Bootstrapの標準ナビゲーションはフルウィンドウになりません。
フルウインドウでメニューを表示したい場合は、モーダルウィンドウと組み合わせ実装を行います。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
標準のナビゲーション実装
まずは、標準のNabvar(ナビゲーションメニュー)を使いブランド名、メニュー、ボタンを設置しています。
<nav class="navbar navbar-expand-md navbar-dark bg-dark d-flex justify-content-between">
<a class="navbar-brand" href="#" >
<span>サンプル</span>
</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Top <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Products</a>
</li>
</ul>
</div>
<button class="btn btn-link d-sm-none" type="button" data-toggle="modal" data-target="#menuModal" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
レスポンシブ時のメニューは、通常のnav-itemを使わず、ボタンが押されたときに、モーダルウィンドウが連動するように設定します。
data-toggle="modal" data-target="#menuModal"
ソースコードの詳しい説明は公式サイトを 参照ください。
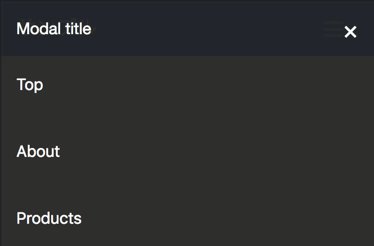
モーダルウィンドウ
レスポンシブ時のメニュー用にモーダルウィンドウを設置します。
<div class="modal fade fullscreen" id="menuModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<ul style="list-style-type:none;">
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Products</a></li>
</ul>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.fullscreen -->
モーダルウィンドウが画面100%表示になるようにスタイルを調整します。
.fullscreen .modal-dialog {
margin: 0 0 0 0;
max-width: 100%;
width: 100%;
height: 100%;
min-height: 100%;
padding: 0;;
}
.fullscreen .modal-content {
height: 100%;
min-height: 100%;
border-radius: 0;
background: rgba(36, 36, 36, 0.90);
overflow:auto;
}
.fullscreen .modal-content .modal-header{
border: 0px;
}
.fullscreen .modal-content button{
opacity: 1;
}
.fullscreen .modal-content button span{
color: #fff;
font-weight: 1;
font-size: 26px;
text-shadow: none;
}
.fullscreen .modal-body .modal-logo img {
width: 158px;
padding-bottom: 84px;
}
.fullscreen .modal-body ul {
padding: 0 0 0 0;
}
.fullscreen .modal-body li {
padding-bottom: 43px;
}
.fullscreen .modal-body a {
color: #fff;
font-size: 16px;
}
.fullscreen .modal-body .social img {
width: 56px;
margin: 8px;
}
.modal-title{
color: #fff;
}
Bootstrap4のNavbarをフルスクリーンにするには、いくつか方法がありますが、モーダルウィンドウを利用することで簡単に実装することができました。
あとは自由にスタイルをあてるだけですので、自由度の高いメニューにすることができます。