以前に当サイトのブログのソースコードが見づらいと言うことで、「google-code-prettify」を当サイト(Drupal)に適用しました。適用方法については「google-code-prettifyでソースコードを見やすくする」を参照下さい。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
[適用環境]
WordPress3.4.2
エディター:デフォルトのエディター
[適用手順]
- 「WP Code Prettify」を新規プラグインの追加からインストールし、「有効化」してください。
- 次にWordPress標準のビジュアルエディターに「Google Code Prettify」ボタンを追加します。
「AddQuicktag」を新規プラグインの追加からインストールし、「有効化」してください。
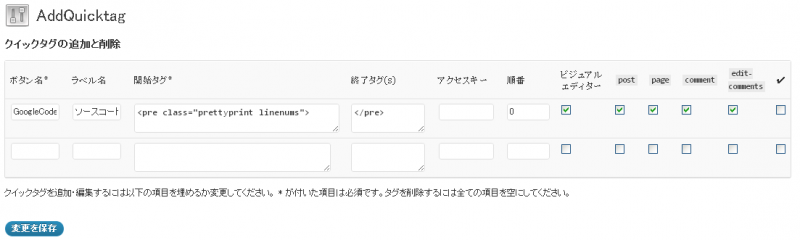
※AddQuicktagはデフォルトのビジュアルエディターに、よく使うタグなどをテンプレート登録することが出来ます。 - 「設定 > AddQuictag」を開き、下記を入力し、「変更を保存」をクリックしてください。
ボタン名:エディターに表示する名前
タイトル名:ボタンの説明などを入力
開始タグ:<pre class="prettyprint linenums">
終了タグ:</pre>
順番:ボタンの並び順
各チェックボックス:登録したボタンを出力するページ
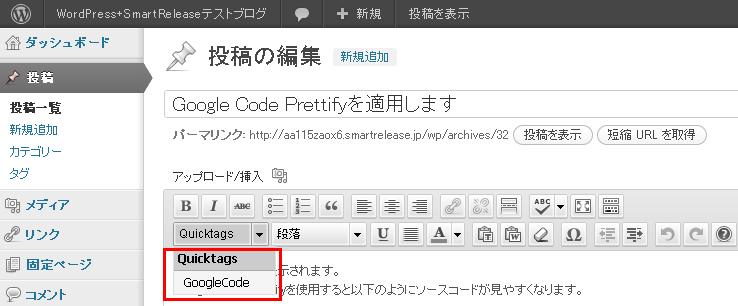
- 記事入力ページを開き、ソースコードを入力後、先ほど追加したボタンを選択するだけです。
※ボタンが表示されない場合は、ブラウザのキャッシュを削除してから再度読み込みください。
WordPressって、ほんとうにソースコード修正せずに、だいたいのことが出来てしまいますよね。さすがです!!





