
「自分の Web サイト(ホームページ)を作りたいけど、どうすればできるのだろう…」
最近は Webサイトやブログ、ホームページ作成用のサービスが増え、IT に詳しくない方でも簡単に自分のサイトを持てるようになりました。
それでも、初めてサイトを作る場合、何から始めればいいのか分からず困ってしまいますよね。
本記事では、IT 初心者向けに Web サイトを作る基本的な方法を解説します。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
Web サイト作成前の準備
いきなり Web サイトの作成に入るのではなく、まずは準備から始めましょう。
この準備をやらないと、どんなサイトを作るのかがはっきりせず、作業に時間がかかってしまいます。
準備は、次の3ステップで進めていくのが基本です。
- Web サイトを運用する目的を決める
- Web サイトの内容を考える
- Web サイトの構造を大まかに決める
それぞれ解説します。
1. Webサイトを運用する目的を決める
最初のステップは、Web サイトを運用する目的を決めることです。Web サイトと一言でいっても、運用する目的によってサイトの構造や内容、作成に使うツールなどが変わってきます。
例えば、日記や趣味を発信する個人ブログを作りたいのであれば、無料ブログサービスの機能だけでも十分対応できるでしょう。
あるいは、自分が経営するお店のホームページを作りたい場合、ホームページからお店の予約や商品の購入ができる機能を持たせる必要があるかもしれません。このようなケースでは無料ブログサービスだと対応できない可能性があります。
Web サイトの目的は、今後のステップの土台となる大切な要素です。「なんとなく作ってみたい」ではなく、できるだけ具体的な目的を決めてください。
目的の例
- 日記や自分の趣味を発信するブログにする
- 自分のお店のホームページにする
- 自分が所属している社会人サークルの情報発信に使う
2. Webサイトの内容を考える
次に、作った Web サイトにどのようなコンテンツを掲載するか考えます。ステップ1で決めた目的を達成するには、どのような内容のサイトにすればいいのか、少し細かく考えてみましょう。
例えば、あなたが所属している社会人サークルの情報発信サイトを作るとします。この場合、次のようなコンテンツを掲載すると、ユーザーにどんなサークルなのか理解してもらいやすく、入会も促せると思われます。
- サークルの名前
- 在籍者の人数
- 在籍者の平均年齢
- 活動内容(活動日記・最近のニュース)
- 活動日
- 活動場所
- どんな人に参加してほしいか
- 参加者の声(感想)
- サークルのルール
など。
もしアフィリエイトサイトを作りたいのであれば、次のような内容があると売上につながりやすいと考えられます。
- 運営者のプロフィール
- 商品・サービスの紹介記事
- 関連する商品・サービスの一覧
- 紹介した商品・サービスを購入した人の声(感想)
- 紹介した商品・サービス購入ページへのリンク
など。
また、Web サイトのターゲットを明らかにするのも、コンテンツを決めるのに役立ちます。なぜなら、ユーザーが明確なほど、そのユーザーが求めるコンテンツも想像しやすくなるからです。
サイトと、そのユーザーに合わせたコンテンツの例
- アフィリエイトサイトのユーザー→運営者のプロフィールを詳しく書いてサイトの信頼性を高め、購入を促す
- 自分の日記を読む友人や家族→自分のプロフィールは簡単にまとめ、写真などを多く盛り込む
- 日本語が分からない海外の人向けのサイト→英語で記事を書いたり、サイトに翻訳機能を持たせたりする
個人で運用するサイトならば、最初から完璧な形を目指す必要はありません。Web サイトは公開してからでも内容の追加・削除が自由にできます。
「運用していくうちに必要な内容・不要な内容が出てきたら対応する」くらいの気持ちで、サクサク決めると良いでしょう。
3. Webサイトの構造を大まかに決める
Web サイトの内容が決まったら、構造に移ります。構造を決めるとは、Web サイトのどの場所にどんな内容を載せるのか決めるということです。
サイトの構造は、掲載するコンテンツを大・中・小のカテゴリーに分けて考えることをおすすめします。
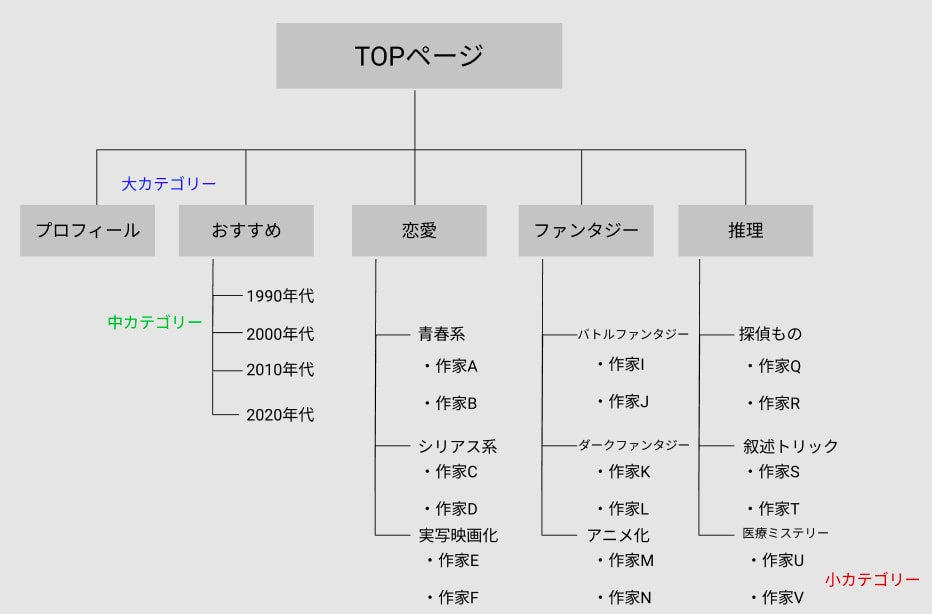
実際に図解で見た方が分かりやすいでしょう。ここでは「小説の紹介サイト」を例に、構造を作成してみました。

このような図を作って、構造を決めてみてください。
画像は『 figma 』というツールを使って作成しましたが、時間がかかりそうであれば紙に手書きしても構いません。
構造は上から見ていきます。まずトップページから「大カテゴリー」へリンクできるように設定します。大カテゴリーとして「サイト運営者のプロフィール」「運営者のおすすめ小説」「小説のカテゴリー」を作成しました。
「運営者のおすすめ小説」を「中カテゴリー」として年代別に、「小説のカテゴリー」を細かいジャンルに区分け。さらに「小カテゴリー」として作家別に分類するという構造になっています。
例えば「とにかく推理小説のおすすめが知りたい」というユーザーは、大カテゴリーの「推理」からコンテンツを一覧すれば、お目当ての作品にたどり着きやすくなるでしょう。
また「ファンタジー小説の中でもダークファンタジーを読みたい」というユーザーは、大カテゴリーの「ファンタジー」から、中カテゴリーの「ダークファンタジー」をクリックすれば、探しやすいはずです。
このように大・中・小カテゴリーに分類していくと、ユーザーが利用しやすい Web サイトになっていきます。
Web サイトを作る4つの方法
Web サイトを作成する前に準備することがわかったら、実際にサイトを作成する方法を見ていきましょう。
本記事では、次の4つの方法を説明します。
- HTML/CSS でイチから作る
- CMS (コンテンツマネジメントサービス)を利用する
- ブログサービスや Web サイト作成ツールを利用する
- Web サイト制作の会社に依頼する
それぞれのメリット・デメリットを理解した上で、あなたの目的やスキルに合った方法をお選びください。
HTML/CSS でイチから作る
まず、HTML/CSS を使って作成する方法を紹介します。
HTML とは「ここからここまでが見出し」「ここからここまではリスト」などをコンピュータに指示する言語のことです(マークアップ言語と呼ばれます)。
また、CSS とは Web ページの見た目を整える言語のことを意味します(スタイルシート言語と呼ばれます)。
この2つの言語を使って、Web サイトをイチから作ることが可能です。
HTML/CSS を記述するときは、テキストエディタがあるとやりやすいので、ダウンロードします。パソコンに備わっているメモ帳を使ってもできますが、テキストエディタの方がさまざまな機能があって、記述が楽になるのでおすすめです。
まず HTML で Web サイトの骨組みや文章を作成します。次に CSS で見栄えを整えていくというのが主な流れです。
HTML ファイルが完成したら、ドメインとサーバーを取得してインターネット上に公開します。
ドメインについてはこちらの記事で解説しています。
ドメインとは何か?種類や取得方法を IT 初心者向けに解説
この方法は HTML/CSS の知識が必要なため、上級者向けです。もし HTML/CSS を使うのが難しければ、次以降に紹介する方法をお試しください。
CMS (コンテンツマネジメントサービス)を利用する
CMS (コンテンツマネジメントサービス)とは、Web サイトに使われているテキストや画像、デザインといったデータを一括で保存・管理するシステムのことです。
「 WordPress 」という言葉を聞いたことはないでしょうか。WordPress は世界で最も利用されている CMS であり、Web サイトやブログを作成できるソフトウェアです。
CMS についてはこちらの記事で解説しています。
CMS とは?特徴や種類、導入するメリットを IT 初心者向けに解説
CMS にはさまざまな種類がありますが、IT 初心者におすすめなのはやはり WordPress 。ドメインとサーバーを用意し、WordPress をインストールすれば利用できるため、構築は簡単です。
また、WordPress の管理画面から購入・ダウンロードできるデザインテンプレートを使えば、知識がなくてもレベルの高いサイトデザインが実現できます。
サイトの機能はプラグイン(拡張機能)をインストールするだけで追加できる場合が多いため、HTML/CSS を編集しなくて済むことも初心者におすすめな理由です。
WordPress に興味がある方は、こちらの記事もお読みください。 WordPress とは何か、どんな機能があるのかを徹底解説しています。
WordPress とは?メリット・デメリットや導入時に注意すべきポイントを徹底解説
ブログサービスや Web サイト作成ツールを利用する
「 note 」や「はてなブログ」といったブログサービスを使ってサイトを作る方法もあります。これらは基本無料で使えるため、コストを下げたい場合や、個人のブログとして運用したい場合などにおすすめです。
サービスに登録するだけですぐに自分のサイトが持て、使えるようになるのもメリットと言えるでしょう。
あるいは Web サイト作成ツールを使うのも方法の1つです。例えば「 STUDIO 」というツールは、HTML/CSS を使わなくても視覚的に Web サイト作成が可能です。「文章を入れたい位置にテキストを打ち込む」「ボタンを作りたい場所にレクタングル(長四角形)を置く」といった操作で、まるでパズルを組み立てるかのように作業を進められます。
こういったサービス・ツールを利用すればWeb サイト作成の知識がなくても運用を始められます。ただし、できること(機能)に制限があるため、思い通りのサイトができない可能性も。複雑な機能を持たせたい場合などは注意が必要です。
Web サイト制作の会社に依頼する
「どうしても自分で Web サイトを作るのは難しい」と感じる方は、Webサイト 制作の会社に依頼するのが良いでしょう。
サイトの目的や内容、構成などを伝えられれば、それらをもとに制作会社が作成してくれます。完成までは制作会社と打ち合わせを続けていくことになると思いますが、Web サイトの知識がなくても理想系に近いサイトが手に入る可能性が高いです。
注意点としては、Web サイトを自作するのに比べて費用が高くなるケースが多いことが挙げられます。コストが気になる方は、まず自分で作れないか試してみてください。
IT 初心者は CMS かブログサービス・作成ツールを使うのがおすすめ
IT 初心者におすすめな Web サイト作成の方法は、
- CMS を利用する
- ブログサービス・作成ツールを利用する
この2つです。
HTML/CSS など専門的な知識がなくてもサイトが作れ、費用も抑えられることから、まずはこの2つのどちらかでできないか検討してみてください。
例えば、WordPress を使えばクオリティの高いサイトを作成することも可能です。また個人のブログを作るのであれば、ブログサービスを使った方がより簡単に、素早く始められるでしょう。
「 WordPress 」をおすすめする理由
「 CMS (コンテンツマネジメントサービス)を利用する」の項目で少し触れた通り、WordPress を使って Web サイトを作るのもおすすめです。
「 WordPress ってなんだか難しそう」と思いますよね。確かに、最初は操作に戸惑うかもしれませんが、実はそれほど難しくはありません。WordPress は IT 初心者でも問題なく使いこなせるソフトウェアです。
また、WordPress には IT 初心者にやさしい特徴がたくさんあります。ここでは代表的なものを4つ紹介します。
- Web サイトの更新・記事の投稿が簡単
- デザインテーマ・拡張機能(プラグイン)が豊富
- スマートフォン・タブレットからの閲覧にも対応
- インターネット上に情報が豊富
Web サイトの更新・記事の投稿が簡単
WordPress は、Web サイトの更新や編集、記事の投稿がとても簡単です。文章を入力するにしても、画像を差し込むにしても、操作方法は視覚的に理解できます。複雑なソースコードを編集する必要は基本的にありません。
更新頻度の高いサイトを作る場合は、サイト管理を効率化できるため、このメリットが大きな効果を発揮するでしょう。
デザインテーマ・拡張機能(プラグイン)が豊富
WordPressで作成したサイトは、デザインテンプレートをインストールすることで本格的なデザインを実現できます。テンプレートの種類はとても多いため、好みのデザインがきっと見つかるはずです。
また WordPress にはプラグイン(拡張機能)と呼ばれるものがあります。これを利用することでサイトに追加機能を持たせることや、セキュリティの強化、 SEO 対策も可能です。
プラグインは WordPress の管理画面からボタンひとつでインストールできます。
スマートフォン・タブレットからの閲覧にも対応
WordPress で作成した Web サイトは、スマートフォンやタブレットからの閲覧にも対応できます。ユーザーが使っている端末に合わせてページを自動で PC 用、スマートフォン用、タブレット用に切り替えてくれるのです。
従って、運用者がそれぞれのページを作る必要はありません。
インターネット上に情報が豊富
WordPress に関する情報はインターネット上にたくさんあります。もしトラブルが起きても、大抵はインターネットで原因を調べることで解決策が見つかるでしょう。
他の CMS と比較して情報が多いことも、WordPress をおすすめする理由です。
目的に合った Webサイトの作成方法を選ぼう!
なぜ Web サイトを作りたいのか、目的をはっきりさせると最適な作成方法を選びやすくなります。また、あなた自身の IT スキルと照らし合わせて検討することも大切です。
おすすめは WordPress を使うこと。当サイトでは WordPress に関する情報も発信していますので、参考にしながらぜひチャレンジしてみてください。




