現在記事を書いているのは2015年6月です。今回の記事では少し未来のWebサイトについて書かせていただきます。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
皆さんこれからWebサイトはどのように変わっていくと思いますか?
色々と想像は広がるかと思いますが、少し未来のWebとして、こんな予想がされています。
自社のWebサイトで発信している情報をオープン化する。またはオープン化されたデータを自社のWebサイトに取り込んで活用するというシーンが増えつつあります。
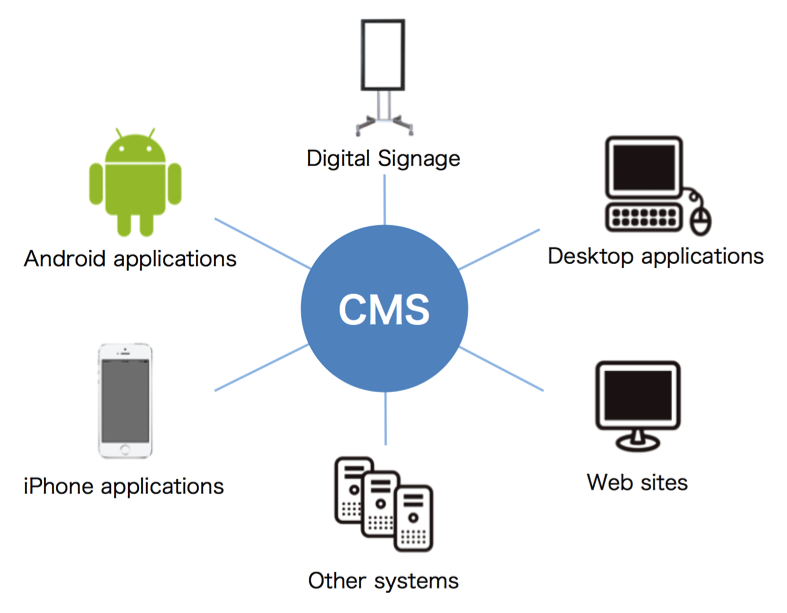
もう少しイメージしやすいように下図を元に掘り下げてみます。
例えばですが、図の中央にあるコンテンツマネージメントシステム(CMS)で入力したデータは現在、一つのWebサイトで利用することが前提で考えられ構築されています。しかし昨今では様々なシステム、様々なデバイスが存在します。その多様なシステムやデバイスでも同じデータを活用することが多くなってきました。
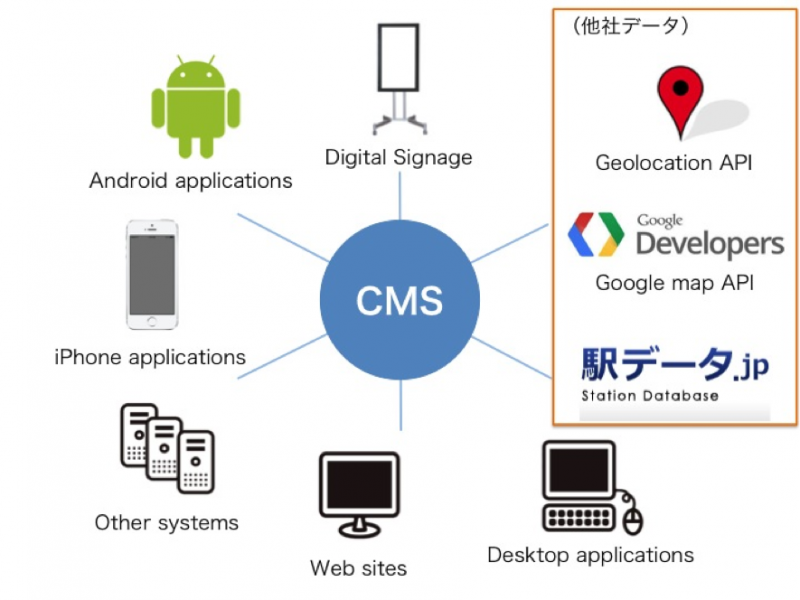
さらに自社のデータだけではなく、他社が公開しているデータを自社のサイトに取り込み活用するケースも増えてきています。
少し未来のWebとは
例えばECサイトがあったとします。アクセスしてきているユーザーの地域が雨だと分かったなら、ECサイト上に日傘を出すよりも、雨傘を出した方がより売れるでしょう。現在では位置情報と、その地域の天気データをAPIで取得することもできますので、そのようなサイトを構築することは可能です。

同じサイトでもアクセスしてきているユーザーの環境や、特性によってサイトが変化すると言うのは、少し未来のWebでは当たり前になっているかもしれませんね。
その他として、昨今では1社で、ECサイト、プロダクトサイト、コーポレートサイト、ブログなど様々なサイトを運営されているかと思います。それぞれで独自のデータやコンテンツを保有するのではなく、一度入力したコンテンツを他のメディアで使い回すことも今後増えていくと予想ができます。
少し前置きが長くなってしまいましたが、近い未来のWebでは、大きく分けて、他のメディア用に情報を発信するための技術と、情報を受け取るための技術の2つが必要となってきます。今回の記事では配信と受信ができる技術をご紹介いたします。
こららのWebを表現するために色々な手法はありますが、今回は下記の技術を紹介させていただきます。
データを配信するための技術:RESTful Web Service
データを受信するための技術:Webcomponents
RESTful Web Serviceとは
RESTの規約に従ったWebサービスで、HTTPメソッドを通じて、jsonや、xml形式でデータのやり取りを行うことです。(RESTに関しては細かい取り決めなどがありますが、ここでは割愛させていただきます。)
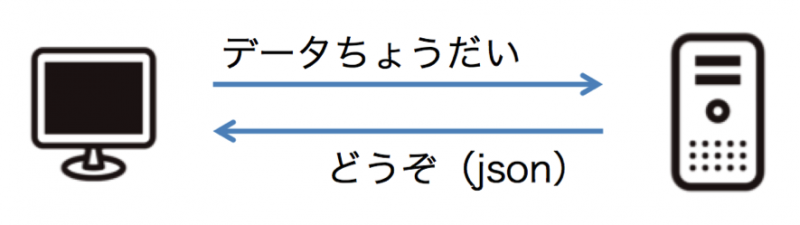
簡単に言うと、httpからRESTサーバーに対してデータを要求すると、json形式か、xml形式でデータが返えってくる仕組みです。
RESTful Web Serviceでデータを配信
今回はオープンソースCMSを土台にRESTful Web Serviceを構築します。今回使うCMSは当ブログでも利用していますDrupal CMSを使いますが、各CMSはRESTfulのモジュールがすでに出ていますのでそちらを使い、同様のことが実現可能です。
・ WordPress:WP REST API
・ Movable Type:Data API
・ Drupal:RESTful Web Service
・ Concrete5:REST API
- DrupalをWebサーバーにインストールします。
- RESTful Web Serviceモジュールをダウンロードし有効にします。
https://www.drupal.org/project/restws
- 一般ユーザーがアクセスできるように、アクセス権の設定を変更します。

- あとはURIを指定してデータを取得します。
http://example.com/<entity type name>/<entity id>.json
Entity typeには、nodeや、userを指定します。e.g )
http://example.com/node/1.json
http://example.com/node.json
http://example.com/user/1.json
- データが取得できます。
(RESTful Serviceよりjsonデータの受け取り)

簡単にRESTful Serviceを立ち上げることができました。
次の章で、受け取ったjsonデータをWebブラウザに表示します。
データを受け取る
REST Serviceから配信されたjson形式のデータを処理します。
処理の方法はフロントサイドで処理をするのであれば、JavaScriptのjson.parse()メソッドを使かったり、サーバーサイドで処理をするのであれば、PHPのjson_decode関数を使ったりして処理を行います。
今回は少し未来のWebサイトということで、Webcomponentsを使い処理したいと思います。
Webcomponentsとは、将来Web標準になるかもしれないと言われている技術です。
「Templates」、「Shadow Dom」、「Custom Elements」、「Imports」4つの技術の総称です。
2015年6月現在では、PolymerというJavaScriptのライブラリを使うことで、IEなどのブラウザでも対応することができます。
今回はPolymer1.0のiron-ajaxを使い、jsonデータを読み込んで表示を行います。
- Polymerのファイルをダウンロードします。
https://www.polymer-project.org/1.0/docs/start/getting-the-code.html
- ダウンロードし、展開すると、「webcomponents-lite.min.js」と「polymer.html」が梱包されていますので、このファイルを読み込みます。
<!—- polyfillファイル、モダンブラウザ以外に対応するためのファイル --> <script src=" webcomponents-lite.min.js"></script> <!—- polymerのコアファイル --> <link rel="import" href=" polymer.html">
link rel=”import”は見慣れないかもしれません。Webcomponents用のファイルを別ファイルに保存し、(Templates)そのファイルを読み込んで(Imports)います。
- 利用準備が出来ましたので、独自タグ(Custom Elements)を設定します。
<dom-module id="press-list"> <template> <h1>独自タグ「press-list」が生成されました</h1> </template> <script> Polymer({ is: 'press-list', }); </script> </dom-module>dom-moduleタグのidに指定した値が、オリジナルの独自タグとなります。
- iron-ajaxコンポーネントを使い、jsonデータを受け取ります。
下記URLより、コンポーネントをダウンロードし、読み込みます。
https://github.com/PolymerElements/iron-ajax<link rel="import" href="iron-ajax.html"> <iron-ajax auto url="http://demo380.secure.ne.jp/node.json" handle-as="json" last-response="{{ajaxResponse}}" ></iron-ajax>url=で指定したアドレスからjsonデータを受け取ります。受け取ったデータは、last-responseで指定したオブジェクトに代入されます。
- jsonデータを表示
itemsに受け取ったjsonデータの配列を指定することで、repeat処理が実行されます。
<template is="dom-repeat" items="{{ajaxResponse.list}}"> <div>Title: <span>{{item.title}}</span></div> <div>Body: <span>{{item.body.value}}</span></div> <hr><br> </template>
完成したファイルのソースコードはこちら
(index.html)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>test</title> <script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script> <link rel="import" href="my-element/press-list.html"> <link rel="import" href="my-element/header-style.html"> </head> <body> <header-style> <press-list></press-list> </header-style> </body> </html>
(herader-style.html)
<link rel="import" href="../bower_components/polymer/polymer.html">
<dom-module id="header-style">
<template>
<style>
h1{
color:#99f;
}
.container{
padding: 0 10px;
}
</style>
<div class="container">
<h1>iron-ajaxにてデータ取得</h1>
<!-- any children are rendered here -->
<content></content>
</div>
</template>
<script>
Polymer({
is: 'header-style',
ready: function() {
}
});
</script>
</dom-module>
(press-list.html)
<link rel="import" href="../bower_components/polymer/polymer.html">
<link rel="import" href="../bower_components/iron-ajax/iron-ajax.html">
<dom-module id="press-list">
<template>
<iron-ajax
auto
url="http://demo380.secure.ne.jp/node.json"
handle-as="json"
last-response="{{ajaxResponse}}"
></iron-ajax>
<template is="dom-repeat" items="{{ajaxResponse.list}}">
<div>Title: <span>{{item.title}}</span></div>
<div>Body: <span>{{item.body.value}}</span></div>
<hr><br>
</template>
</template>
<script>
Polymer({
is: 'press-list',
ready: function() {
}
});
</script>
</dom-module>
Webcomponents形式で書いたソースコードは、とても見やすくてCoolですよね。
まとめ
今回はRESTサーバーに「Drupal + RESTful Web Service」、データの受け取りに「polymer + iron-ajax」を利用しました。その他にも様々な組み合わせで自社データを公開する、公開されているデータを受けることができます。
これらの技術を使い、ユーザーに合わせた情報をWebサイトに表示を行うことは遠い未来の話ではなく、少し未来のWebサイトには当たり前になっているかもしれないですね。
Line@始めました!!
制作に関する情報、お得な情報を発信していますので、是非登録してください。