レスポンシブウェブデザインを構築すると、どうしても PC サイトと、スマートフォンサイトで、最終的に微調整が必要になります。
例えば「 H1 」のフォントサイズを、PC サイトでは40 pt、スマートフォンサイトでは24 pt のように微調整を行い、サイトを完成させます。
今回は、この画面サイズに合わせた微調整の方法を紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
メディアクエリを使ってPC サイト・モバイルサイトの微調整
微調整はメディアクエリを使い、CSSを切り分けます。
スタイルシートを読み込む方法
//767pxまでの画面サイズに適用 (max-midth) <link rel="stylesheet" href="xs.css" media="screen and (max-width:767px)"> //768px以上の画面サイズに適用(min-widht) <link rel="stylesheet" href="sm.css" media="screen and (min-width:768px)">
CSSに記述する方法
@media screen and (max-width:767px) {
/* 画面サイズが767px以下の場合読み込む */
h1 { font-size:24pt;}
}
@media screen and (min-width:768px){
/* 画面サイズが768px以上の場合読み込む */
h1 { font-size:40pt;}
}
ポイント解説
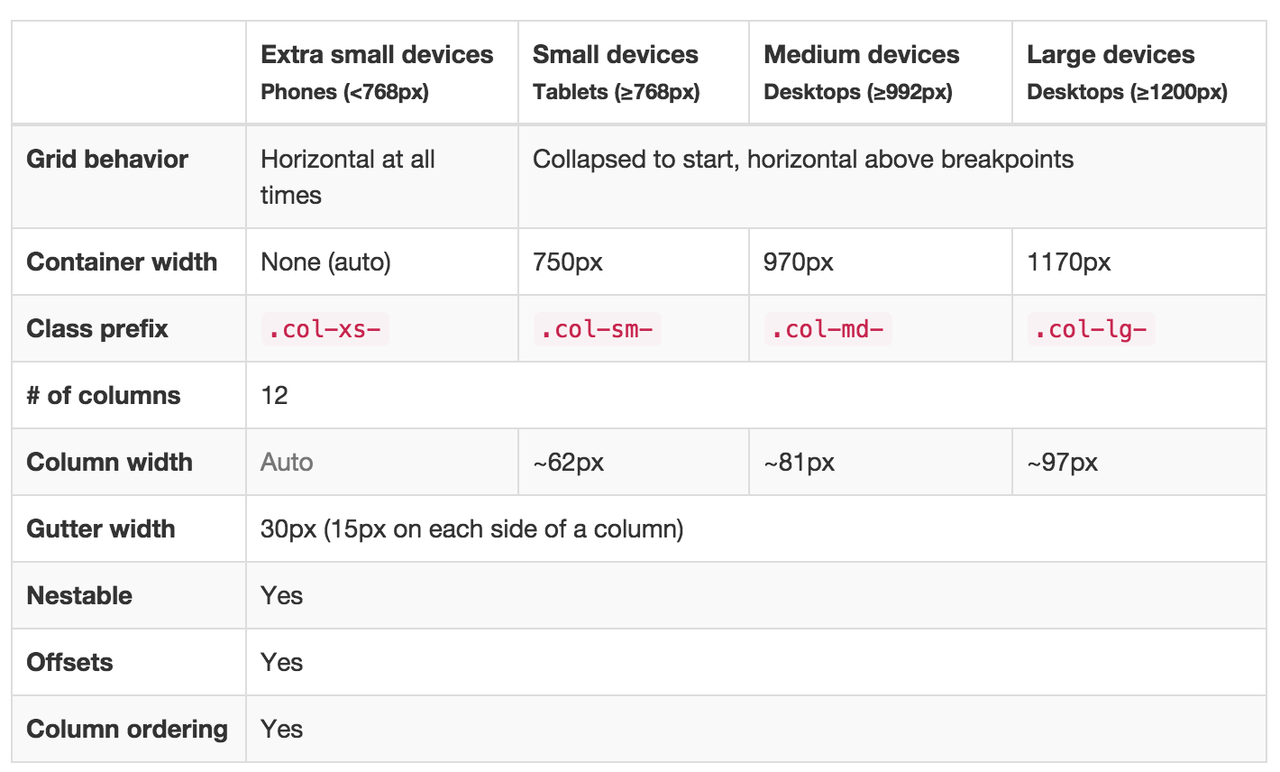
Bootstrap は4つのブレークポイントがあります。各画面サイズ(767 px 以下、768 px 以上、992 px 以上、1200 px 以上)に合わせてフォントサイズや、コンテントエリアの幅が変わります。

この4カ所のブレークポイントに合わせて、微調整を行うのも良いかと思いますが、4つの画面サイズで確認しなくてはいけなくなるので、多くの工数を要します。
私はよくスマホ用の調整(767 px 以下)と、PC 用の調整(767 px 以上)の2カ所で調整することが多いです。
そのためコードは、上記でも例として挙げたコードをよく使います。
@media screen and (max-width:767px) {
/* 画面サイズが767px以下の場合読み込む */
h1 { font-size:24pt;}
}
@media screen and (min-width:768px){
/* 画面サイズが768px以上の場合読み込む */
h1 { font-size:40pt;}
}
Bootstrapに関する記事を多数掲載
当サイトでは、本ページ以外にも Bootstrap に関するさまざまな記事を公開しています。
Bootstrap を使って Web サイトを作成する場合は、ぜひ本サイトをご参照ください。
参考となるページをいくつか紹介します。




