2018年2月21日にローンチされたBootstrapとはTwitter社が開発している世界で最もポピュラーなフロントエンドフレームワークです。 Bootstrapを使うとレスポンシブサイトを簡単に構築することができます。

「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
なぜBootstrapを紹介するのか
Bootstrapは世界で最も使われれいるフロントエンドフレームワークです。
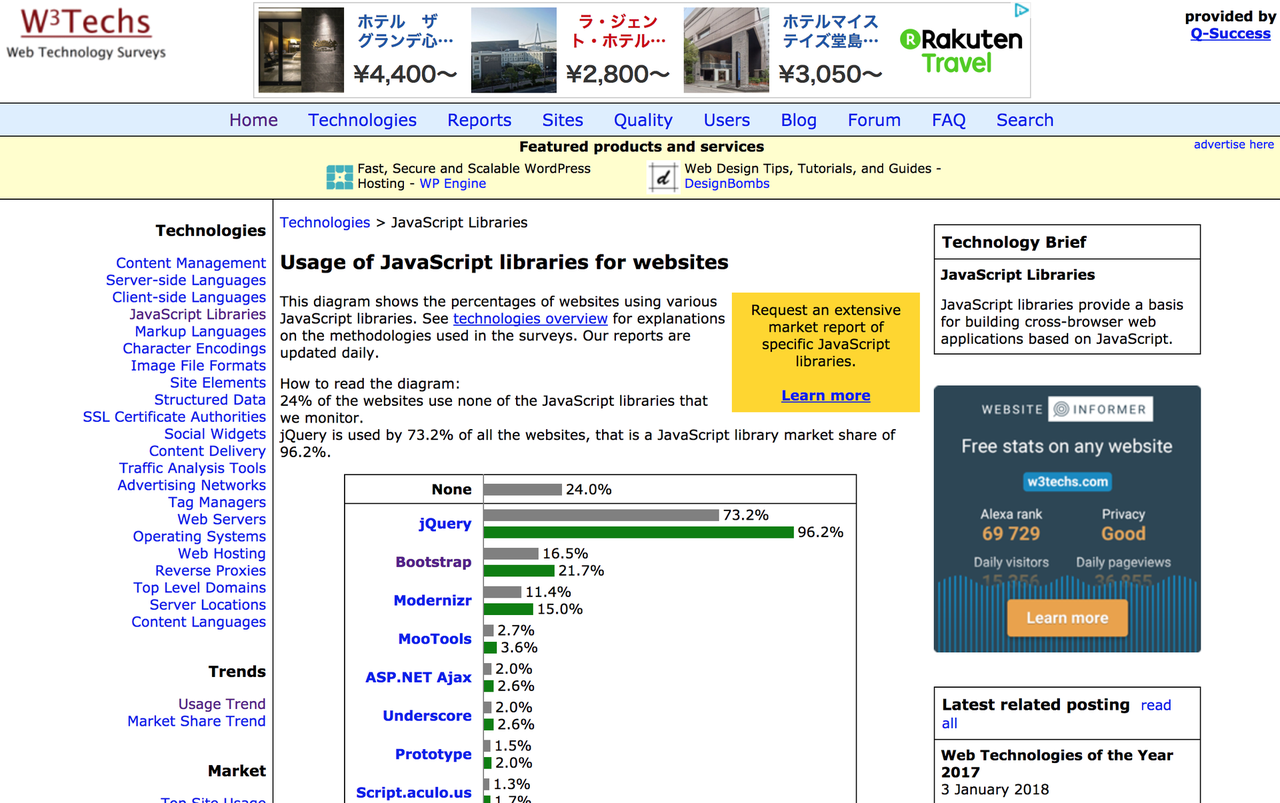
下記はW3Techs( https://w3techs.com/)が調査したJavaScriptライブラリーの利用率です。

1位はjQueryですが、BootstrapはjQueryを利用していることや、ライブラリと考えると、フロントエンドフレームワークの中ではBootstrapが実質1位です。 利用率が多いと何が良いかと言いますと、技術情報や、無料・有料のテンプレートが豊富に存在する、バグやセキュリティホールなどの不具合も速やかに取り除かれる、などの利点があげられます。
Bootstrap 3とBootstrap 4
Bootstrap 4は、Bootstrapの最新版です。バージョン4からFlexboxの利用や、新しいコンポーネント、柔軟なスタイルシート、開発用のプラットフォームが兼ね備えられています。
ただしBootstrap 4は、IE9以前のサポートがありませんので、IE9のサポートが必要な場合はBootstrap 3をお使いください。
この特設サイトはBootstrap 4と、Riot.jsを使っています。




