スマートフォン用にjQuery Mobileを使ってデザインしたデータを、Drupal CMSに適用する手順を何回かに分けてご紹介します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
[手順]
- 「/m」(スマートフォンTOP)のURLを有効にする。
- デザインをCMSのテンプレートに適用する
- PCサイトと、スマートフォンサイトで使用するテンプレートテーマを分ける ←今回はここ
- 画像サイズをスマートフォンの画面サイズに合わせ自動リサイズ
- PCサイトとスマートフォンサイトとでURLが違うが、同じコンテンツを読み込む
e.g) PC:/smartrelease/70 SP:/m/70 - FacebookのいいねボタンをPCサイトとスマートフォンサイトとで同じにする
今回はPCサイトと、スマートフォンサイトで使用するテンプレートテーマを分けます。巷ではレスポンシブウェブなどが流行っておりますがそんなの完全無視です。
流行りに反ってテーマを分けるには私なりに少し理由がありまして、PCサイトに載っているすべての情報がスマートフォンサイトには必要ないのでは無いかなと言う点と、一つのテンプレートで全ての端末に対応するのは、それはそれで時間がかかると思っているからです。手抜きといえば手抜きなんですが、以上の理由から当サイトではテンプレートを2つ用意しています。
[Drupal CSMテーマの分け方]
Drupal7.X
- ThemeKeyモジュールをインストールし、有効化します。
(http://drupal.org/project/themekey) - 「管理 » 環境設定 » ユーザーインターフェース」よりThemeKeyをクリクします。
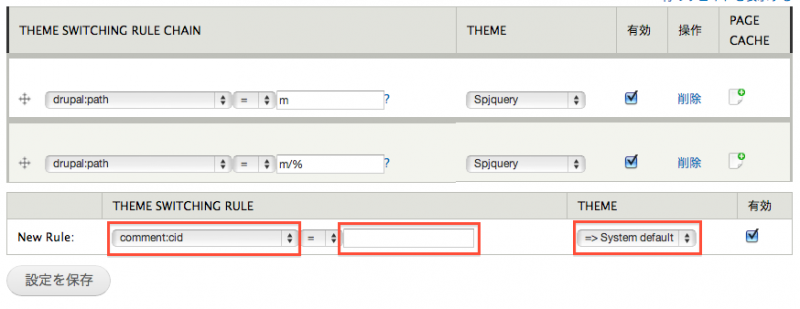
- New Ruleより「drupal:path」を選択しスマートフォンサイトで使用するURL、「m」を入力し、スマートフォンサイト用に作成したDrupalテンプレートを選択します。

- 「設定を保存」をクリックすると、「/m」以下の階層にアクセスすると、スマートフォン用のテンプレートでレンダリングされます。
その他ThemeKeyではユーザー名、時間、タイトルなどの様々な条件でテーマを変更することが出来ます。




