Flexboxとは、CSS Flexible Box Layout のことです。Flexboxを使うと複雑なレイアウト実装など、シンプルなコードで実現することができるようになります。
当ブログを読んでいただくことでFlexboxの使い方や特徴を学ぶことができます。
※ このドキュメントは2016年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 2016」を参照しています。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
記事を読んでいただくと
Flexboxを使い、レスポンシブ対応のフレーム作成の知識を得ることができます。

記事一覧
-
レスポンシブ用レイアウト作成(準備中)
対応ブラウザ
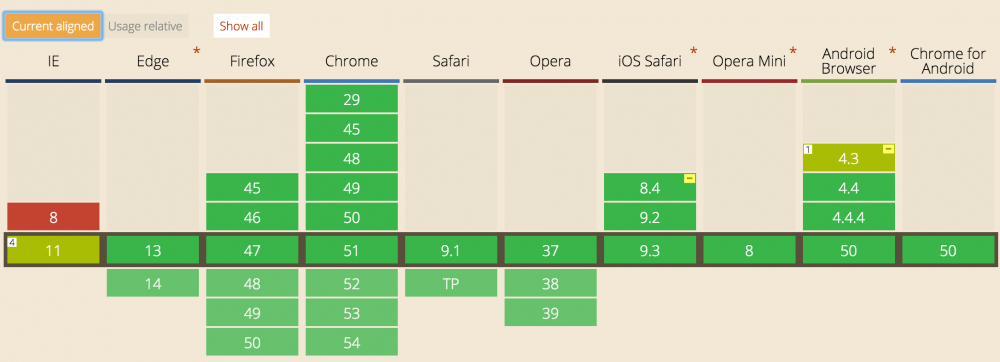
対応ブラウザですが、Can i useで検索すると分かりますが、IE10以降のブラウザであれば動作します。
IE8、9対応(Polyfill)
IE8、9の対応ですが、Flexibility(Polyfill)が公開されていますので、こちらを導入することで対応が可能です。
使い方
- flexibility.jsをロードする
<script src="flexibility.js"></script>
- flex-containerに対して -js-を指定します。
.flex-container{ -js-display: flex; }
使い方
具体的な使い方は、記事一覧のリンクを参照いただきたいのですが、当記事ではFlexboxのベーシックなコードを紹介いたします。
1. 「flex-container」の中に、Flex Itemの「flex-item1」「flex-item2」「flex-item3」を定義します。
<div class="flex-container">
<div class="flex-item1">
アイテム1
</div>
<div class="flex-item2">
アイテム2
</div>
<div class="flex-item3">
アイテム3
</div>
</div>
2 . flex-containerに「display: flex;」を指定します。
.flex-container{
display: flex;
}
3 . Flex Itemに、Flexboxの指定をします。
.flex-item1{
flex: 1;
}
.flex-item2{
flex: 3;
}
.flex-item3{
flex: 3;
}
flexプロパティは、「flex: 1 1 atuo;」のように指定することができます。
その他にも「flex: auto;」や、「flex: 1 0 300px;」など様々な指定ができます。
flexプロパティについては、他の記事で紹介しています。
今回使用した「flex : 1;」は横幅を空きスペースいっぱい使います。
以上、Flexboxのベーシックな使い方で、Flexboxを定義する「display:flex;」を大枠に指定し、Flex Itemに幅や折り返しなどの設定を行います。
では具体的な方法として、「左右中央寄せ」や、「Sticky Footer」などの作成方法を通じてFlexboxの使い方を見て行きます。