シングルページなどで、グローバルナビゲーションからページ内にリンクをしている場合。スクロールに合わせて、現在の位置からグローバルナビーゲションのアクティブを変更できるようにします。
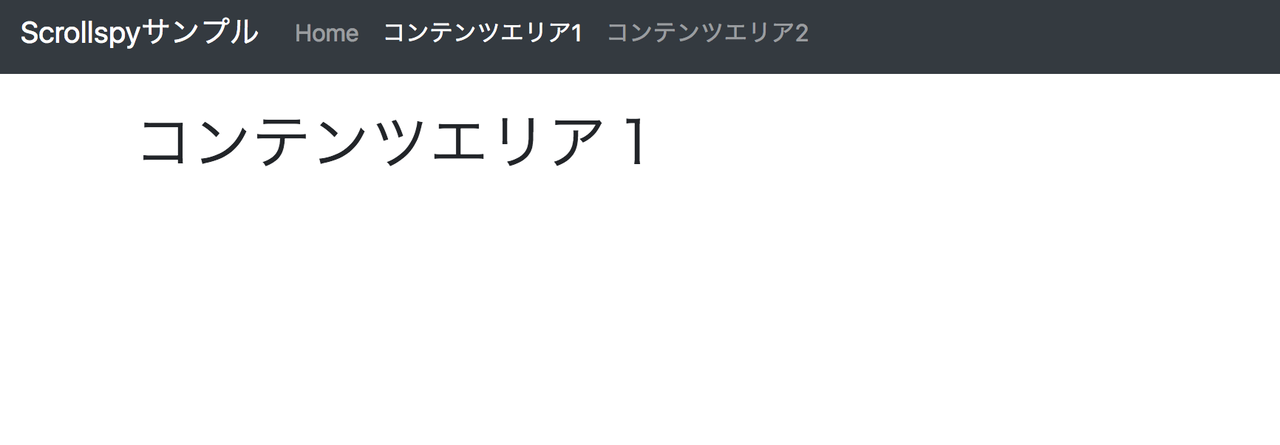
下記サンプルは「コンテンツエリア1」までスクロールした結果、グローバルナビゲーションの「コンテンツエリア1」がアクティブ(active)になり、メニューが強調されています。
実際にサンプルを開き確認ください。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
使い方
- bodyタグに、「data-spy="scroll"」、「data-target="#NAVBAR-NAME"」、「data-offset="100"」を追記します。
<body data-spy="scroll" data-target="#NAVBAR-NAME">
data-offsetは、グローバルナビゲーションの高さを入れます。
上記例は高さ100pxの所でアクティブ(active)が変わります。
- ナビゲーションメニューをTop固定するために、navタグに「fixed-top」を追記します。
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> ....... </nav>
- buttonタグのdata-target(3行目) と、div.collapseのid(6行目)が、手順1で設定した「data-target=」の値と同じになっているか確認する。
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">Scrollspyサンプル</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#NAVBAR-NAME" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="NAVBAR-NAME"> ....... </div> </nav> - グローバルナビのアンカーと、各エリアのid名を同じにする。
## グローバルナビ <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#c1">コンテンツエリア1</a> </li> </ul> ## body内のコンテンツ <h1 id="c1">コンテンツエリア1</h1> - 全てのソースコード
<body data-spy="scroll" data-target="#NAVBAR-NAME" data-offset="100""> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">Scrollspyサンプル</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbar"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#c1">コンテンツエリア1</a> </li> <li class="nav-item"> <a class="nav-link" href="#c2">コンテンツエリア2</a> </li> </ul> </div> </nav> <div class="container"> <h1 id="home">スクロールスパイサンプル</h1> <h1 id="c1">コンテンツエリア1</h1> <h1 id="c2">コンテンツエリア2</h1> </div> </body>
イベント
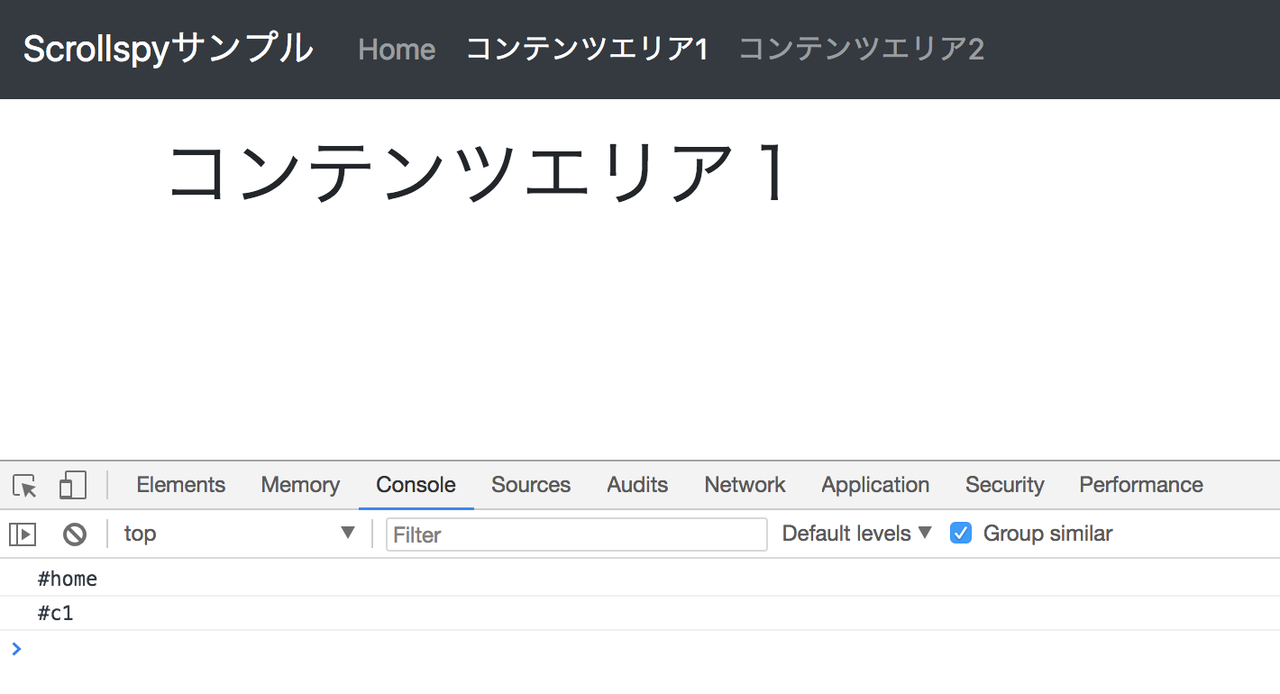
JavaScriptを加えることで、スクロールスパイの動作を検出することができます。
コード
<script>
$(window).on('activate.bs.scrollspy', function (e,obj) {
console.log(obj.relatedTarget);
});
</script>
スクロール結果
こちらのコードを使うことでスクロールに合わせた、アニメーションの追加なども可能です。