Flexbox を使った、要素の上下中央寄せ、均等割りの方法をご紹介します。
※ このドキュメントは2016年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 2016」を参照しています。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Flexbox を使った、要素の上下中央寄せ、均等割りの方法
flex-container に「 align-items 」プロパティを使用します。 align-items は縦の位置を調整するプロパティです。
各プロパティの値は下記の通りで、例えば上下中央寄せにしたい場合は、center を指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flexboxテスト</title>
<meta charset="UTF-8">
</head>
<style>
.container{
display: flex;
width: 500px;
height: 500px;
background-color: #aaa;
flex-flow: wrap;
justify-content: space-around;
/* 縦方向の並び順*/
/*
flex-start:上揃え(デフォルト)
flex-end:下揃え
center:中央揃え
baseline:ベースライン
stretch:伸縮
*/
align-items: center;
}
.item1{
background-color: yellow;
}
.item2{
background-color: blue;
}
.item3{
background-color: green;
}
</style>
<body>
<div class="container">
<div class="flex-item item1">
<p>TEST HOGE</p><p>TEST HOGE</p>
</div>
<div class="flex-item item2">
<p>TEST HOGE</p>
</div>
<div class="flex-item item3">
<p>TEST HOGE</p><p>TEST HOGE</p><p>TEST HOGE</p>
</div>
</div>
</body>
</html>
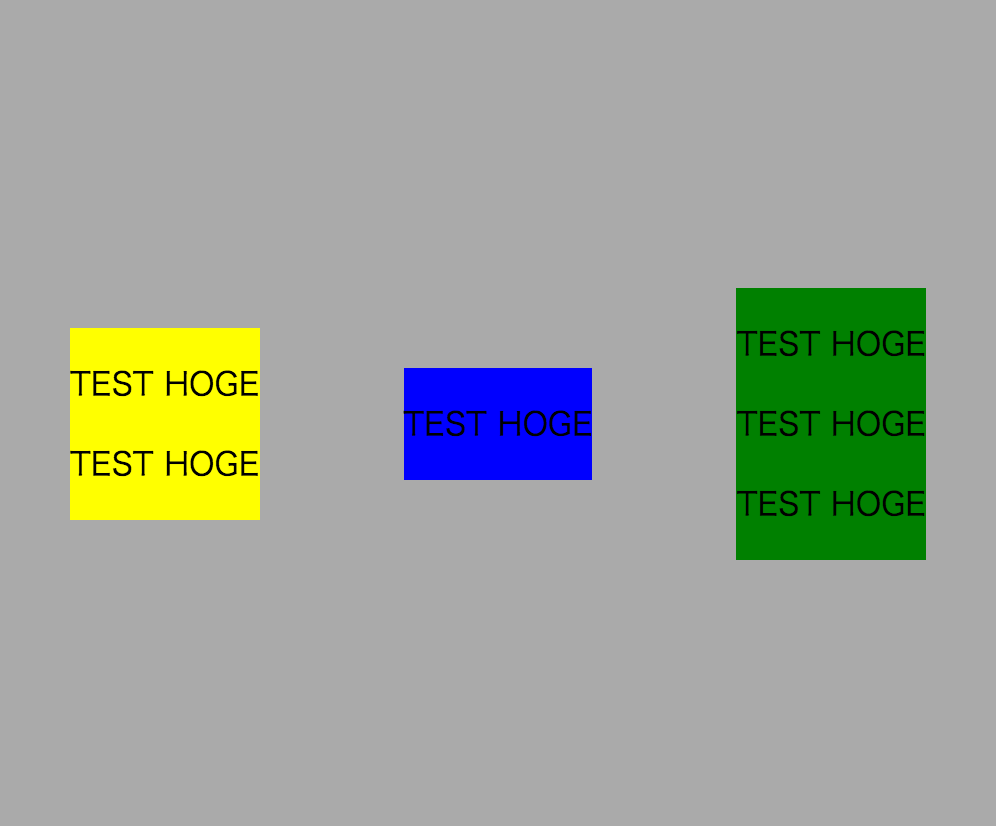
実行結果

上下左右中央寄せ( align-items と justyify-content )
今回は上下の並び替えを行うためのプロパティ「 align-items 」の紹介でした。
上下左右中を央寄せにする場合は「 align-items 」と「 justyify-content 」を組み合わせることで可能です。
.flex-container{
justify-content: center;
align-items: center;
}
Flexbox とは
CSS 3で追加された機能が Flexbox( Flexible Box Layout Module )です。これまでよりも簡単に要素を横並びにレイアウトできます。
Flexbox を使うことで、
- 高さの自動調整
- 並び順の指定
- 簡単に余白を指定
などが可能です。




