
前回の記事では、WordPress に標準搭載されている『 WP REST API 』の使用方法と、『 WP REST API 』の post エンドポイントを使ってブログの内容を取得する方法についてご紹介しました。
▼WordPress『 WP REST API 』#1 ブログを他のサイトに埋め込む方法
今回は『 WP REST API 』に用意されているカスタムエンドポイント機能を使って、より使いやすいオリジナルのエンドポイントを追加して、思いどおりの情報を取得する方法をご紹介いたします。
エンドポイントの追加を行ってみることで、『 WP REST API 』が WordPress の内部でどのような動きをしているのかより深く理解することができます。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
1. 『 WP REST API 』のカスタムエンドポイント機能について
『 WP REST API 』にはさまざまなエンドポイントがはじめから用意されていますが、それらのエンドポイントだけでは欲しい情報が得られないことがあります。
そういった場合に、オリジナルのエンドポイントを追加して「どのテーブルからどういう値を取得するか」などの処理を自由に実装できるカスタムエンドポイント機能が用意されています。
WordPress と他のシステムを連携させるために『 WP REST API 』が用いられることが多いです。しかし、そのような場合にカスタムエンドポイント機能でエンドポイントを自作すれば、連携先のシステムのデータ形式に合わせて実行結果を自由に整形できるのでとても便利です。
また、カスタムエンドポイント機能が役に立つのはデータを参照する場合だけではありません。
『 WP REST API 』を通して複雑な処理(~~の場合は登録、~~の場合は削除など)を行いたい場合に、オリジナルのエンドポイントを作れば一度の呼び出しで全ての処理が完結します。
次章では実際に「ユーザーの一覧とそのユーザーが投稿した記事の一覧を取得する」という機能のエンドポイントを WordPress に追加してみます。
2. WordPress にエンドポイントを追加する
オリジナルのエンドポイントを作成するために、WordPress で現在適用しているテーマの functions.php に、追加するエンドポイントの「 URL の定義」と「実行する処理」を追加していきます。
2.1 エンドポイントの URL を定義する
まずエンドポイントを実行するための URL を定義します。
ここで定義するのは(投稿を取得するエンドポイントの場合)/wp-json/wp/v2/postsの「 /wp/v2/posts 」にあたる部分です。
functions.php に以下の内容を追加してください。
functions.php
/* ================================ *
WP REST APIのオリジナルエンドポイント追加
* ================================ */
function add_rest_original_endpoint(){
//エンドポイントを登録
register_rest_route( 'wp/custom', '/posts_by_users', array(
'methods' => 'GET',
//エンドポイントにアクセスした際に実行される関数
'callback' => 'get_posts_by_users',
));
}
add_action('rest_api_init', 'add_rest_original_endpoint');
register_rest_route 関数の第一引数「 wp/custom 」と第二引数「 /posts_by_users 」がエンドポイントのURLになります。
今回作成するエンドポイントの URL は
< WordPress のトップページ>/wp-son/wp/custom/posts_by_users
となります。
register_rest_route 関数の第三引数に指定した配列の属性 'callback' に、エンドポイントにアクセスした際に実行される関数名 ( get_posts_by_user )を文字列で指定します。
2.2 処理を実装する
2.1でコールバック先に指定した get_posts_by_user 関数を作成して、処理の内容を実装していきます。
処理の内容は2.1と同じく functions.php に追加していきます。
functions.php
function get_posts_by_users() {
$args = array(
orderby => 'ID',
order => 'ASC',
//ユーザー20人分のデータを上限とする
number => 20,
);
//ユーザーの一覧を取得する
$users = get_users( $args );
$result = array();
if( $users ) {
//ユーザーの件数分処理
foreach( $users as $user ) {
$postargs = array(
author => $user->ID,
numberpost => -1
);
//ユーザーが投稿したブログを全件取得する
$post_list = get_posts($postargs);
$post_results = array();
//取得したブログの件数分処理
foreach( $post_list as $tmppost ){
//戻り値用にタイトルとURLだけを抜き出す
array_push( $post_results, array(
title => $tmppost->post_title,
url => get_permalink( $tmppost->ID )
));
}
//データを戻り値用配列に追加する
array_push( $result, array(
//ユーザーID
user_id => $user->ID,
//ユーザーのニックネーム
user_name => $user->display_name,
//ユーザーの投稿したブログ情報一覧
posts => $post_results
));
}
}
return $result;
}
get_users 関数でユーザー(上限20人)の情報を取得した後、それらのユーザーが投稿したブログを get_posts 関数で取得するという処理です。
get_users 関数や get_posts 関数の実行結果には今回の API に不要な情報まで含まれますので、必要な情報(ユーザー ID 、ユーザー名、投稿したブログのタイトル、ブログの URL )だけを抜き出して戻り値 $result に設定しています。
API の実行結果として受け取れるのは JSON というデータ形式の文字列ですが、今回作成した get_posts_by_users 関数の戻り値は PHP のオブジェクト(配列)をそのまま return してください。
※自動的に JSON 文字列に変換されますので、json_encode 関数を使って変換する必要はありません。
3. 追加したエンドポイントにアクセスする
まずは、2.で追加したオリジナルのエンドポイントに Web ブラウザでアクセスしてみましょう。
< WordPress のトップページ> /wp-json/wp/custom/posts_by_users

JSON 文字列で、ユーザーの情報とブログの情報が取得できていることを確認してください。
取得できていない場合は「 URL が間違っていないか」「2.の実装が間違っていないか」も確認しましょう。
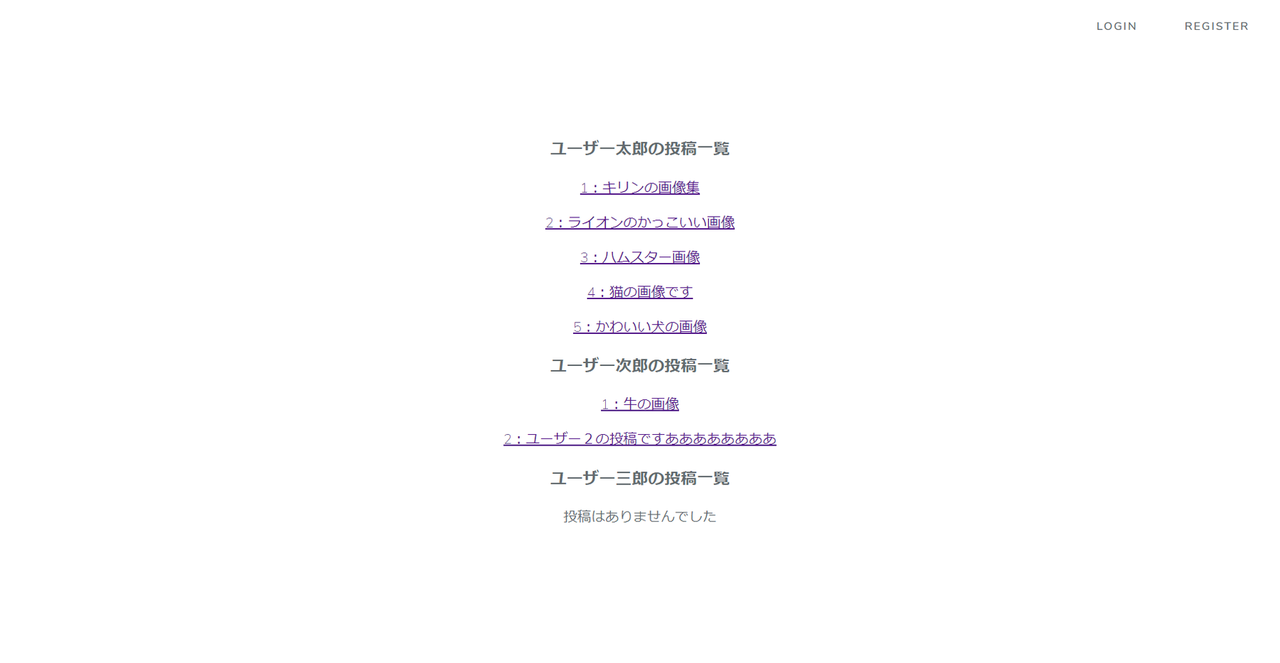
確認できたら、JavaScript を利用してオリジナルのエンドポイントからデータ取得し、ユーザーごとの投稿一覧を Web ブラウザの画面に表示してみます。
<script>
$(function(){
$.ajax({
type: 'GET',
url: 'http://acedemo2018026.secure.ne.jp/wp/wp-json/wp/custom/posts_by_users',
dataType: 'json'
}).done(function(json){
var html = '';
//ユーザーの件数分イテレートする
$.each(json, function( i, row ) {
html += '<article class="wp-article">';
//ユーザー名
var name = row.user_name
html += '<h3>' + name + 'の投稿一覧</h3>';
var posts = row.posts;
if( posts.length > 0 ) {
for( i = 0; i < posts.length; i++ ) {
html += '<p><a href="' + posts[i].url + '">' + ( i + 1 ) + ':' + posts[i].title + '</a></p>';
}
} else {
html += '<p>投稿はありませんでした</p>';
}
html += '</article>';
});
$('#wordpress_blog').append(html)
}).fail(function(json){
console.error('WordPressのブログ記事取得に失敗しました。')
});
});
</script>
$.ajax の URL に2.で追加したオリジナルのエンドポイントの URL を指定します。
あとは実行結果に合わせて HTML を組み立てていくだけです。

4. 最後に
今回は『 WP REST API 』のカスタムエンドポイント機能を使ってオリジナルのエンドポイントを追加する方法を紹介しました。
『 WP REST API 』のエンドポイントは (カスタムエンドポイントを含めて) リクエストパラメータを指定することも可能です。例えば、指定したユーザー ID (またはユーザー名) に一致するユーザーの投稿情報を取得する、といった処理を実装することも可能です。
リクエストパラメータとカスタムエンドポイントを組み合わせれば、さらに自由度の高いエンドポイントの処理を実装することも可能ですので、ぜひ調べて使いこなしてみてください。




