jQueryMobileで生成したデザインをDrupalテンプレートに落とし込む記事を書いてきましたが、今回で最後となりました。
今回は「FacebookのいいねボタンをPCとスマホサイトで同じにする」です。くどいようですが、当サイトはPCサイトとスマートフォンサイトとで違うURLを利用しています。
e.g )
PC:shared-blog.kddi-web.com/smartrelease/85
スマホ:shared-blog.kddi-web.com/m/85
違うURLとなっていますが記事は同じなので、PCサイトとスマホサイトのいいね数を合算します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
方法
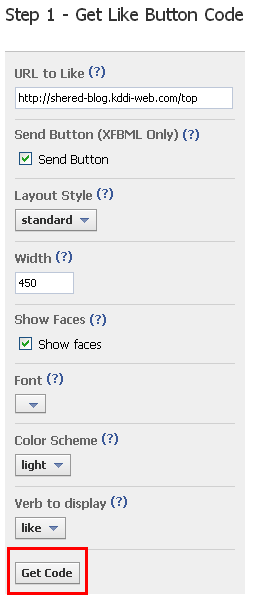
「facebookdeveloper」ページにアクセスし、各情報を入力し、「Get Code」をクリックします。
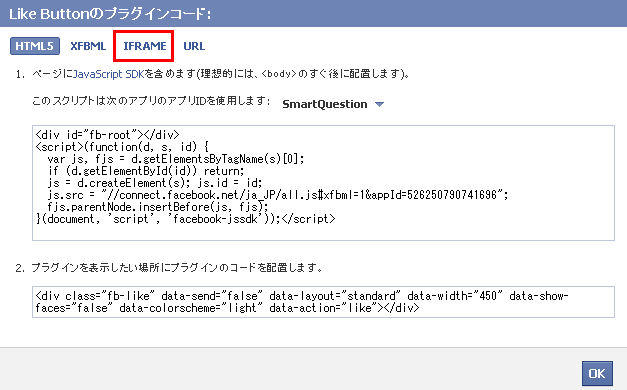
コードが出力されます。当ブログは「IFRAME」を読み込んでいるので、IFRAMEのコードをコピーしました。
ユーザーの環境にあったコードを選択ください。
「IFRAME」を選択すると以下のようなコードが取得できます。
コードのURL部分をPCサイトと同じアドレスに書き換え、いいねボタンを出したところにソースを挿入することで設置できます。
<iframe src="//www.facebook.com/plugins/like.php?href=http://kddi-web.com&send=false&layout=standard&width=400&show_faces=false&font&colorscheme=light&action=like&height=35&appId=hoge"
scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px;
height:40px;" allowTransparency="true"></iframe>
Drupalへの適用
こちらも様々な方法がありますが、私はテンプレートに直接挿入しました。
URLの箇所だけ書き換えないといけませんので、以下のように処理しています。
PCサイトは「/smartrelease/85」のようなURLとなっています。
「template.php」
function YourTheme_preprocess_page(&$vars){
switch( true ){
case is_numeric( arg(1) ):
$node_tmp = node_load(arg(1)); //記事データを取得します。
//記事のtidを取得し、taxonomyデータを取得します。D6の場合はtaxonomy_get_term
$term = taxonomy_term_load($node_tmp->field__ny['und'][0]['tid']);
$vars['pcurl'] = $term->name.'/'.arg(1);
break;
default: $vars['pcurl'] = 'top';
}
}
「page.tpl.php」
urlの箇所に下記のコードを挿入します。
<?php print $pcurl ?>
以上でPCサイトとスマートフォンサイトのいいねボタンを統一することができます。
関連記事
この記事はjQuery Mobileで作成したデザインをDrupal CMSのテンプレートに適用する手順に沿った記事です。
その他の記事は以下より参照ください。
- 「/m」(スマートフォンTOP)のURLを有効にする。
- デザインをCMSのテンプレートに適用する
- PCサイトと、スマートフォンサイトで使用するテンプレートテーマを分ける
- 画像サイズをスマートフォンの画面サイズに合わせ自動リサイズ
- PCサイトとスマートフォンサイトとでURLが違うが、同じコンテンツを読み込む
e.g) PC:/smartrelease/70 SP:/m/70 - FacebookのいいねボタンをPCサイトとスマートフォンサイトとで同じにする ←今回はここです




