
2010年頃でしょうか。企業がこぞって CMS を導入していた時期に、私は Web 制作会社に勤務しており、多くの企業に CMS を導入していました。
本日はそのときに培った経験から、CMS の選び方や、制作していたときに「お、この仕様はイケテルな」と感じた点などを記事にさせていただきました。
Web 担当者やサイトオーナーが失敗しないための CMS 選定の一助となれば幸いです。
CMS とは何かを知りたい方は、こちらの記事をお読みください。CMS に関する基礎知識をまとめています。
CMS とは?特徴や種類、導入するメリットを IT 初心者向けに解説
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
CMS 選定を失敗しないための大前提「導入する目的を決める」
皆様の、CMS 選定基準は何でしょうか。
人気の WordPress にしようか、代理店が居るから Movable Type にしょうか、欧米で多く使われている Drupal にしようか、あの CMS はこんな機能がついているから、この CMS にしようかなど、何にするか迷いますよね。
しかしこの考え方は少し違っているのではないかと思います。
CMS を選定する際に、まず行ってほしいのが「何のために CMS を導入するか、目的を考える」ことです。大体の CMS は PHP や、Perl というプログラミング言語で作られています。
やろうと思えばモジュールやプラグインを開発して何でも実現することができます。
しかし選定した「 CMS A 」では、実現したい目的のために多くの工数がかかるかもしれませんし、「 CMS B 」では基本機能だけで目的を実現できるかもしれません。
CMS を導入することで、何を実現したいか決まってもいないのに、WordPress にしようや、Drupal にしようというのは少し危険です。
そしてほとんどの制作会社は、自社が得意な CMS をできるだけ使おうとします。
例えば WordPress が得意な制作会社3社に見積もりを取ったとしても、似たような金額や、似たような CMS の仕様があがってくることでしょう。
これでは、その要件を実現するために、本当に必要な金額か、CMS の要件かどうかは分かりません。
ですので CMS 選定は、まず何をしたいのかの目的を明確化し、その後に、例えば WordPress が得意なA社、Drupal が得意なB社、a-blog CMS が得意なC社など、3社くらいで見積もりを取ることをオススメします。
[ CMS 選定の順序]
- CMS して何をしたいのか目的を考える
- Web 制作会社に見積もりをだす。
3 社で、3種類くらいの CMS になるように見積もりの依頼をだす。(例:A社に WordPress 、B 社に MT 、C社に Drupal など)
CMS を導入する目的と要件の洗い出し方
では実際に、CMS 導入するための目的と要件の洗い出し方を考えてみたいと思います。
まずは、現状のサイトで困っていること、もしくはこれから Web でやりたい要件を出していきます。
まずは現状の問題点を定義するのが良いかと思います。
<問題点(例)>
- 1つ記事を書くと関連して、更新するページが多くて工数が無駄
(新着記事一覧、RSS 、カテゴリページ、etc ...)
- 以前 CMS を導入したが、難しくて更新できない
↓ Why ?
Word を入力するような感覚でページを更新できると言われたが、全くできない。
- サイト回遊率が低い
- 記事を更新しても、お客にリーチできない
- 過去にライターが投稿した記事が炎上したことがあった。もう、あの辛い過去を消し去りたい。
- 商品ページがあるが、1000点以上の商品があり、ユーザーが商品を見つけにくい
- スマートフォンからのアクセスが増えたが、スマートフォン対応できていない
- 1人でサイトを更新していたが更新頻度が低いので、複数人で更新したい
現状の問題点に加え、欲しい機能等があればリストアップします。
- メルマガを発行したい
- CRM と連動して、ユーザーに情報を提供したい
上記でリストアップした内容が CMS を導入する際の要件となります。こちらを Web 制作会社に要件として提出します。
すると制作会社は問題に対して、改善するための具体的な方法を提案してくるでしょう。
下記がその例です。
問題1( Web 担当):
「過去にライターが投稿した記事が炎上したことがあった。もう、あの辛い過去を消し去りたい。」
解決案(制作会社):
CMS を導入することで、過去の事実を消し去ることはできません。
しかし今後このようなことが起こらないよう、記事の認証フローを導入します。
(問題点が、機能要件に変わりました)
- ライターが記事を書く(原稿で、承認待ち)
- Web マスターにメールで通知
- Web マスターが承認( Web 記事になる)
問題2( Web 担当):
Word を入力するような感覚でページを更新できると言われたが、全くできない。
解決案(制作会社):
WYSIWYG エディタでの更新をやめて、カスタムフィールドで対応しましょう。
例で問題点を2つ出しました。この機能要件を実現するために、初めてどの CMS が良いかが分かってくるはずです。
- CMS A
CMS:無料
プラグイン開発:200万円
- CMS B
CMS:100万円
プラグイン開発:なし
例えば、100万円する高額の CMS ですが、追加のプラグイン開発が無いので、実際には CMS A より安くすむこともあります。
3社から、CMS の要件が提出されますので、提案された機能要件をよく確認し、実際に自分たちがその CMS を使って更新できるかをイメージすると良いでしょう。
このようなフローを取ることで、CMS 選定が失敗することを少しでも軽減できるのではないでしょうか。
ちなみに、CMS のデザイン部分は、どの CMS も似たような感じに表現することができます。
デザインに関しては、CMS 独自に持っているテンプレートを使う場合は、大幅に工数を削減できますが、企業がオリジナルのデザインを適用する場合は、気にしなくても大丈夫です。
私が「この要件イケテルな」思った機能
ここからは、以前私が CMS を導入していたときに、「この機能イケテルな」と思っていたことを紹介いたします。問題点や、機能要件を洗い出す作業の参考にしていただければと思います。
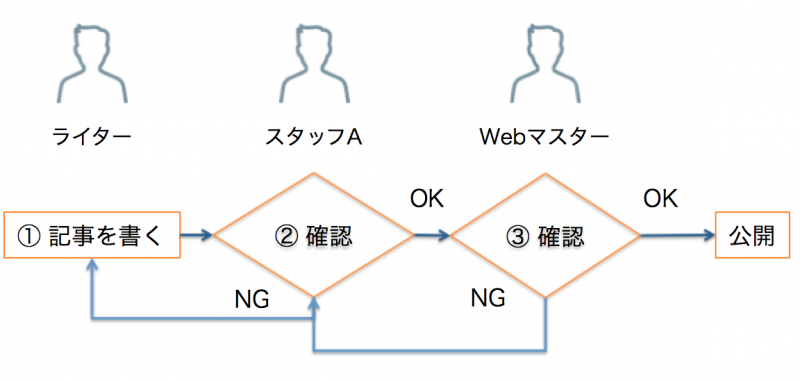
- 承認フローについて
ライターが記事を書いて保存すると、スタッフ A に通知が入ります。スタッフ A は記事を確認し、ライターに戻すか承認を行います。承認を行うと Web マスターに通知が入り、承認すると、記事が公開される仕組みです。

通知は CMS のみで通知されるのではなく、メールでの通知も合わせて行うと、確認もれが無くなるので、さらに良いかと思います。この承認ワークフローは様々なところで活用されています。
例えば、百貨店のサイトをイメージしてください。百貨店は様々なブランドが集まって一つの店舗となります。
一つひとつのブランドが記事を書いて、その記事を百貨店の Web 管理者が記事を承認するフローをとることで、安全に更新頻度の高いサイトを実現することができます。
百貨店以外にも、商店街、動物園、遊園地、商業施設など、複数人の担当者がいるようなサイトでは活用できそうです。
- コンテンツ管理について
Web サイトのコンテンツは、その会社の財産です。良質なコンテンツがこれからの Web サイトには欠かせないことでしょう。
しかし一度良質なコンテンツを書いたとしても、1年後、2年後も変わらず良質なコンテンツというわけではありません。必ず、どんな記事が公開されているか、リライトは必要ないか、リンクは切れていないかなど、定期的に確認する必要があります。
定期的に記事を確認するのに、手動で確認するのは骨が折れます。そこで CMS で、例えば1年間確認されていない記事の一覧が出力できるようになっていると、確認漏れを防ぐことができます。
(半年や、3年間など記事の種類によって確認したほうが良いタイミングが異なります)
上記例では、3年間確認されていない記事がリストアップされるよう組み込まれています。
この3年間確認されていない、記事を一旦開き、確認後「確認」のタイムスタンプを押すことで、また3年後に記事がリストアップされるような仕様です。CMS はデザインとコンテンツが分離されていますので、コンテンツをしっかりと管理しておくことで、次のサイトリニューアルのときにコンテンツはそのままで、見た目だけを変えることもできます。
- ページ作成について
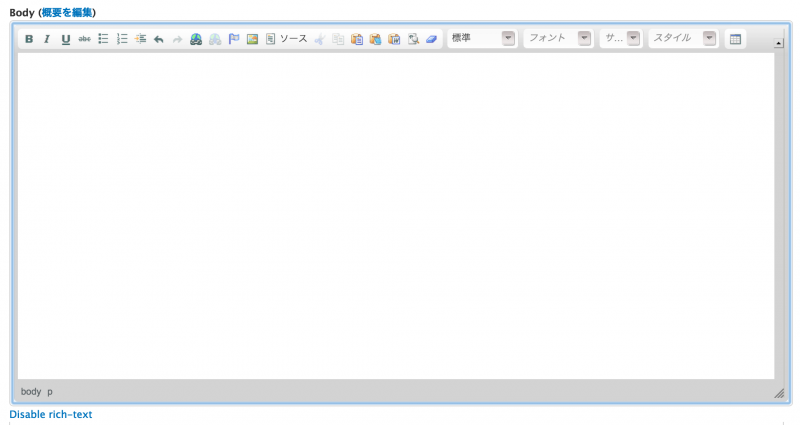
Microsoft Word のような感覚で記事を入力することができますと、制作会社に言われ「リッチテキストエディター( WYSIWYG editor )」を導入したことはありませんでしょうか。(下記のような入力画面)

実際にこちらの入力画面を操作した方は分かるかと思いますが、HTML の知識などが無く、こちらの画面を使ってページを更新するのは至難の業です。
HTML の知識が無い方がリッチテキストエディターを使うと下記のデメリットがあります。
<リッチテキストエディターのデメリット>
● 構造化マークアップが保ちにくい
● 各ページの見た目を統一しにくい
● リッチテキストエディターの癖を覚えないといけないですので、実施にサイトオーナーや、Web 担当者がリッチテキストエディターを使って Web サイトを更新するのは、オススメできません。
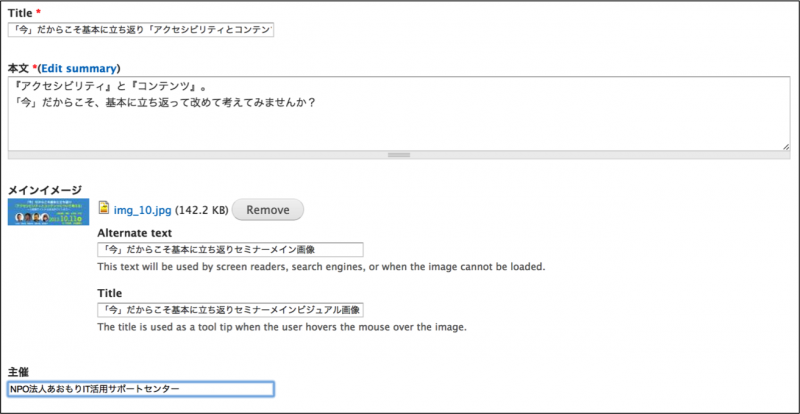
では、こちらの問題を解決するにはどうしたら良いか、それはカスタムフィールドを使いページを更新することです。カスタムフィールドについて、具体的に AOIT のページを使い説明させていただきます。
※ AOIT は、実際に私が制作した案件ではありません。例として紹介しており、裏でカスタムフィールドを使い更新しているかどうかについても分かりません。こちらの赤枠で囲まれたコンテンツを CMS で更新すると仮定します。

リッチテキストエディターを使う場合、下記のように編集を行います。
画面上方に配置されているボタンを使い、文字の装飾をしたり、画像を挿入したりします。操作するユーザーによって、文字の大きさや、見出しのタグなどの統一が難しくなってしまいます。
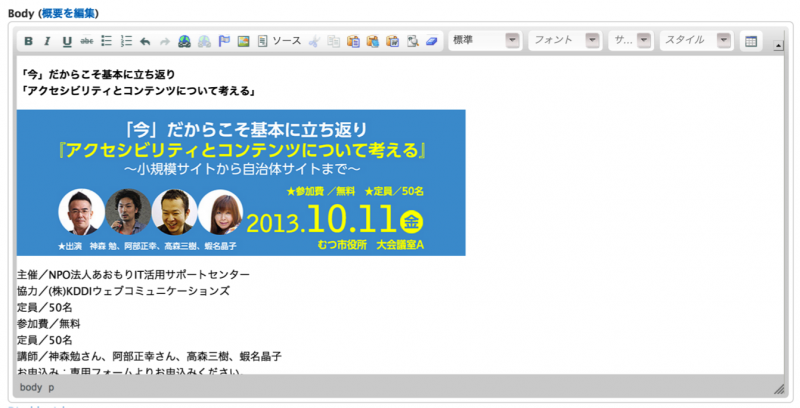
カスタムフィールドを使うことにより、下記のように編集することができます。
各項目ごとに、フィールドが分かれているので、各ページの見た目の統一や、意図しないデザイン崩れなどを防ぐことができます。
- 画像のリサイズについて
昨今 Web サイトを閲覧する端末の種類(スマートフォン、タブレットなど)が急増しています。パソコン以外の端末から Web サイトにアクセスすることは今後も増え続けることでしょう。その多種多様なデバイスに合わせて、ページレイアウトを変えるデザインが昨今人気のスタイルです。
画像に関しても、アクセスしている端末に合わせて、ファイルサイズを変更するのが良いでしょう。
しかし、記事を更新する際に、毎回、パソコン用の画像、スマートフォン用の画像、タブレット用の画像、一覧用の画像など、複数を用意するのは面倒です。これを CMS で、画像アップロード時に、複数のサイズが違う画像を用意することで、解決することができます。
このような画像生成などのルーチンワークは CMS に作業させるのがベストです。
- 今後の CMS について
今後の CMS や Web サイトは、どのようになっていくのでしょうか。一つはユーザーのためのサイトになっていくと考えられます。
(例1)ユーザーに合わせたコンテンツ設計
アクセスしてきているユーザーに合わせてコンテンツを分かりやすい場所に配置したり、検索結果が返ってくるなどの工夫をすることで、ユーザーにとって使いやすいページになります。
例えば、CPI スタッフブログは、Web 制作者向けの記事、Web 担当者向けの記事、CPI ユーザー向けの記事と、大きく分けて3つあります。
これを、Web 担当者がアクセスしてきた場合、プログラミング情報は優先度を低くくし、当記事などの優先度を高くすることでサイトの回遊率も上がり、見やすいページになります。(例2)ロケーションに合わせたコンテンツ設計
EC サイトにアクセスしてきたユーザーが居る場所の天気を調べ、雨だったら TOP に雨傘を出す、晴れだったら日傘を出すなどの工夫も考えられます。
また会社までの道順を調べるために、会社の地図を開くと、現在地から、その会社までの道順が載っていると便利ですよね。このようにロケーションと合わせることでも、ユーザーにとって使いやすい、見やすい Web サイトを構築することができます。
(例3)CRM と連動したコンテンツ設計
CRM 情報と連動し、ユーザーに合わせたコンテンツ設計を行うことも考えられます。
よくアクセスする商品や、コンテンツの優先度を上げて、ページに配置することで使い勝手の良いサイトとなります。よくアクセスするコンテンツや商品を Web サイトが学習する時代はすぐそこまで来ています。
まとめ
CMS を選定する上で、Web担当者は何をしたいのか「目的」をはっきりとすることが一番重要です。
その「目的」を、3社で CMS が3種類くらいになるように制作会社に要件を投げます。(例:WordPress が得意な A 社、MT が得意な B 社、Drupal が得意な C 社など)
制作会社からの提案書をしっかりと確認し、制作会社が提案した CMS で、「実際に自分たちが更新できるかをイメージ」してください。
この作業を行うことで、CMS 導入に失敗してしまう確率を軽減できるのではないでしょうか。
また上記で、CMS の目的の出し方や、私が個人的に良いなと思う機能をあげました。選定する際の一助にしていただけたら幸いです。




