
「WordPress で投稿した記事に目次を入れたいけど、どうすればいいのだろう…?」
「記事に目次は必要?あるとどんな効果が期待できるの?」
このようにお悩みの方に、この記事では WordPress で目次を作る方法と、目次を設定するメリットを解説します。
また、目次を作るときに知っておきたい注意点もまとめましたので、ぜひ参考にしてください。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
WordPress で目次を作る基本的な方法
まずは、WordPress で目次を作る基本的な方法を紹介します。
次の3つの方法のどれかをお試しください。
- デフォルトの機能を利用する
- プラグインをインストールする
- HTMLで作る
それぞれの方法を解説します。
1.プラグインをインストールする
目次作成用のプラグインをインストールすれば簡単に作れます。まずは、プラグインで対応できないか考えてみてください。
おすすめは、「 Table Of Contents Plus 」か「 easy Table of Contents 」。設定も簡単で、WordPress 初心者でも扱いやすいでしょう。
プラグインをインストールする方法については、こちらの記事をお読みください。
2.HTMLで作る
HTML を記述して目次を作る方法もあります。
プラグインを使わないため、目次の項目を自分で自由に編集することができます。
しかし、HTML の知識が必要な点とコードを書く手間がかかってしまう点がデメリットとなります。
作成方法は、以下の通りです。
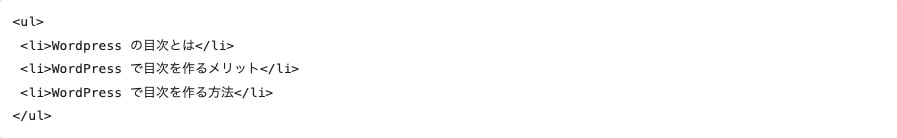
まず記事投稿画面でテキストエディタ( HTML の編集機能)を開き、画像のように <ul> タグと <li> タグを使って、リストを作りましょう。

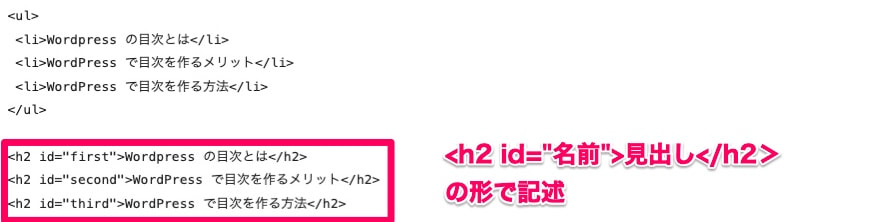
次に見出しを作り、それぞれに「 id=”名前”」を記述します。

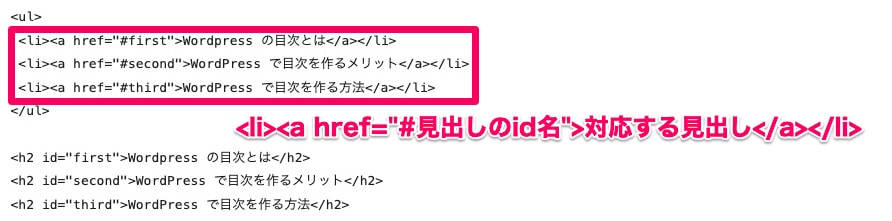
最後に、目次から各見出しへリンクするよう <li> タグに「 <a href=”#見出しのid名”</a> 」を記述してください。

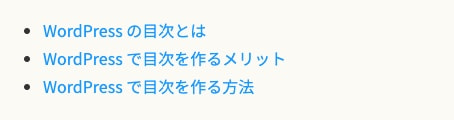
すると、以下のような見出しが完成します。

さらに CSS の書き方を学べば、見出しのデザインを変えることもできます。
3.デフォルトの機能を利用する
デザインテーマによっては、デフォルトで目次機能が備わっているケースがあります。
目次機能をオンにしておけば、プラグインをインストールしたり、HTML を記述しなくても自動で記事に目次が挿入されます。記事を作るたびに目次を設定する手間がかかりません。
目次機能の設定方法はテーマによって異なるため、管理画面から確認してみましょう。
また、目次の「表示」「非表示」を変更することもできます。後ほど解説しますが、おすすめは「表示」の状態にしておくことです。
おすすめは「プラグイン」か「テーマのデフォルト機能」
目次を作るなら「プラグイン」か「テーマのデフォルト機能」を使うのがおすすめです。
専門的な知識も、HTML を編集する必要もありません。簡単な操作で手軽に目次が作れます。
ただし、テーマのデフォルト機能で作った目次は、別のテーマに変えたことで消えてしまう場合があるので注意です。今後テーマを変える予定があるのならば、あらかじめプラグインを使った方が良いでしょう。
記事に目次を作るメリット
続いて、記事に目次を作るメリットを解説します。目次を作ることのメリットとしては、主に以下のものが挙げられるでしょう。
- 記事の内容を一覧できる
- ユーザーが読みたい場所にすぐ飛べる
- 検索結果に表示される場合がある
特に、目次があることで読者にとっての利便性が上がるため、基本的には目次を作るのがおすすめです。
それぞれのメリットについて、詳しく見ていきます。
記事の内容を一覧できる
目次があると、読者は記事を読み進めなくても内容を一覧できます。
これにより、読者の知りたい情報がその記事に書かれているかどうかがすぐに分かります。
インターネットで調べ物をする人は、情報をなるべく早く手に入れたいと考えている人が多いです。Web の記事を最初から最後まで読む人の割合も少ない傾向があります。
このような読者のニーズを考えると、目次があった方が利便性の高いサイトといえるでしょう。
Google はサービス利用者の利便性(ユーザビリティ)を重視していることを発表しています。
Google はいつでも、有益で関連性の高い情報をユーザーに提供することを目指しています。
引用:Google 検索の仕組み
このことから、Google は検索に表示するサイトについても利便性の高いものを上位に表示しているという見方が一般的です。つまり、サイトの利便性を高めることが SEO 対策につながる可能性があると考えられます。
読者が読みたい場所にすぐ飛べる
目次の項目が記事内の見出しとリンクしていると、読者は読みたい場所にすぐ飛ぶことができます。
先ほどの説明の通り、記事を最初から最後まで読んでくれる読者は多くありません。読者の多くが、記事の中で知りたい情報が手に入ったら離脱してしまいます。
読者のニーズを満たし、利便性の高いサイトにするには「記事の内容を一覧できて読みたい場所にすぐ飛べる目次」を作ることは効果的だといえるでしょう。
検索結果に表示される場合がある
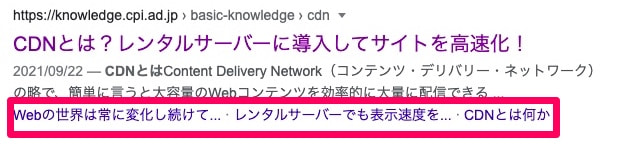
Google で検索すると、記事のタイトルだけでなく見出しも表示されることがあります。
下の画像のような検索結果を見たことはありませんか。

目次と各見出しへのリンクを設定することで、検索結果に見出しが表示されることがあります。
これにより読者の目に留まりやすくなり、クリック率やアクセス数のアップが期待できます。
目次を作るときの注意点
目次は読者の利便性を高められますが、注意点もあります。場合によっては目次が利便性を下げてしまったり、あまり効果を発揮しないことも。
目次を作るときは、以下の点を意識してみてください。
- 目次は長くしすぎない(H3まで表示するのがおすすめ)
- 目次は非表示にしない
- 目次だけで要点がわかるように見出しを書く
目次は長くしすぎない(h3まで表示するのがおすすめ)
目次は長くなりすぎないように注意してください。目次の項目が多いほど、読者は知りたい情報にピンポイントでたどり着きやすくなるでしょう。しかし、項目が増えるほど目次から知りたい情報を探す手間がかかってしまいます。利便性を高めるための目次が、逆に利便性を下げてしまう可能性があるのです。
目安として、見出しの h3 までを表示させるように設定してみてください。長くなり過ぎず、それでいて大体の記事の内容が分かる見出しになりやすいです。
h3 についても解説します。
h とは head の略で見出しをつけるタグのことです。一番大きな見出し(記事のタイトル)が h1、次に大きな見出しが h2 というように見出しの大きさごとに h6 まで順につけることができます。
本記事の場合、「目次は長くしすぎない」は h3 タグに該当します。
目次だけで要点が分かるように見出しを書く
目次とあわせて注意しておきたいのが、見出しの書き方です。目次を見れば記事の要点が分かるような書き方を意識してみてください。
例えば「 WordPressの特徴を初心者向けに解説する」記事を書いたとします。下の画像のような目次になると、読者に内容が伝わりやすいでしょう。

一つひとつの見出しが長すぎても、反対に短く簡潔すぎても、内容が伝わりにくい目次になりがちです。
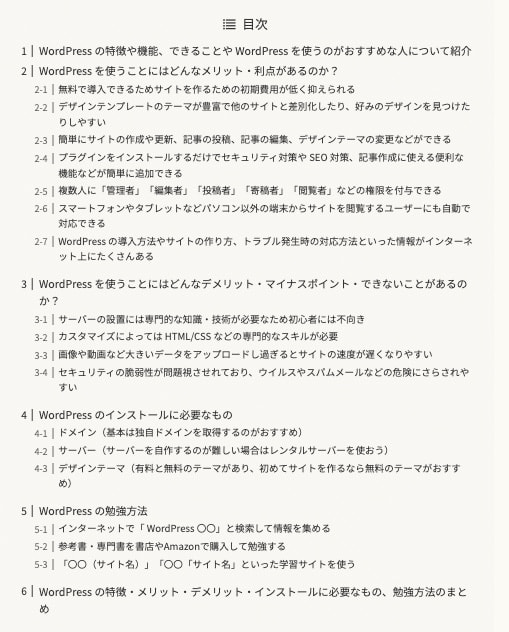
【見出しが長すぎる例】

キーワードを見出しにできるだけ含めようとすると、このような目次になってしまうことがあります。
確かに目次だけで内容は伝わるかもしれませんが、これだけの文字数だと、目次すら読みたくなくなってしまう読者も多いのではないでしょうか。
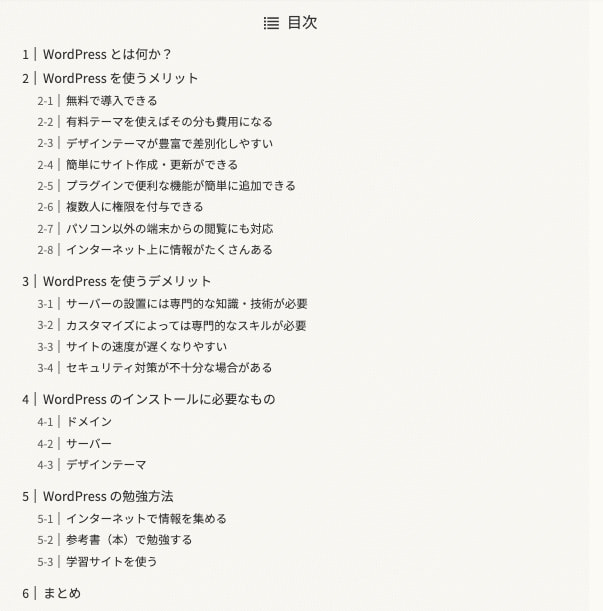
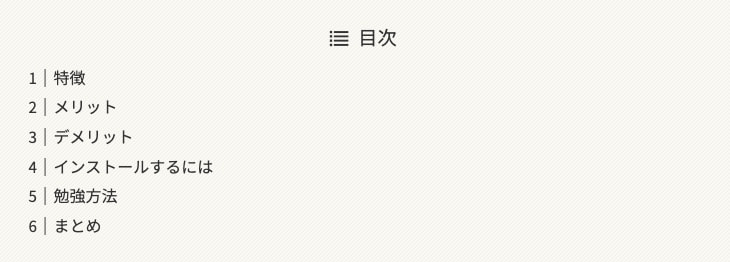
【見出しが短く簡潔すぎる例】

このような見出しでも、タイトルが「WordPress の特徴やメリット・デメリット、勉強方法などを解説」となっていれば、記事のどこにどんな内容が書かれているか分かるかもしれません。
しかし、4番目の見出しの「インストールするには」を見てください。この見出しでは「 WordPress をインストールする方法を紹介している」のか「 Wordpress のインストールに必要なものを紹介している」のかを判断するのは難しいでしょう。
見出しを簡潔にしすぎると、言葉足らずな印象を与えてしまう可能性があります。
記事が完成したら、テキストだけでなく目次も見直し、要点が伝わるかどうか確認することをおすすめします。
目次は表示した状態をデフォルトにする
目次は、表示した状態をデフォルトにするか、閉じた状態をデフォルトにするか設定できる場合があります。できれば表示した状態にしましょう。目次を閉じていると読者が目次を見逃してしまう可能性があります。
目次を作って読みやすい記事にしよう!
WordPress で作った記事に目次を挿入する方法と、メリット、注意点について解説しました。
目次があると記事の内容が一覧でき、読者にとって利便性が高いサイトになります。また目次から見出しへリンクしていると、ユーザーのニーズをさらに満たしやすくなるでしょう。
本記事で紹介した方法を参考に、記事に目次を作ってみてください。




