
昨今のWebサイトには、CMSが導入されていることがほとんどではないでしょうか。
私の経験上、CMSを導入したがCMSのアップデートをしていないユーザーが多く存在しているように感じます。
Webサイトは、作るのが目的ではなく、Webサイトを運用し何らかの情報を発信することが目的です。
長くWebサイトを運用するためには、必ずCMSのアップデートをしてください。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
CMSをアップデートする理由
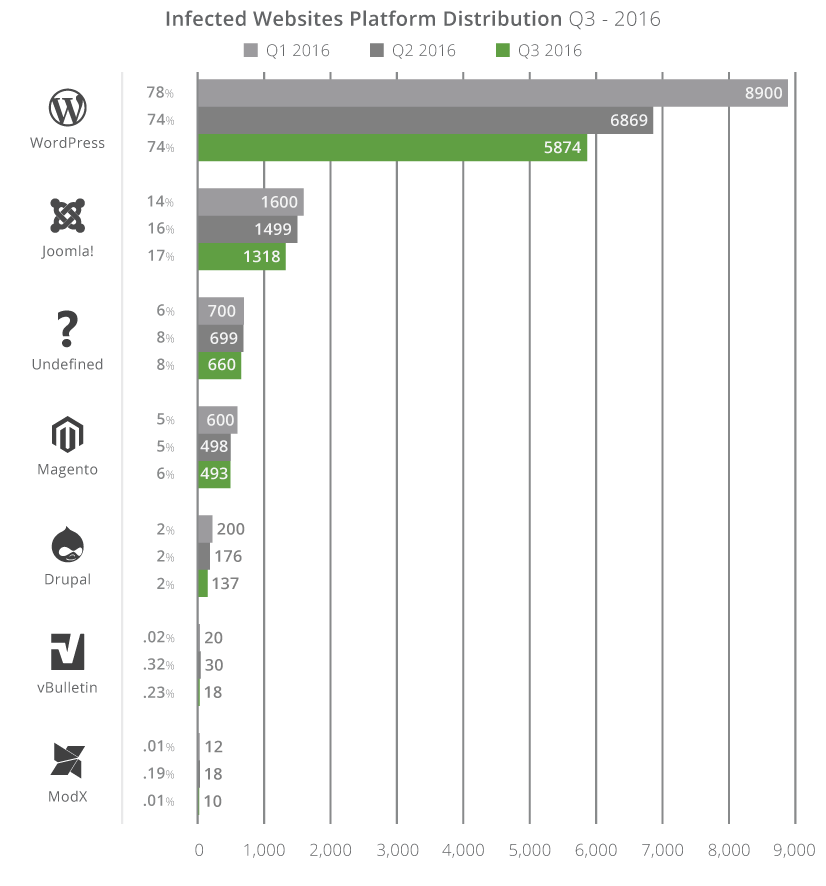
まずこちらの「Webサイトハッキングレポート 2016年 Q3」資料を参照ください。
Hacked Website Report – 2016/Q3 (引用)
こちらの資料は実際に攻撃を受けた8,000サイトを分析し、どのようなサイトがハッキングされているかを調査した資料です。
実際にアタックを受けたCMSはWordPressが74%、Joomla!が17%、Magentoが6%でした。

Hacked Website Report – 2016/Q3 (画像引用)
アタックを受けたCMSは古いバージョンのまま利用していた割合が多いと示されています。
またWordPressを掘り下げてみると、ハッキングに関与しているトップ3のプラグインは、Revslider、TimThumb、GravityFormsです。
これらのプラグインが導入されている場合は、すぐに最新版にアップデートした方が良いでしょう。
このレポートからも分かるとおり、CMSをアップデートせずに利用していると、ハッキングされるということを認識してください。
CMSをアップデートする
CMSのアップデートを運用に落とし込むと下記のような手順になります。
- 決められた期間(月に1度など)で、CMSのコア、プラグイン(モジュール)にセキュリティアップデートがないかチェックをします。
(アップデートが無い場合、バックアップを取得後作業完了)
- ステージング環境のセキュリティアップデート
2-1.ステージング環境のバックアップを取得後、CMSのアップデートを行います。
2-2.決められた基本項目に加え、アップデートしたプラグイン(モジュール)に関するテストを実施
2-3.問題がなければサイトオーナー(クライアント)に報告
2-4.サイトオーナーチェック
- プロダクション環境(本番環境)のアップデート
3-1. 本番環境のバックアップを取得し、CMSのアップデートを行います。
3-2. 決められた基本項目に加え、アップデートしたプラグイン(モジュール)に関するテストを実施
3-3. 問題がなければサイトオーナー(クライアント)に報告
3-4. クライアントに今回アップデートしたプログラムのバージョン、チェック項目をレポートし、作業完了
アップデートの流れは上記の通りですが、自分の失敗も含めて、いくつか注意事項を紹介させていただきます。
[注意事項]
- サイトの表示確認チェックは、事前にチェックする項目を共有する。
- アップデートを行う日時を共有する。
- アップデートの作業内容を事前に共有する。
- バックアップの保存先を定め共有する。
- CMSのチェックは一般ユーザーが閲覧する環境と同じで、CMSにログインしていないブラウザでチェックする。
- Webサイトの表示確認をする場合はブラウザのキャッシュを一旦削除する。
- アップデートしたプラグイン(モジュール)に関連した、動作確認する。
自動テストについて
品質を担保するためにテスト検証を自動化することも時には重要です。
例えば私がよく利用しているDrupal CMSでは、PHPUnit testsの実行や、BDDでおなじみのBehatを使いテストを行うことができます。
PHPUnit testsはDrupalと分離されていますが、下記のように全てのUnit testsを実行することができます。
cd core ../vendor/bin/phpunit --testsuite=unit
またBDDテスト用フレームワークのBehatを使うこともできます。
Unit testは疎結合されたメソッドの単体をテストしますが、Behatは実際のURLにアクセスし、期待のレスポンスが返ってくるかをテストします。
例えば記事が公開されていない状態で、一般ユーザーがアクセスしたら403エラーが返ってくるか、特定のAPIが正しくレスポンスを返すか、Webフォームが正しく動作するかなどのテストが自動化できます。
DrupalでBehatを動作させるのにとても素晴らしいドキュメントがありますので、興味ある方はこちらの記事を参考にしてみてください。
Drupal 8 に Drupal 向け Behat のスタンドアロンでの導入とシンプルなテストシナリオの作成 (引用)
Behatの簡単な使い方
Behat用のディレクトリを作成し、「composer.json」ファイルを作成します。
composer.json
{
"require": {
"drupal/drupal-extension": "~3.0",
"guzzlehttp/guzzle" : "^6.0@dev"
},
"config": {
"bin-dir": "bin/"
}
}
パッケージのインストール
$ composer install
「behat.yml」を作成しテスト環境を構築
default:
suites:
default:
contexts:
- FeatureContext
- Drupal\DrupalExtension\Context\DrupalContext
- Drupal\DrupalExtension\Context\MinkContext
- Drupal\DrupalExtension\Context\MessageContext
- Drupal\DrupalExtension\Context\DrushContext
extensions:
Behat\MinkExtension:
goutte: ~
selenium2: ~
base_url: http://drupal-8.dd:8083/ #ウェブサーバのアドレス
Drupal\DrupalExtension:
blackbox: ~
参照:https://behat-drupal-extension.readthedocs.io/en/3.1/localinstall.html
behatの初期化
$ bin/behat --init
テストシナリオを作成します「features/test.feature」ファイルを作成します。
@d8
@api
# Feature 名
Feature: Test Feature
# Scenario 名
Scenario: 未ログインで管理画面にアクセス
# シナリオの中身
Given I am not logged in
When I go to "http://drupal-8.dd:8083/admin"
Then I should get a 403 HTTP response
Scenario: Topページの表示を確認
When I go to "http://drupal-8.dd:8083"
Then I should get a 200 HTTP response
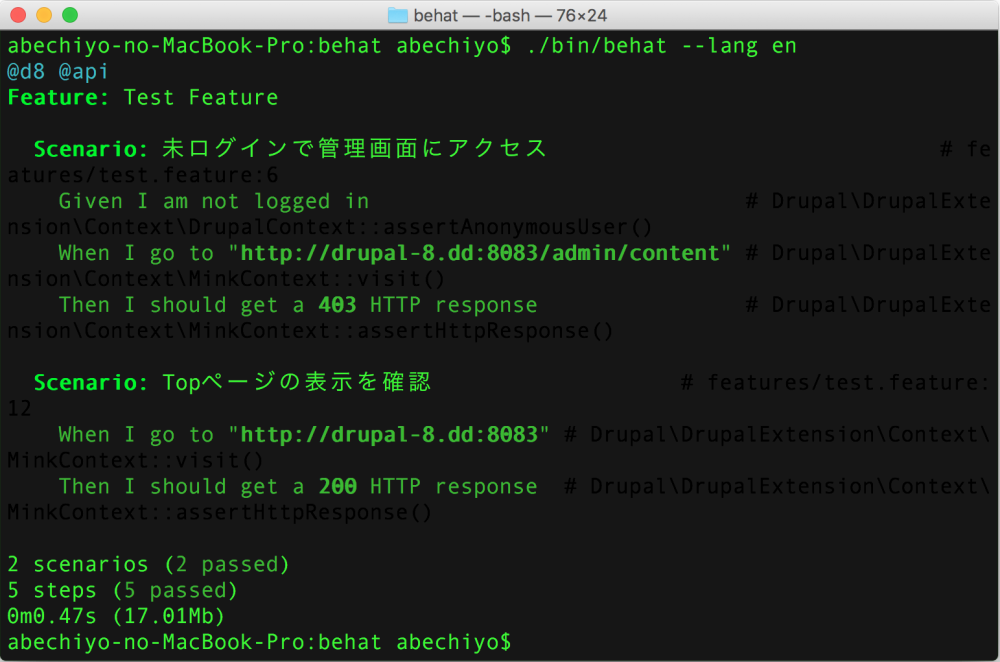
作成したシナリオを実行します。
$ bin/behat

これは簡単なテストですが、Drupalのドライバーを導入することで、ユーザーログインや、記事の作成、ユーザー作成などもテストすることができます。
さいごに
CMSを運用に落とし込んだときに、決められた期間(月に1度など)で、CMSのコア、プラグイン(モジュール)にセキュリティアップデートがないかチェックをしますが、理想を言うと、月に1度ではなく、常にチェックするのが理想です。しかし運用に落とし込むと工数(コスト)の問題から難しいのが現状です。
ですので、セキュリティを担保する上で、WAFを組み合わせることも重要です。レンタルサーバーを利用する場合は、WAFが標準搭載されている会社を選択するのが良いでしょう。
弊社が運用しているレンタルサーバーACE01もWAF標準搭載です。
また、CMSのアップデートや、追加開発にはステージング環境が必須です、レンタルサーバーACE01はステージング環境や、自動バックアップも標準で装備していますので、日々の運用を少しでも軽減したい方は、参考にしてみてください。
関連記事
知らないと怖いWebセキュリティと、CPIサーバーのWAF設定方法




