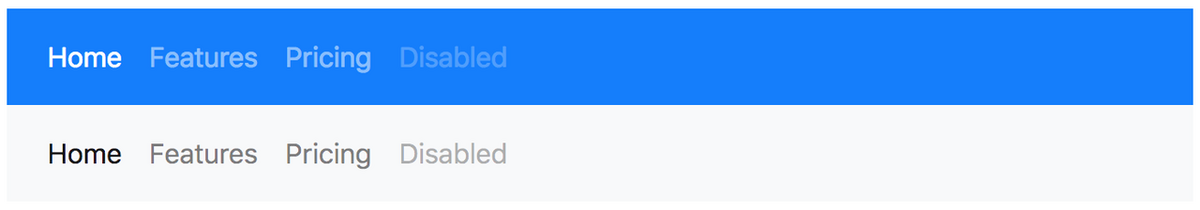
結果: 
ブランド名・ロゴの追加方法
ブランド名・ロゴを追加するには .brand-name を使います。
<!-- リンク付きブランド名 -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- ブランド名 -->
<nav class="navbar navbar-light bg-light">
<span class="navbar-brand mb-0 h1">Navbar</span>
</nav>
<!-- 画像 -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt="">
</a>
</nav>
<!-- 画像とテキスト -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
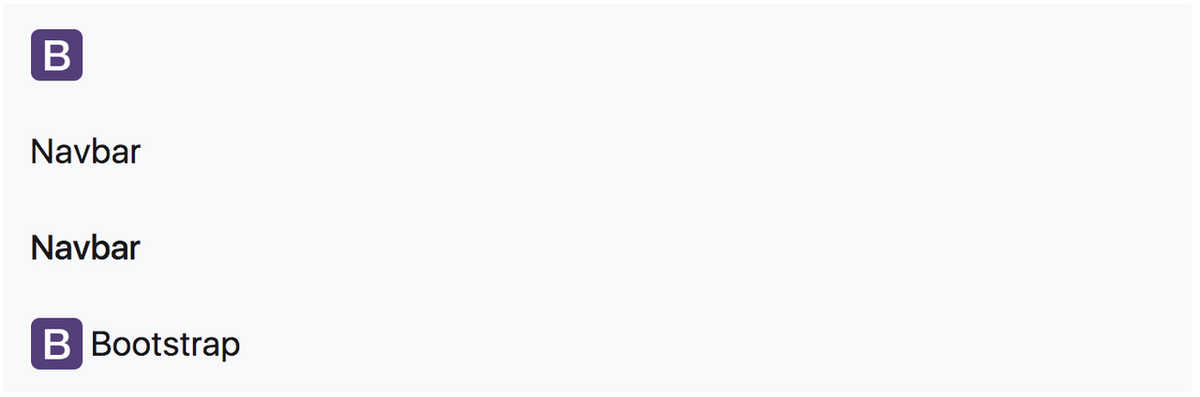
結果: 
トグル (Toggle) の追加方法
画面幅を小さくしていくと、グローバルナビが消え、開閉式のメニューボタンが表示されます。 そのメニューボタン制御にトグルを使います。
コード例:
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
- button:に .navbar-toggler を追加
- data-toggle.collapse 必須
- data-target:折りたたんだメニューの ID かクラスを指定
- aria-controls:折りたたんだメニューの ID かクラスを指定
- aria-expanded:アクセシビリティ確保のため W3C で取り決めがあります。
グループの要素が折りたたまれている場合は false、展開時は true 。自動で切り替わります。 - aria-label:ラベル
トグルの位置
トグルボタンは通常左に設置されますが、a.brand-name の位置により左か、右が変わります。
右にメニューボタン
<a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
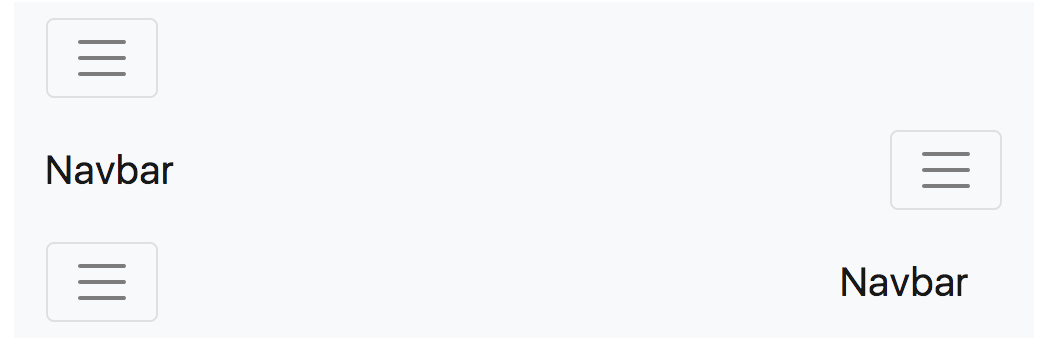
結果:
メニューの作成方法
トグルボタンが利用可能になったので、メニューを作ります。
例:
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
- div.collapse .navbar-collapse
メニューの親要素に 「 .collapse .navbar-collapse 」を追加します。画面幅が所定のサイズ以下になったときに折りたたまれグルーピングされます。 - div#navbarNav
トグル (Toggle) の data-target と同じ ID を付与します。 - メニュー項目
ul.navbar-nav
li.navbar-item
a.nav-link - アクティブのメニュー
.active を ul に追加します。
Navbar メニュークリックで、メニューを閉じる
Boottrap の Navbar は、リンクをクリックしても自動でメニューが閉じません。 自動で閉じるには下記コードのどちらかを追記する必要があります。
- a.nav-link に 下記を追加
data-toggle="collapse" data-target=".navbar-collapse.show"
- JavaScript のコードを追加
$('.navbar-nav>li>a').on('click', function(){
$('.navbar-collapse').collapse('hide');
});
例:
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#" data-toggle="collapse" data-target=".navbar-collapse.show">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-toggle="collapse" data-target=".navbar-collapse.show">
Features
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-toggle="collapse" data-target=".navbar-collapse.show">
Pricing
</a>
</li>
</ul>
</div>
フォームの設置方法
Navbar 内へのフォーム設置は「 .form-inline 」を指定するとインライン配置ができます。
例:
<form class="form-inline"> <input class="form-control mr-sm-2" type="search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search </button> </form>
結果: ![]()
テキストの追加方法
Navbar にテキストを追加します。
<span class="navbar-text"> Navbar text with an inline element </span>
Navbar の位置変更方法
- nav.fixed-top : Top に固定
- nav.fixed-bottom : 底辺に固定
- nav.sticky-top : スクロール時も Top に固定
- .justify-content-start : 水平方向の左寄せ
- .justify-content-end : 水平方向の右寄せ
- .justify-content-center : 水平方向の中央寄せ
- .justify-content-between : 左右余白を開けず等間隔に配置
- .justify-content-around : 左右に余白を開け等間隔に配置
例:
<nav class="navbar navbar-expand-md navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse justify-content-around" id="navbarNav4">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
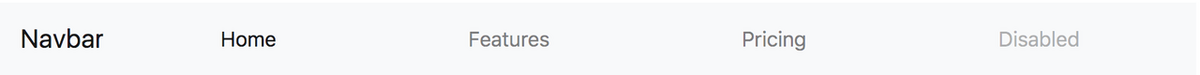
結果: