当サイト『レンタルサーバーナレッジ』では、Web 制作にお役立ちする情報を掲載しています。
その中でも Bootstrap の記事は CPI スタッフブログの中でも多く紹介させていただきました。記事が多くなりましたので特設コーナーにて Bootstrap の記事だけをまとめました。
Bootstrap を使う中で分からないことがあれば、ぜひ以下の特設コーナーの記事もご参照ください。
“TECH”の記事一覧
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Bootstrap (ブートストラップ) とは
改めて Bootstrap とは何か、おさらいしていきましょう。
Bootstrap とは Twitter 社が提供する、レスポンシブウェブサイトを構築するための CSS フレームワークです。
あらかじめ用意されたスタイルを適用するだけで、見栄えの良いサイトを素早く構築することができます。
ライセンスは、ソースコードの改変、再配布、商用利用も可能です。
Bootstrap の基本的な使い方 (Hello World を画面に表示する)
では、さっそく Bootstrap の基本的な使い方として、Hello World を画面に表示する方法を解説します。
1. Bootstrap のページにアクセスし、メニューから「 Get started 」をクリックします。
 出典:Bootstrap
出典:Bootstrap
2. ダウンロードBootstrap をクリックします。

3. Bootstrap の zip ファイル(圧縮ファイル)がダウンロードできるので、デスクトップなどで解凍してください。
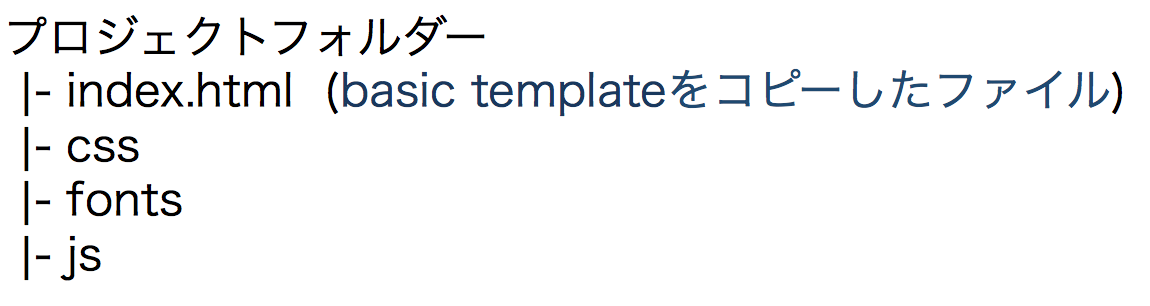
4. 解凍した「 css フォルダ」「 fonts フォルダ」「 js フォルダ」の3つのフォルダを使います。
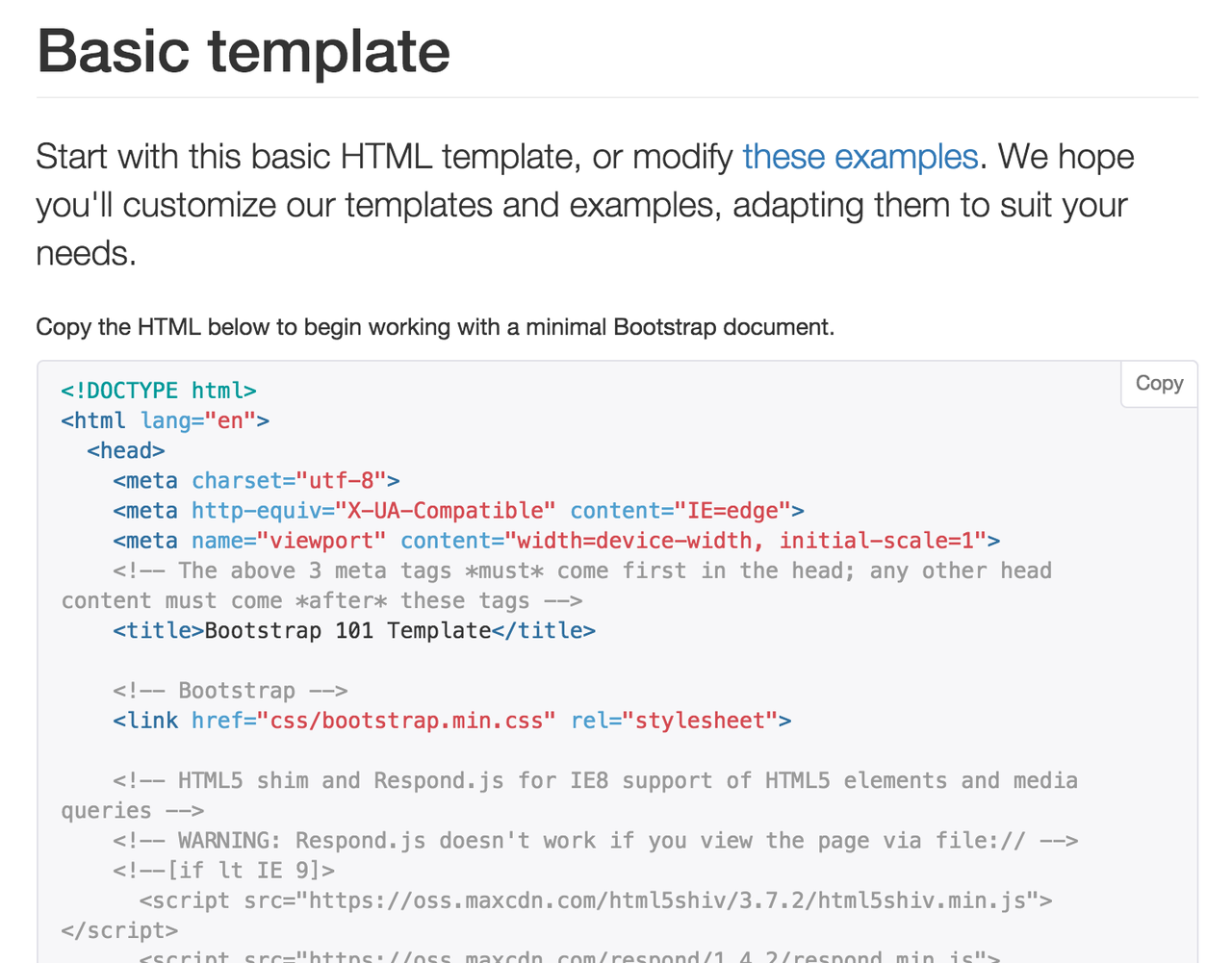
5. 次にベーシックテンプレートをコピーします。
下記のページにアクセスし、ソースコードをコピーしてください。
http://getbootstrap.com/getting-started/#template 
6. 手順「4」で解凍したフォルダに、「 index.html 」を作成し、コピーしたソースコードを保存してください。

本記事以外でも、基本はこちらのベーシックテンプレートを使い、Bootstrap の使い方の説明をしていきます。




