Flexboxを使いレスポンシブWeb用フレームを作成します。
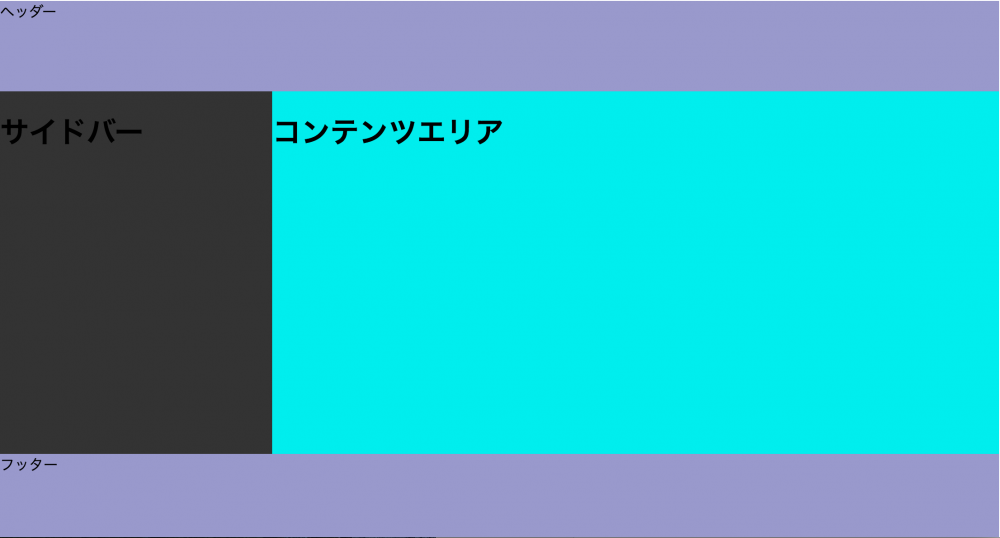
作成するフレームはヘッダー、フッターと、サイドバーと、コンテンツエリアの2カラムレイアウトで、画面幅が小さくなると、1カラムになるレイアウトです。 ※ このドキュメントは2016年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 2016」を参照しています。
※ このドキュメントは2016年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 2016」を参照しています。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
方法
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flexboxテスト</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="flex-cotainer">
<div class="wrapper">
<header>ヘッダー</header>
<div class="flex-items">
<div class="content1">
<h1>サイドバー</h1>
</div>
<div class="content2">
<h1>コンテンツエリア</h1>
</div>
</div>
<footer>フッター</footer>
</div>
</div>
</body>
</html>
style.css
.flex-cotainer {
display: flex;
flex-direction: column;
}
.wrapper{
display: flex;
min-height: 100vh;
flex-direction: column;
}
.flex-items {
flex: 1;
background-color: #ee0;
display: flex;
flex-wrap: wrap;
}
.content1 {
flex: 1 1 150px;
background-color: #333;
}
.content2 {
flex: 3 1 350px;
background-color: #0ee;
}
header{
height: 100px;
background-color: #99c;
}
footer{
height: 100px;
background-color: #99c;
}
手順1
ヘッダー、フッターの指定に関しては「Flexboxで、Sticky Footerを作成する」を参照ください。
手順2
今回はコンテツエリアが500px以上の場合は2カラム、500px以下になると1カラムになるようにします。
コンテンツエリア全体の枠(.flex-items)に「display: flex;」を指定し、その中に「.content1」ブロックと「.content2」ブロックを設定しています。
.flex-items{
display: flex;
flex-wrap: wrap;
}
手順3
「.content1」と「.content2」に、flexプロパティを指定しています。
「flex: 1 0 150px;」は、ベース幅を150px;に設定しています。.content2のベース幅が350px なので、合計500pxの画面幅まで2カラムで縮まり、500pxを下回ると1カラムになります。
// flex プロパティ
// Value: <flex-grow> <flex-shrink> <flex-basis> ;
// Initial: 1 0 auto ;
.content1 {
flex: 1 0 150px;
}
.content2 {
flex: 3 0 350px;
}
ブレイクポイントは500pxの1箇所です。
後は画面幅に合わせてコンテンツエリアが伸び縮みします。
例えば画面幅が900pxだった場合、ベース幅が500pxですので、「900px - 500px」 で、残りの400pxを、1対3で各ブロックに割り振られます。(.content1 : 250px、.content2 : 650px)
関連記事




