
パソコンだけでなくスマートフォンやタブレットでWebサイトを閲覧するのが当たり前となっている昨今、Webサイトのマルチデバイス対応が必須となっています。レスポンシブデザインを実装することで、マルチデバイス対応にかかる手間を削減することが可能です。
本記事では、レスポンシブデザインとは何か、どうすればレスポンシブデザインを実装できるかについて解説します。
目次
- レスポンシブデザインとは
- レスポンシブデザインのメリット
- レスポンシブデザインのデメリット
- レスポンシブデザインを実装する方法
- レスポンシブデザインで使用する基本のCSS
- レスポンシブデザインになっているか確認する方法
- Webサイトにレスポンシブデザインを実装しよう
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
レスポンシブデザインとは
レスポンシブデザインとは、Webサイトを閲覧するユーザーの端末の画面サイズに合わせて、Webサイトのデザインを最適化することです。
「レスポンシブ(responsive)」という言葉に「反応が良いさま」という意味があることを知っておくと、「画面のサイズに応じて反応する(表示が切り替わる)デザイン」とイメージしやすくなるのではないでしょうか。
当サイトも、パソコンで見た場合とスマートフォンで見た場合でデザインのレイアウトが異なります。

最近では、パソコンだけでなくスマートフォンからWebサイトにアクセスすることが当たり前となりました。iPadなどのタブレットからアクセスするユーザーもいるでしょう。そのため、Webサイトにはマルチデバイス対応が求められています。
さらに、レスポンシブデザインが求められる理由として、Googleが発表した「モバイルファーストインデックス(MFI:Mobile First Index)」の影響が挙げられます。
モバイルファーストインデックスとは、GoogleがWebサイトのコンテンツを評価するときに、これまでパソコン版の評価を軸にしていたのを、モバイル版を軸に方針転換したことです。モバイル版の評価が、インデックス登録のスピードや検索順位に大きく影響するようになったのです。
このような流れもあり、レスポンシブデザインを実装するWebサイトが増えてきています。
レスポンシブデザインのメリット
Webサイトをレスポンシブデザインに対応するメリットとして、以下の2つが挙げられます。
ページの編集・修正にかかる手間を減らせる
パソコン版とモバイル版で別々にページを作った場合、ページのデザインを編集する際にそれぞれのページで同じ作業をする必要があります。
一方、レスポンシブデザインを実装しているWebサイトなら、パソコン版とモバイル版でページが分かれていないので、1回の作業で両方のページの修正が完了します。
このようにページの編集・修正にかかる手間を減らすことが可能です。
モバイルファーストインデックスに対応できる
先ほど解説したGoogleのモバイルファーストインデックスに対応できる点も、レスポンシブデザインのメリットといえます。
モバイルファーストインデックスに対応していないWebサイトは、Googleからの評価が下がるという見方が一般的です。どんなWebサイトでもマルチデバイス対応が求められているといってもよいでしょう。
レスポンシブデザインを実装すれば、手軽にモバイルファーストインデックスへの対応が可能です。
レスポンシブデザインのデメリット
一方、Webサイトをレスポンシブデザインにするデメリットもあります。
端末ごとのデザインの変更には制限がある
レスポンシブデザインでは、パソコン版とモバイル版でデザインを大きく変更したり、コンテンツを別のものにしたりといった調整ができません。HTMLの表示をCSSによって変えているため、端末ごとのデザイン変更には限界があるのです。
そのため、もしパソコン版とモバイル版でデザインを全く別の仕様にしたい場合は、それぞれ専用のページを作ることをおすすめします。
ページ速度に影響が出る場合がある
また、レスポンシブデザインを実装するとCSSの量が増えるため、読み込みに時間がかかりページ速度に影響が出る可能性があります。
ページ速度が遅いことはユーザーにとってストレスであり、ページからの離脱率を高めるリスクとなります。レスポンシブデザインを実装したことであまりにもページ速度が遅くなってしまった場合は、PageSpeed Insights を使って改善策を見つけましょう。
レスポンシブデザインを実装する方法
ここからは、レスポンシブデザインを実装する方法を解説します。
以下の手順に沿って進めてください。
- HTMLファイルのヘッダー部分に meta viewport タグを記述する
- CSSにメディアクエリを記述する
HTMLファイルのヘッダー部分に meta viewport タグを記述する
まずは、HTMLファイルのヘッダー部分に以下のコード(meta viewport タグ)を記述します。※指定の方法はさまざまで、このコードは一例です。
<meta name="viewport" content="width=device-width,initial-scale=1.0″>
HTMLファイルで作成したWebサイトの場合は、すべてのHTMLファイルのヘッダー部分に記述してください。
WordPressで作ったWebサイトの場合は、header.phpなどの共通のテンプレートファイルに記述します。
ここで紹介した meta viewport タグを記述することで、以下のことが可能です。
- ユーザーが自社サイトにアクセスした際に、使っている端末の画面サイズなどの情報を取得する
- 取得した情報のうち、画面の横幅からパソコンかスマートフォンかを判断する
CSSにメディアクエリを記述する
次に、CSSにメディアクエリを記述することで、Webページが表示されたデバイスの画面サイズに適用するスタイルに切り替えることが可能です。
パソコン向けとモバイル向けに設定する場合、以下のコードをCSSに記述します。
パソコン向け
@media screen and (min-width: 481px) { }
ここではパソコン向けに、表示画面が481px以上を想定したコードを例として挙げています。
この数字は「ブレイクポイント」と呼ばれ、画面サイズが481pxになると指示内容が切り替わり、モバイル版のページからパソコン版のページに変更されます。ブレイクポイントは任意の数字に変更可能です。
{ }内には通常使用する CSS を記述します。
スマートフォン向け
@media screen and (max-width: 480px) { }
表示画面が480px以下を想定したコードです。パソコン向けのコードと同じくブレイクポイントは変更可能です。
{ }内には通常使用する CSS を記述します。
タブレット向けに表示画面を切り替える場合も、ここで紹介した2つのコードを応用してブレイクポイントを指定してください。
レスポンシブデザインで使用する基本のCSS
レスポンシブデザインを実装するにあたり、よく使うCSSについても解説します。
Webサイトに掲載した画像が、パソコンの画面では問題なく表示されていても、そのままの状態でスマートフォン表示に切り替えると小さすぎるというケースがあります。
この場合、先ほど解説したCSSに記述するスマートフォン向けのメディアクエリを、以下のように指定しましょう。
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}
これにより、スマートフォンの画面でのみ画像の横幅を100%にでき、画像が見やすくなります。
レスポンシブデザインになっているか確認する方法
レスポンシブデザインの実装が完了したら、うまく反映されているか確認してみましょう。
Google Chromeの検証機能で確認する方法
まず、Google Chromeの検証機能を使った確認方法を紹介します。
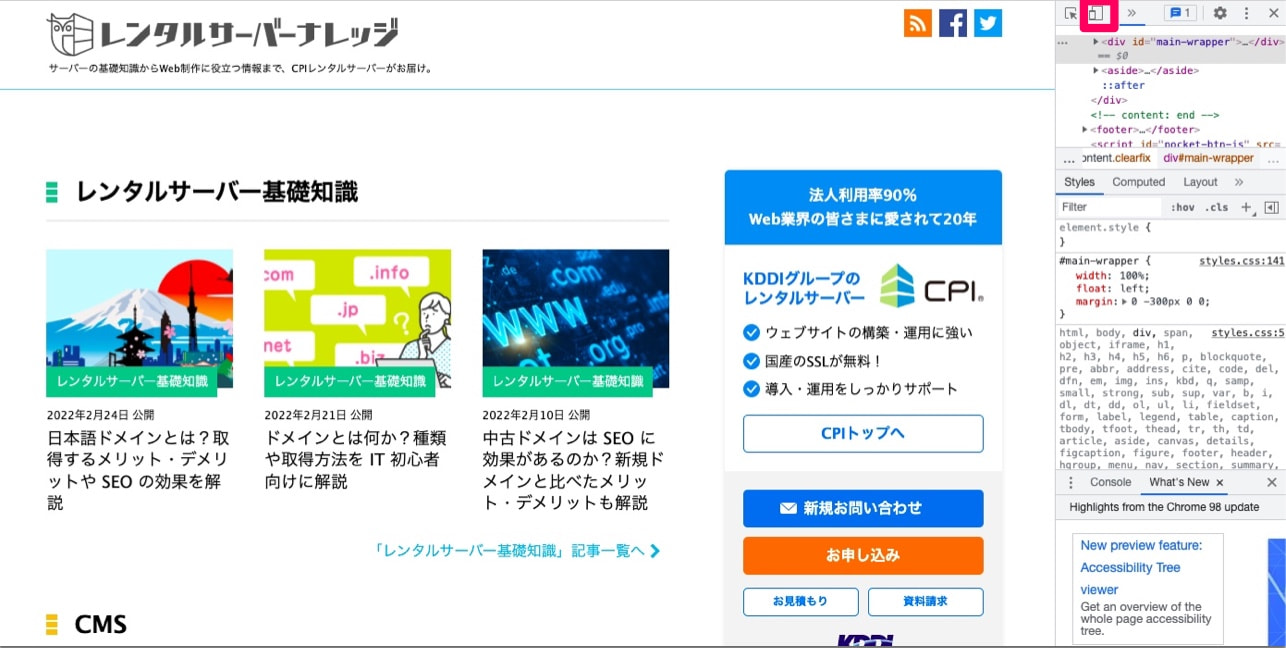
Google ChromeでWebサイトが表示された状態で、画面を右クリックしてください。以下の画像のような表示が出たら「検証」をクリックします。

画面の右側に「スマートフォンとタブレット」のアイコンがあるので、クリックすると、Webサイトがスマートフォンでの表示に切り替わります。

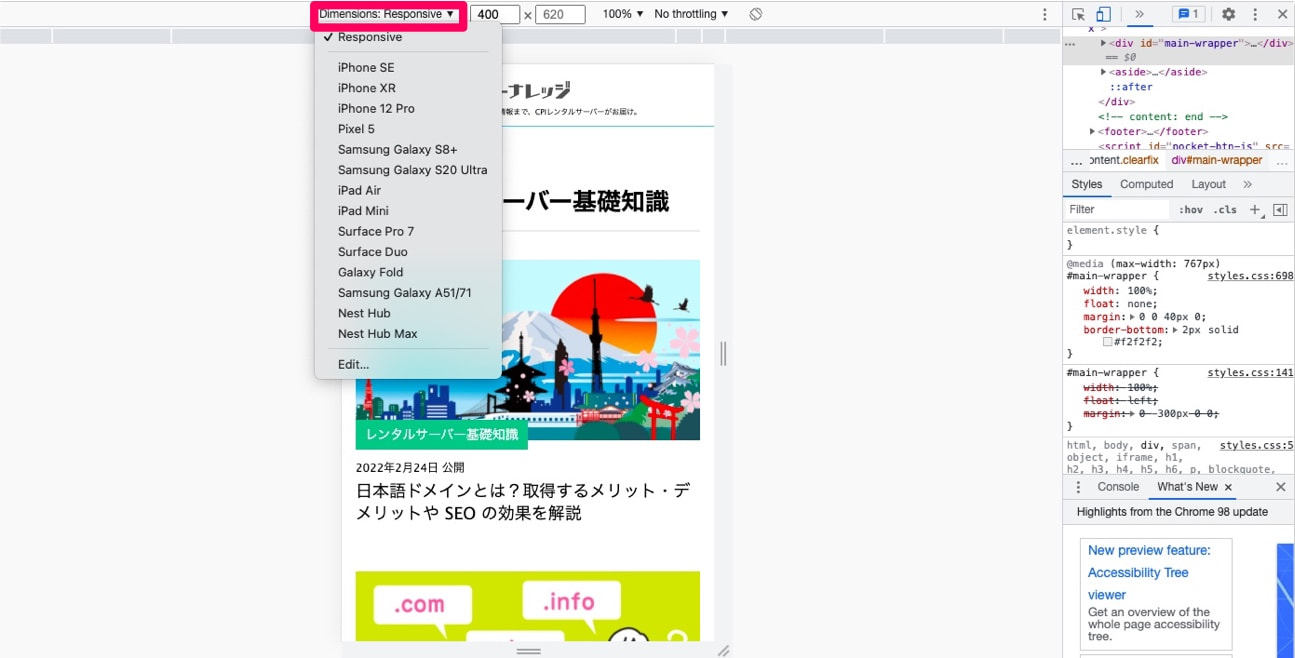
以下の画像のとおり、プルダウンから端末の種類を選ぶことができ、それぞれの画面で表示を確認することが可能です。

実際の端末で確認する方法
また、もし手元にパソコン以外の端末(スマートフォンやタブレット)などがあれば、それらの端末で実際に確認してみるのもいいでしょう。各端末に対応したWebデザインになっていれば、問題はありません。
Webサイトにレスポンシブデザインを実装しよう
スマートフォンやタブレットでインターネットを利用することが当たり前になり、Googleによるモバイルファーストインデックスが実施されたことで、Webサイトのマルチデバイス対応が必須となっています。
Webサイトを作成するときは、ぜひレスポンシブデザインを実装してみてください。デバイスごとにWebページを作る手間がなくなり、効率のよいWebサイト運用ができるでしょう。




