この記事は「Drupal Advent Calendar 2016」の12月9日分の記事です。
今回ご紹介するのはDrupal8 でカスタムモジュールを作成する方法です。
なお当記事はDrupal.orgの下記記事を引用しています。
Hello World モジュールについて
https://www.drupal.org/docs/8/creating-custom-modules/a-hello-world-custom-page-module
Routingについて
https://www.drupal.org/docs/8/api/routing-system/routing-system-overview
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Hello World モジュール作成手順
今回は「hello」モジュールを作成します。
- 「modules」ディレクトリに「/custom/hello」を作成します。
- 「hello」ディレクトリに下記ファイルを作成します。
hello.info.yml
hello.module
hello.routing.yml
src/HelloController.php
- hello.info.ymlを編集します。
MODULE_NAME.info.ymlには、モジュールの情報を記載します。name: Hello type: module description: Hello demo module. core: 8.x
- hello.moduleを編集します。
MODULE_NAME.moduleは、モジュールのコアファイルです。
何かの処理を行うときに記載します。「hello」モジュールでは特に記述しなくても動作しますが、twigテンプレートに変数を渡すコードを1つ試しに追加します。<?php /** * @file * Hello module. */ function hello_preprocess_page(&$variables) { $variables['my_variable'] = 'Hello drupal 8 themeing!'; }「hello_preprocess_page()」は、「hook_preprocess_page()」通称hook関数で、 page.tpl.ymlを生成する前に実行され、変数等をtwigテンプレートに渡すことができます。Twigテンプレート内で、{{ my_variable }} と記述すると、module内で処理した変数を取得することができます。
- hello.routing.ymlを編集します。
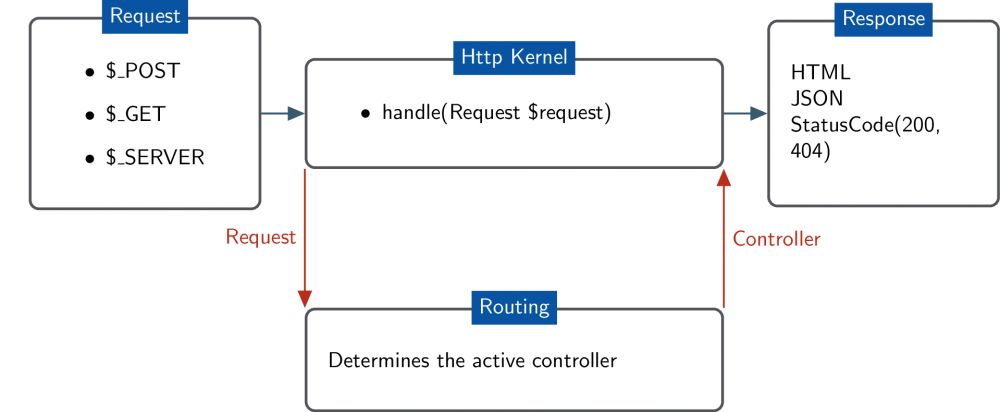
Drupalのルーティングシステムは、symfonyのHTTPカーネルを利用しています。MODULE_NAME.routing.ymlを記載することで、symfonyのHTTPカーネルを詳しく知ることなくルーティングすることができます。

hello: path: '/say_hello' defaults: _title: 'Hello Title' _controller: '\Drupal\hello\HelloController::content' requirements: _permission: 'access content'「path: 」ここに記載したURLにアクセスがあった場合に、「defaults: _controller: 」で指定したメソッドがコールバックされます。
- src/HelloController.phpを編集します。
<?php /** * @file * Contains \Drupal\hello\HelloController. */ namespace Drupal\hello; use Drupal\Core\Controller\ControllerBase; class HelloController extends ControllerBase { public function content() { return array( '#markup' => '' . t('Hello there!') . '', ); } }ネームスペース「Drupal\hello」を指定し、Drupal coreの「ControllerBase」を extendsし、content メッソッドを作成しています。
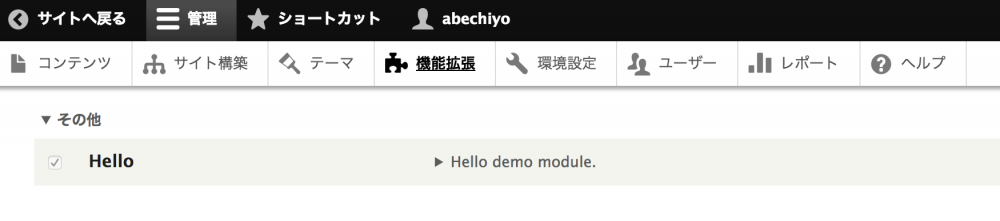
- ファイル作成後、管理画面の「拡張機能」にアクセスし、「hello」モジュールを有効にします。

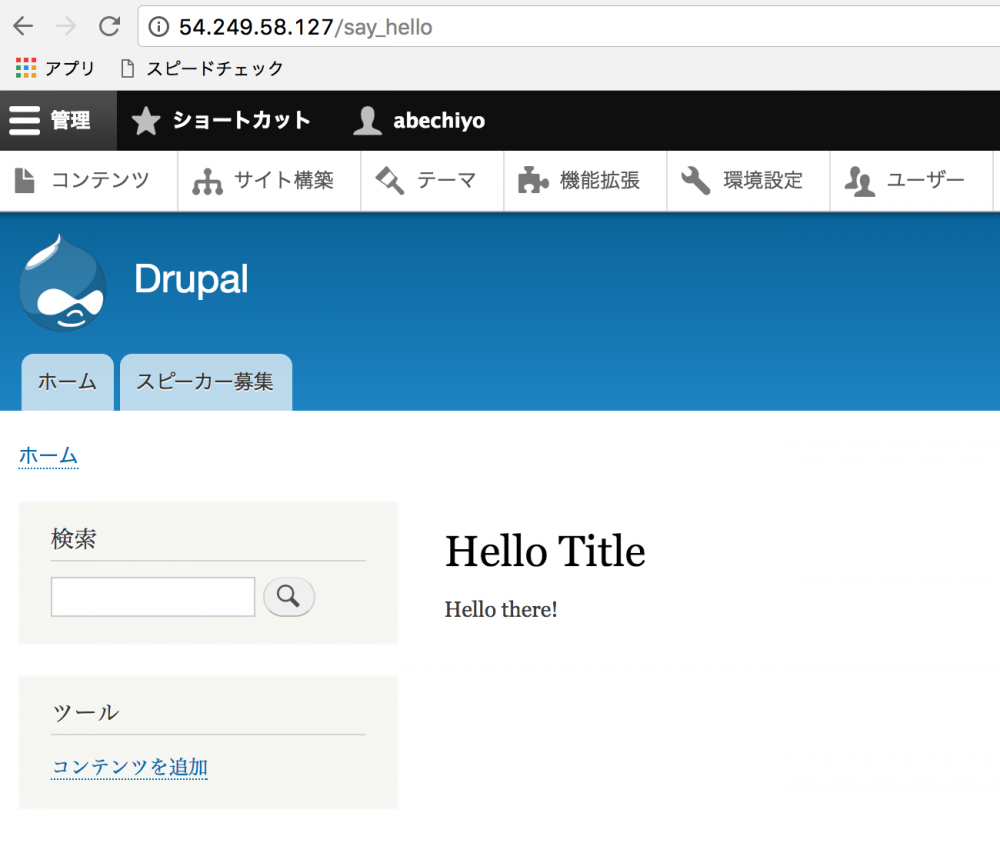
- 「/say_hello」にアクセスすると、「hello」モジュールが実行されます。

Hello Worldモジュール作成手順は以上です。
関連記事




