Bootstrapの利用準備(クイック)では、CDN(ネットワーク)からCSSやJavaScriptファイルを読み込みました。
今回は必要なファイルをダウンロードし読み込む方法をご紹介します。
よく分からない方はCDNからの読み込みを利用しても問題はないので、次の章にお進みください。
ソースコードをダウンロードする方法は2通りあります。
1つ目は「コンパイル済みのCSSとJS」をダウンロードし読み込む方法です。
特にCSSや、JavaScriptファイルの変更をせず、自社のWebサーバーに設置し、読み込む場合です。
2つ目は、ソースコードをダウンロードし、CSSやJavaScriptファイルを自社用にカスタマイズし使う方法です。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
コンパイル済みのCSS、JSを使う場合
- Bootstrap 4 ドキュメントのDownloadにアクセスします。
- Compiled CSS and JSの「Download」をクリックします。

- ダウンロードしたファイルを解凍し、「css/bootstrap.min.css」と、「js/bootstrap.min.js」を読み込みます。
- CSSファイルの一覧
Layout(グリッドシステム)のみBootstrapを利用したい場合は、bootstrap-grid.min.cssをお使いください。ファイル名 Layout Content Components Utilities bootstrap.min.css Included Included Included Included bootstrap-grid.min.css グリッドシステムのみ 含まれない 含まれない flexユーティリティのみ bootstrap-reboot.min.css 含まれない Rebootのみ 含まれない 含まれない
ソースコードの利用
下記リンクよりSource filesをダウンロードします。
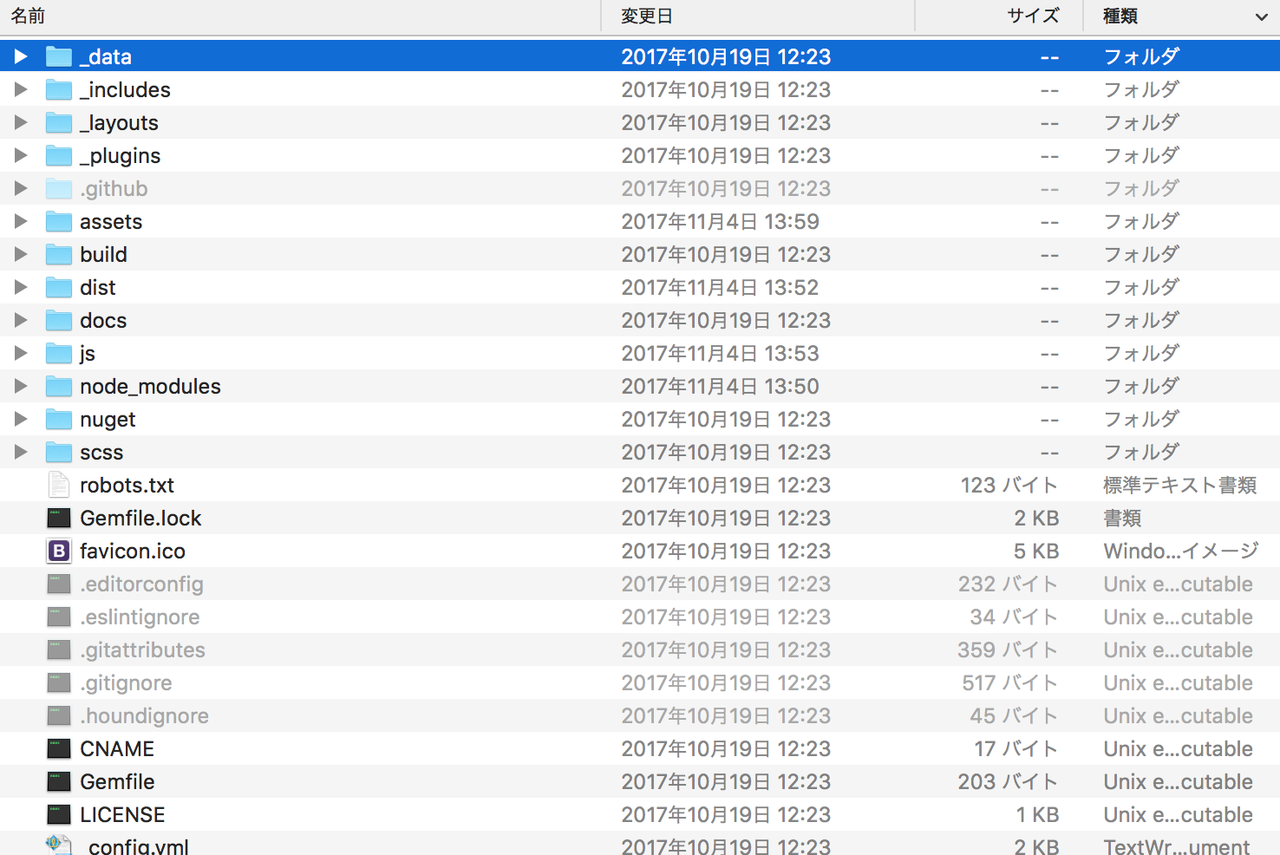
ダウンロードし、ファイルを展開すると下記のフォルダ構造が展開されます。

Bootstrapで使うCSSやJavaScriptファイルは「/dist」ディレクトリに格納されます。
ビルドツールのセットアップ
またSCSSや、JavaScriptファイルを変更後には、ファイルのコンパイルが必要です。
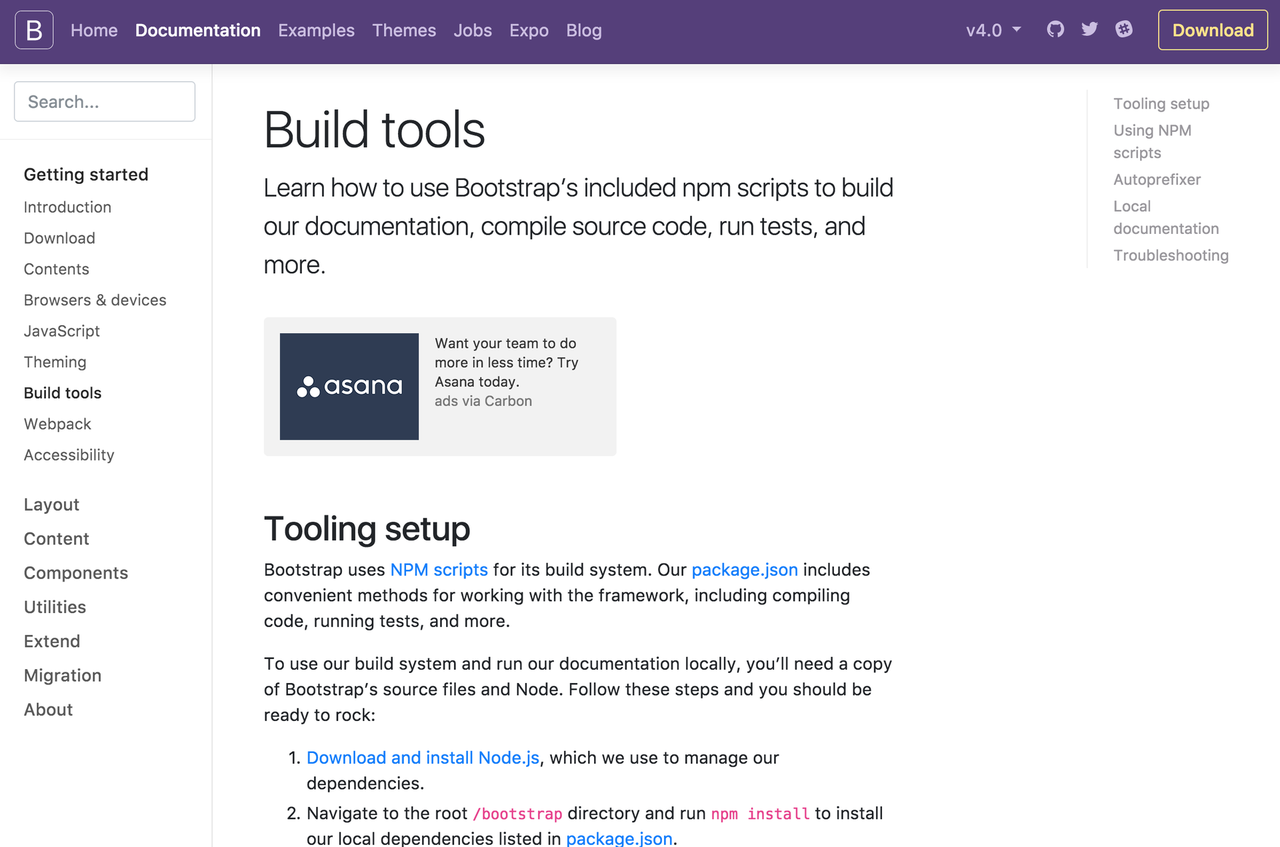
コンパイルは色々な方法がありますが公式サイトにもセットアップ方法が記載されていますので、今回はこちらを紹介します。
https://getbootstrap.com/docs/4.0/getting-started/build-tools/#tooling-setup

- NPMスクリプトを使うので、Node.jsをインストールします。
npmの確認はnpm –v とコマンドラインに入力します。$ node -v v8.9.0 $ npm –v 5.5.1
Node.jsのダウンロード - Sourceファイルをダウンロードしたディレクトリを「/bootstrap」にし、package.json を設置します。 準備が整ったら下記コマンドを実行します。
$ npm install
- 次にBundlerをインストールします。(gemの利用はRubyが必要です。)
$ gem install bundler
Bundlerのインストールが完了したら下記コマンドを実行します。$ bundle install
以上でセットアップの完了です。Windowsユーザーの方は下記サイトを参考にしてください。
https://jekyllrb.com/docs/windows/
ビルドツールの利用
ビルドツールのセットアップ後に下記コマンドを実行すると「/dist」ディレクトリを作成し、コンパイルファイルを格納します。
$ npm run dist
ファイルの生成はSassのコンパイル、ベンダープレフィクス、JavaScritpの圧縮、EcmaScript6を5にコンパイル、ESLintを使った検証などが自動で動きます。
(例)
ボタンのスタイルを変更したい場合
「/scss/utilityes/_buttons.scss」を修正後、下記コマンドを実行します。
$ npm run dist

「/dist/css/bootstrap.css」等のファイルが変更されます。
下記コマンドでローカル環境のドキュメントサイトを立ち上げることもできます。
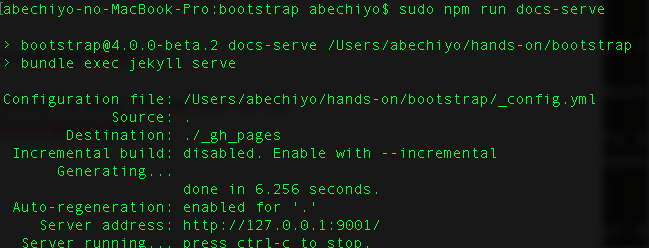
$ npm run docs-serve

Server addressに表示されているアドレスにアクセスすると( http://127.0.0.1:9001/)ローカルのドキュメントサイトが表示されます。