昨今web制作の現場でCDN(Content Delivery Network)の導入や、サイト内をクローリングし、オリジナルのサイト検索機能を付けることが多くなてきました。
これらのプロダクトを導入するときに欠かせないのが、HTTP HeaderのLast Modified(更新日時)と、ETagです。
今回の記事では動的サイトにおいてLast Modifiedと、ETagを付与する方法と、確認方法のご紹介です。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Last Modified と ETagとは
Last Modifiedは、ページの更新日時で、Etagはページのバージョン番号のようなものです。
どちらもwebのコンテンツをブラウズが読み込みに行ったときに、更新があったのかどうかを判断し、自身のブラウザキャッシュを使うかどうかを判断します。
さらにLast Modified、Etagは、CDNや、サイト内クローラーなどからのアクセスのときに、更新日時を渡したり、無駄なクローリングを避けたりと、様々なアプリケーションでも利用されます。
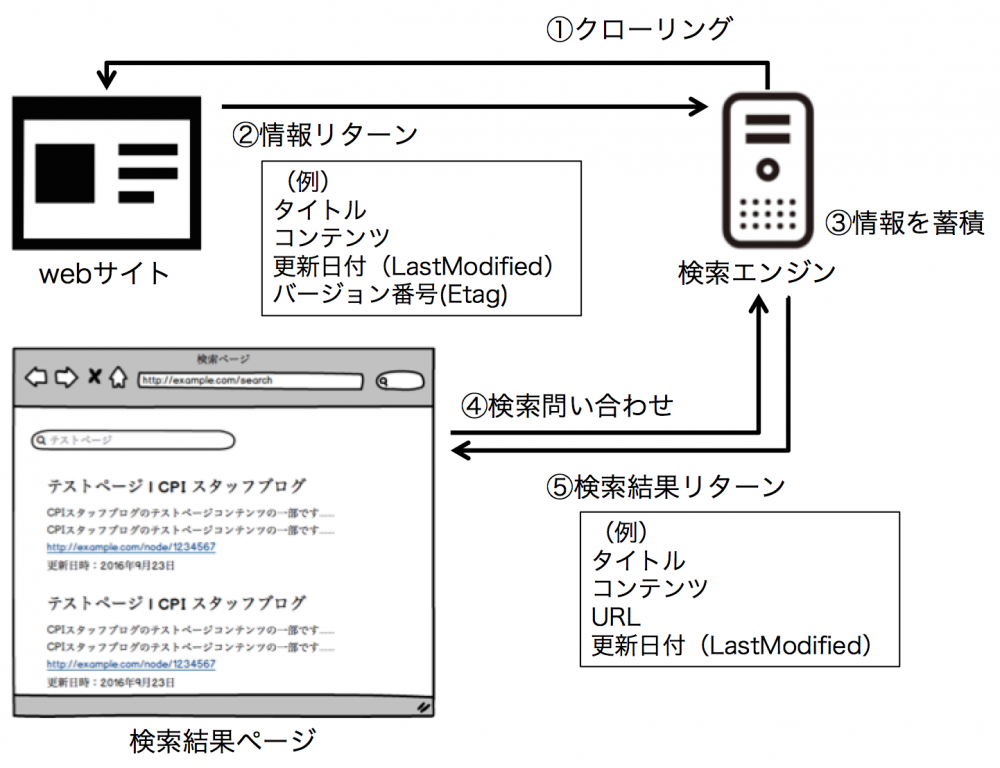
例えばサイト内検索エンジンを構築した場合に、サイト内をクローラーが該当ページのインデックスを作成します。
このときにLast Modifiedが無いと、クローラーはそのwebコンテンツが、いつ更新したかが分かりません。
この状態で検索インデックスを使用すると、検索結果画面の更新日時を検索エンジン経由から取得し表示することができません。
Last Modified 、ETagが入っているか確認
HTTPヘッダー情報の確認は様々ありますが、Google Chromeブラウザの拡張機能の「DHC REST Client」を使います。
DHC REST Client使い方
Chromeブラウザに追加した、DHS REST Clientを起動し、REQUEST欄に、取得したいHTTP Header情報のURLを入れ「Send」ボタンをクリックするだけです。

静的ファイル
では、まず静的ファイルについて確認してみます。
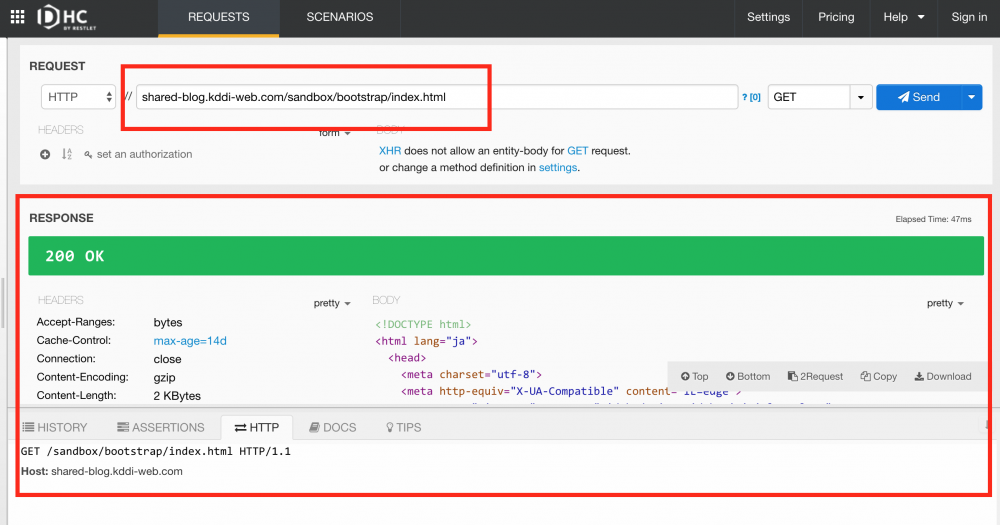
DHC REST Clientを起動し、URLに下記URLを入力し「Send」をクッリクします。
例)URL:shared-blog.kddi-web.com/sandbox/bootstrap/index.html
「Last-Modified: 」が入っているのが確認できかかと思います。
静的ファイルの場合、自動でwebサーバーが付与します。
動的ページ(PHPファイル)
PHPで作成したページを確認します。
(test.php)
<?php
header('Content-type: text/plain; charset=utf-8');
?>
テストページ
ETag、Last-Modified情報が入りませんので、Header情報に付与する必要があります。
<?php
$last_modified_time = filemtime(dirname( __FILE__).$_SERVER['PHP_SELF']);
header('Content-type: text/plain; charset=utf-8');
header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT");
header("Etag: $last_modified_time");
?>
テストページ
PHPは上記コードによりHeaderにETag、Last-Modifiedを付与することができます。
動的ページ(Drupal)
続いてDrupalで作成した動的ページを確認します。
ETag、Last-Modifiedを確認できたでしょうか。
Drupalの場合、「環境設定 > パフォーマンス」のキャッシュを有効にしていると自動でヘッダーに挿入されます。
(例)
ETag: "1480388748-1"
Last-Modified: 2016 Nov 29 12:05:48-5s

Drupalのキャッシュを有効にしないが、ETag、Last-Modifiedを追加したい場合は、モジュールを作成し対応することもできます。
今回はhogeというモジュールを作成します。(適宜モジュール名は変更してください)
hogeモジュール作成手順
- 「sites/all/modules/custom/hoge」ディレクトリを作成し、「hoge.info」と、「hoge.module」ファイルを作成する。
- 「hoge.info」ファイルを編集
name = hoge description = Add HTTP Header Modified package = public-action version = VERSION core = 7.x files[] = hoge.module ; Information added by drupal.org packaging script on 2010-03-21 version = "7.0" project = "drupal" datestamp = "1269192313"
- 「hoge.module」ファイルを編集
<?php /** * Implements hook_preprocess_html() */ function hoge_preprocess_html(&$variables) { // Drupal CMSにログインしていない場合に付与 if(!user_is_logged_in()){ // nodeだった場合 if(arg(0) == 'node' && arg(1)){ // 更新情報を取得 $changed_unix_time = $variables['page']['content']['system_main']['nodes'][arg(1)]['body']['#object']->changed; // Header情報に付与 drupal_add_http_header( 'Last-Modified', date( 'D, d M Y H:i:s \G\M\T' , $changed_unix_time) ); drupal_add_http_header( 'ETag', $changed_unix_time.'-0' ); } } } - 作成した「hoge」モジュールを有効にしてください。
CMSの管理画面からログオフしているとETag及び、Last-Modifiedが挿入されます。
今回の記事は以上です。
サーバーキャッシュや、CDNキャッシュ、Drupalのキャッシュなど、どのタイミングでどのキャッシュをクリアするかなど事前にキャッシュの設計をしておくのが良いかもしれないですね。




