スマートフォン用にjQuery Mobileを使ってデザインしたデータを、Drupal CMSに適用する手順を何回かに分けてご紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
[手順]
- 「/m」(スマートフォンTOP)のURLを有効にする。
- デザインをCMSのテンプレートに適用する ←今回はここです。
- PCサイトと、スマートフォンサイトで使用するテンプレートテーマを分ける
- 画像サイズをスマートフォンの画面サイズに合わせリサイズする
- PCサイトとスマートフォンサイトとでURLが違うが、同じコンテンツを読み込む
e.g) PC:/smartrelease/70 SP:/m/70 - FacebookのいいねボタンをPCサイトとスマートフォンサイトとで同じにする
[テンプレート作成手順]
テンプレートの作成手順は様々な手法があります。Blockを使うのか、Panelsを使うかなどの論争も多くあります。私はViewsとBlockを使ってページを作る方法が好きです。
Drupalのテンプレートは、たったの3Stepで作れてしまいます。
- info file
- Template files(.tpl.php)
- template.php replacing.tpl.php
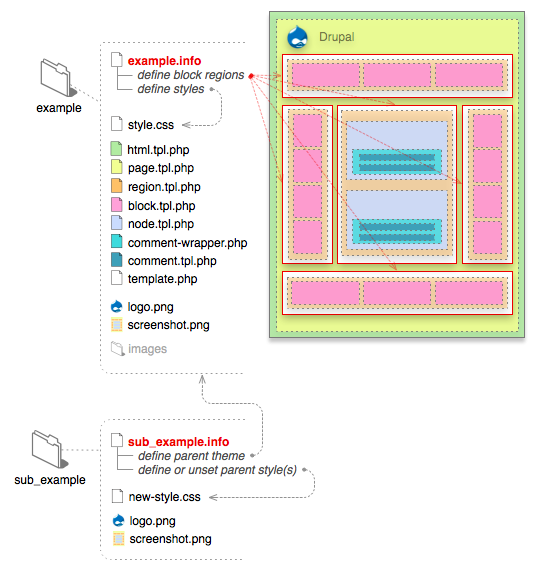
ファイル構成は以下の通りです。(http://drupal.org/node/171194)
で、テーマの基本的な作り方ですが下記のURLに作り方のビデオがありますので、そちらを参考にしてみてください。(説明が雑ですみません^^;)
「http://drupalize.me/videos/introduction-theming-basics-drupal-7」
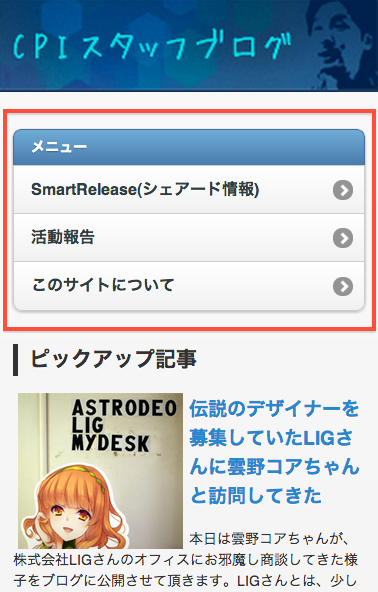
次に、赤枠のグローバルメニューを作成します。
「template.php」に以下のコードを記述します。
menu_navigation_links、APIを使い、メニュー情報をグローバルメニューで使っている情報を抜き出し、page.tpl.phpに渡します。
- function TPLName_preprocess_page(&$vars){
- //mainu-menuの情報を取得
- $menu_data = menu_navigation_links('main-menu', $level = 0);
- //タグ生成
- foreach($menu_data as $key => $value){
- if(isset($result)):
- $result .= "<li><a href=\"".$menu_data[$key]['href']."\">"
- .$menu_data[$key]['title']."</a></li>";
- else:
- $result = "<li><a href=\"".$menu_data[$key]['href']."\">"
- .$menu_data[$key]['title']."</a></li>";
- endif;
- }
- $vars['mainlinks'] = $result;
- }
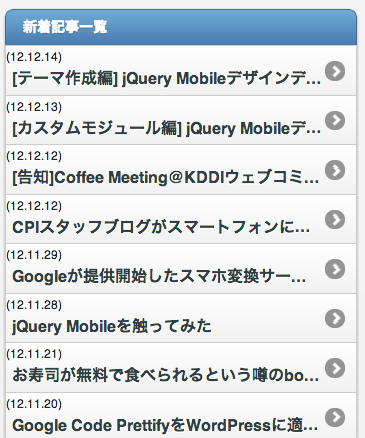
次に新着記事一覧を作成します。こちらはviewsの機能を使い新着記事一覧のブロックを生成し、それをpage.tpl.phpに取り込みます。
このような形で一つ一つパーツを生成していき、テーマを作っていきます。
次回はURLを見て、PC用テーマと、スマートフォンテーマの分け方をご紹介します。




